使用flutter开发windows桌面软件读取ACR22U设备的nfc卡片id,5分钟搞定demo
发布时间:2023年12月30日

最近有个需求,要使用acr122u读卡器插入电脑usb口,然后读取nfc卡片的id,并和用户账号绑定,调研了很多方式,之前使用rust实现过一次,还有go实现过一次,然后使用electron的时候遇到安装pcsc-lite失败的问题,一直不能成功解决,所以就考虑使用flutter试试,结果成功了,哈哈哈,在这里记录一下过程。
安装依赖
我使用的依赖库是:flutter_pcsc | Flutter Package
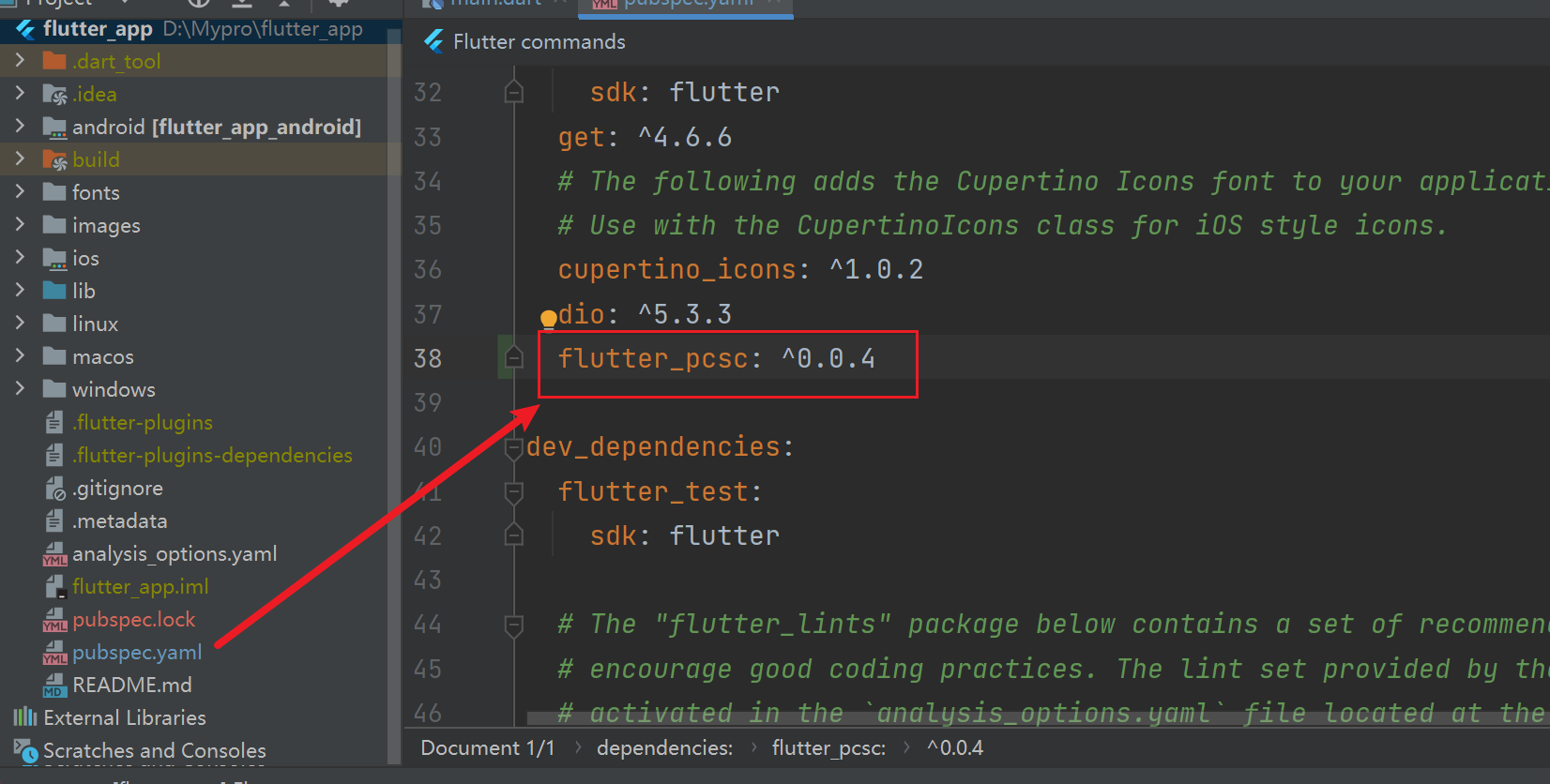
所以按照官方提示直接添加依赖项到pubspec.yaml中:
flutter_pcsc: ^0.0.4
然后使用 pub get 命令获取安装一下依赖:

写代码读取nfc
直接复制官方的demo案例代码:
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter_pcsc/flutter_pcsc.dart';
void main() {
MyApp? myApp;
runZonedGuarded(() async {
WidgetsFlutterBinding.ensureInitialized();
FlutterError.onError = (FlutterErrorDetails details) {
FlutterError.dumpErrorToConsole(details);
myApp?.addError(details.toString());
};
runApp(myApp = MyApp());
}, (Object error, StackTrace stack) {
myApp?.addError(error.toString());
});
}
class MyApp extends StatelessWidget {
final GlobalKey<_MyAppBodyState> _myAppKey = GlobalKey();
MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Plugin example app'),
),
body: MyAppBody(key: _myAppKey)),
);
}
void addError(String msg) {
_myAppKey.currentState?.messages.add(Message.error(msg));
}
}
class MyAppBody extends StatefulWidget {
const MyAppBody({required Key key}) : super(key: key);
@override
_MyAppBodyState createState() {
return _MyAppBodyState();
}
}
enum MessageType { info, error }
class Message {
final String content;
final MessageType type;
Message(this.type, this.content);
static info(String content) {
return Message(MessageType.info, content);
}
static error(String content) {
return Message(MessageType.error, content);
}
}
class _MyAppBodyState extends State<MyAppBody> {
static const List<int> getCardSerialNumberCommand = [
0xFF,
0xCA,
0x00,
0x00,
0x00
];
final ScrollController _scrollController = ScrollController();
final List<Message> messages = [];
@override
void initState() {
super.initState();
getCardSerialNumber();
}
Future<void> getCardSerialNumber() async {
int ctx = await Pcsc.establishContext(PcscSCope.user);
CardStruct? card;
try {
List<String> readers = await Pcsc.listReaders(ctx);
if (readers.isEmpty) {
messages.add(Message.error('Could not detect any reader'));
} else {
String reader = readers[0];
setState(() {
messages.add(Message.info('Using reader: $reader'));
});
card = await Pcsc.cardConnect(
ctx, reader, PcscShare.shared, PcscProtocol.any);
var response = await Pcsc.transmit(card, getCardSerialNumberCommand);
var sw = response.sublist(response.length - 2);
var sn = response.sublist(0, response.length - 2);
if (sw[0] != 0x90 || sw[1] != 0x00) {
setState(() {
messages
.add(Message.error('Card returned an error: ${hexDump(sw)}'));
});
} else {
setState(() {
messages.add(Message.info('Card Serial Number is: ${hexDump(sn)}'));
messages.add(Message.info('Done'));
});
}
}
} finally {
if (card != null) {
try {
await Pcsc.cardDisconnect(card.hCard, PcscDisposition.resetCard);
} on Exception catch (e) {
messages.add(Message.error(e.toString()));
}
}
try {
await Pcsc.releaseContext(ctx);
} on Exception catch (e) {
messages.add(Message.error(e.toString()));
}
}
}
static String hexDump(List<int> csn) {
return csn
.map((i) => i.toRadixString(16).padLeft(2, '0').toUpperCase())
.join(' ');
}
_scrollToBottom() {
_scrollController.jumpTo(_scrollController.position.maxScrollExtent);
}
@override
Widget build(BuildContext context) {
TextStyle errorStyle = const TextStyle(color: Colors.red);
WidgetsBinding.instance?.addPostFrameCallback((_) => _scrollToBottom());
return Row(crossAxisAlignment: CrossAxisAlignment.start, children: [
Expanded(
child: Column(children: [
Expanded(
child: ListView(
controller: _scrollController,
children: messages
.map((e) => Text(e.content,
style: e.type == MessageType.error ? errorStyle : null))
.toList())),
Container(
margin: const EdgeInsets.all(10),
child: ElevatedButton(
onPressed: () async {
await tryAgain();
},
child: const Text("Try again")))
]))
]);
}
tryAgain() async {
messages.clear();
await getCardSerialNumber();
}
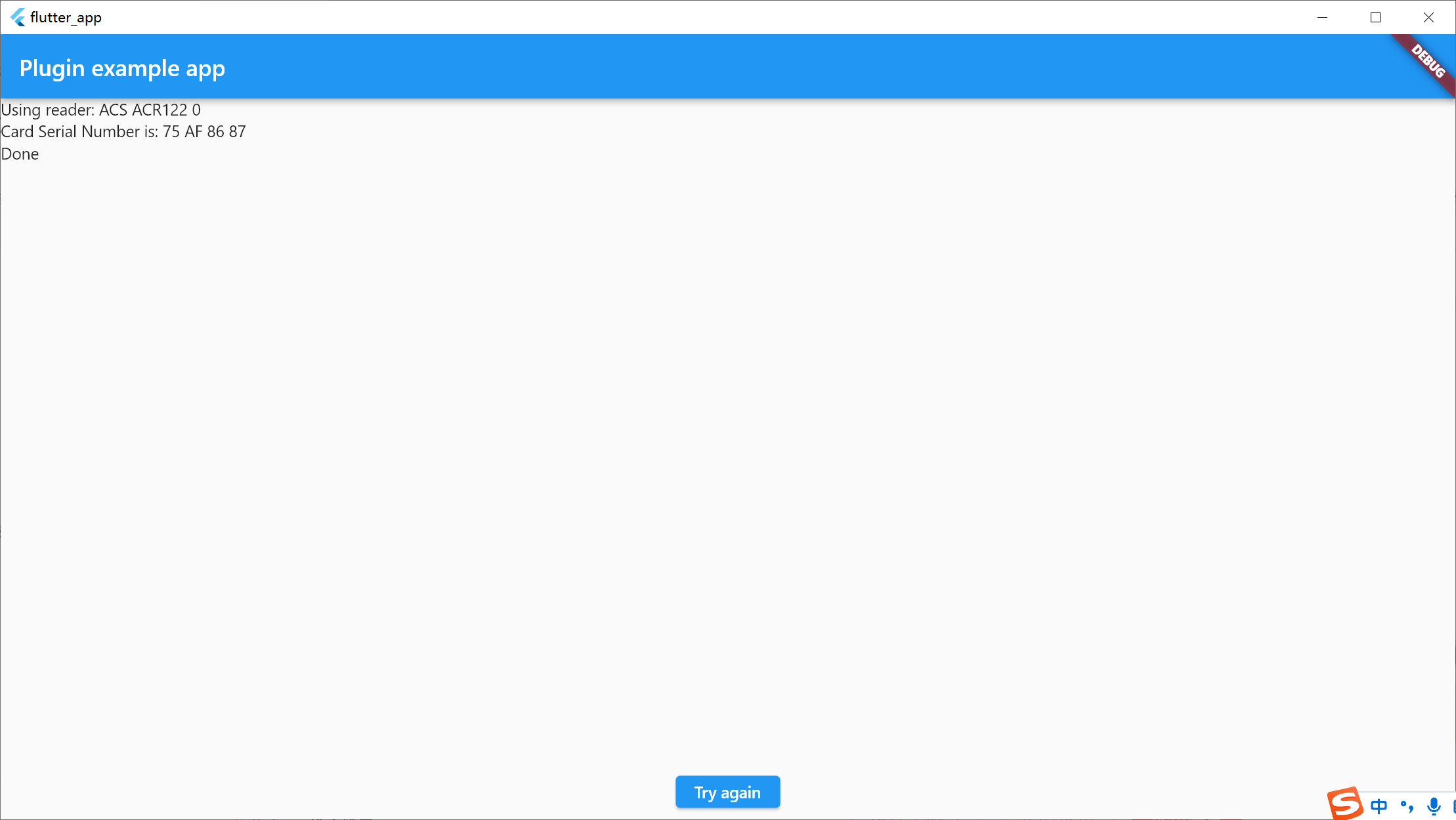
}运行后应该是啥都没有的空页面,这时候插上acr122u设备,并放上nfc卡片:

然后点击下面的 Try again 按钮:就成功了?

打包测试
打包成msix或者exe程序测试一下,如果你想打包成msix安装包,可以看我的另外一篇文章:https://xiaoshen.blog.csdn.net/article/details/135308360
执行命令打包:
# 打包成exe程序
flutter build
# 如果你想打包成msix程序,需要安装msix依赖
dart run msix:create?看到成功后就可以了

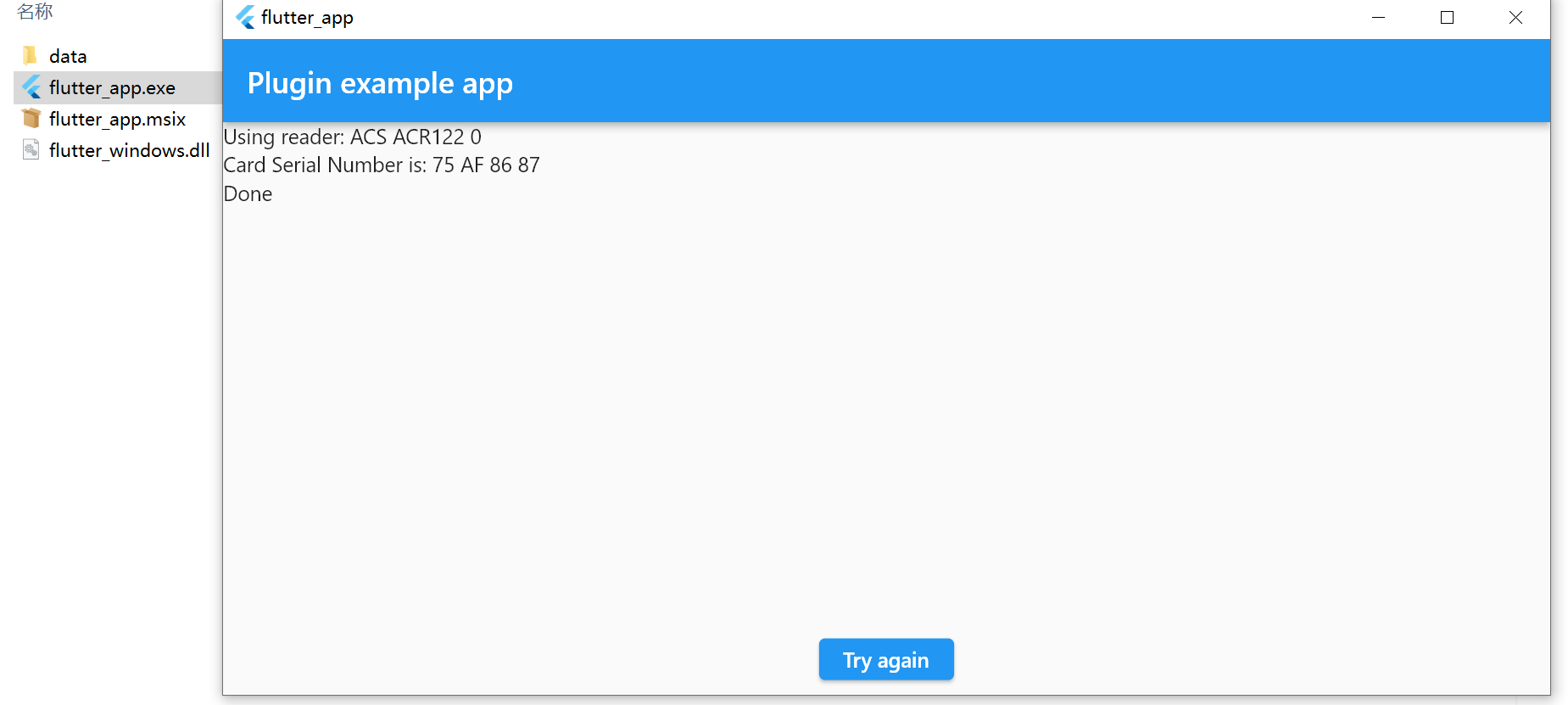
然后到项目里面这个文件夹下面,找到这个安装包,安装后运行一下试试:完美撒花

文章来源:https://blog.csdn.net/weixin_44786530/article/details/135309825
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 三、安全工程—密码学(CISSP)
- Axure之交互样式&事件&动作及情形(详细案例分析)
- 【LMM 001】大型语言和视觉助手 LLaVA
- 鱼眼摄像头畸变校正方法概述
- K8S学习指南(39)-k8s权限管理对象 PodSecurityPolicy
- 机器人视觉
- 中文自然语言处理(NLP)中的命名实体识别(NER)任务中,加入注意力(attention)机制
- docker-compose 单机容器编排
- 索引下推(ICP)的应用条件
- Redisson与SQL乐观锁:实现接口幂等性的终极指南与实战演示