[UI5 常用控件] 01.Text
发布时间:2024年01月23日
文章目录
前言
Text是UI5中最常用的控件之一。 记录Text常用的功能。
控件路径是sap.m.Text
1. 普通文本
<Text text="这是一段普通的Text" />

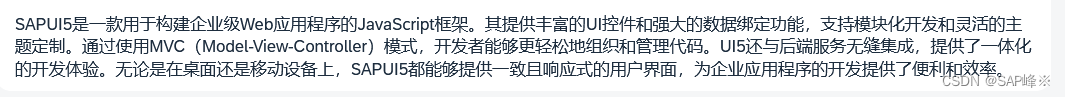
2. 长文本:
<Text
text="SAPUI5是一款用于构建企业级Web应用程序的JavaScript框架。其提供丰富的UI控件和强大的数据绑定功能,支持模块化开发和灵活的主题定制。通过使用MVC(Model-View-Controller)模式,开发者能够更轻松地组织和管理代码。UI5还与后端服务无缝集成,提供了一体化的开发体验。无论是在桌面还是移动设备上,SAPUI5都能够提供一致且响应式的用户界面,为企业应用程序的开发提供了便利和效率。"
/>

3. 设置最大显示行数 ( maxLines=‘3’ )
<Text
maxLines="3"
text="SAPUI5是一款用于构建企业级Web应用程序的JavaScript框架。其提供丰富的UI控件和强大的数据绑定功能,支持模块化开发和灵活的主题定制。通过使用MVC(Model-View-Controller)模式,开发者能够更轻松地组织和管理代码。UI5还与后端服务无缝集成,提供了一体化的开发体验。无论是在桌面还是移动设备上,SAPUI5都能够提供一致且响应式的用户界面,为企业应用程序的开发提供了便利和效率。"
/>

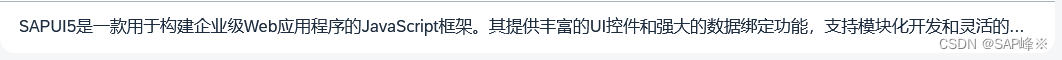
4. 单行显示 ( wrapping=‘false’ )
<Text
wrapping="false"
text="SAPUI5是一款用于构建企业级Web应用程序的JavaScript框架。其提供丰富的UI控件和强大的数据绑定功能,支持模块化开发和灵活的主题定制。通过使用MVC(Model-View-Controller)模式,开发者能够更轻松地组织和管理代码。UI5还与后端服务无缝集成,提供了一体化的开发体验。无论是在桌面还是移动设备上,SAPUI5都能够提供一致且响应式的用户界面,为企业应用程序的开发提供了便利和效率。"
/>

5. 显示空白符 ( renderWhitespace=‘true’ )
<Text
renderWhitespace="true"
text="SAPUI5是 一款用于构建企业级Web应用程序的JavaScript框架。其提供丰富的UI控件和强大的数据绑定功能,支持模块化开发和灵活的主题定制。通过使用MVC(Model-View-Controller)模式,开发者能够更轻松地组织和管理代码。UI5还与后端服务无缝集成,提供了一体化的开发体验。无论是在桌面还是移动设备上,SAPUI5都能够提供一致且响应式的用户界面,为企业应用程序的开发提供了便利和效率。"
/>
6. 使用 - 连接单词:只适用于英文 ( wrappingType=‘Hyphenated’ )
<Text
wrappingType="Hyphenated"
text="An aggregation is a special relation between two UI element types. It is used to define the parent-child relationship within the tree structure. The parent end of the aggregation has cardinality 0..1, while the child end may have 0..1 or 0..*. The element's API offers convenient and consistent methods to deal with aggregations (e.g. to get, set, or remove target elements). Examples are table rows and cells, or the content of a table cell."
/>
7. 空白时使用 - 代替 ( emptyIndicatorMode=‘On’ )
<Text
emptyIndicatorMode="On"
text=""
/>
8. JSON数据绑定 - 静态
- Controller
var json = {
"name": "Hello",
"st":{
"city":"Beijing"
}
}
var jsonalias = {
"name2": "World",
"st2":{
"city2":"Shanghai"
}
}
this.getView().setModel(new JSONModel(json))
this.getView().setModel(new JSONModel(jsonalias),"aliasName")
- View
普通绑定:
<Text text="{/name}" />
别名绑定:
<Text text="{aliasName>/name2}" />
binding绑定:
<Text
binding="{/st}"
text="{city}"
/>
别名binding绑定:
<Text
binding="{aliasName>/st2}"
text="{aliasName>city2}"
/>
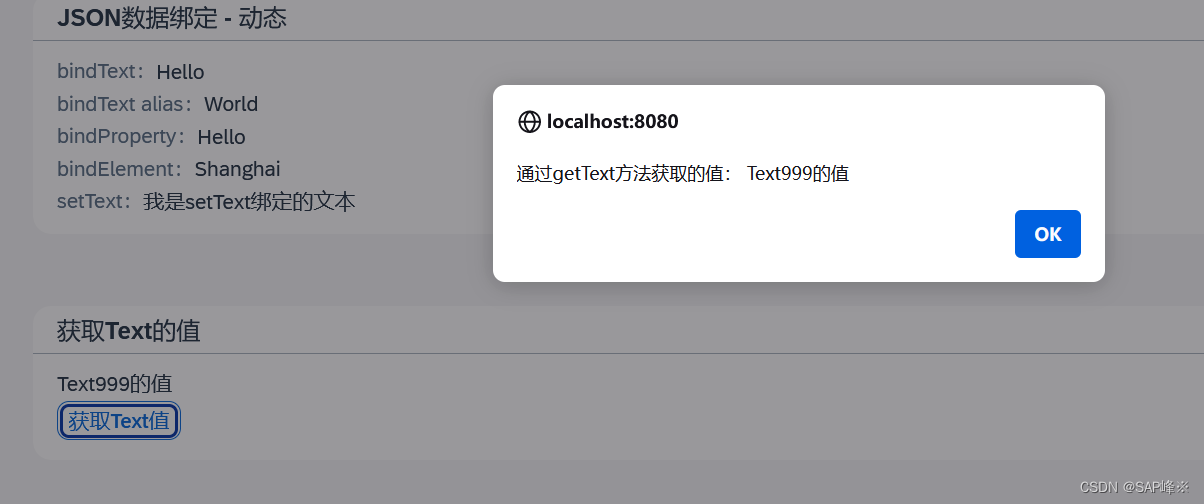
9. JSON数据绑定 - 动态
- bindText
this.byId("text1").bindText('/name')
- bindText with alias
this.byId("text2").bindText('aliasName>/name2')
- bindProperty
this.byId("text3").bindProperty('text','/name')
- bindElement
this.byId("text4").bindElement("aliasName>/st2")
this.byId("text4").bindText('aliasName>city2')
- setText
this.byId("text5").setText('我是setText绑定的文本')
10. 动态添加Text
// 获取Panel控件的引用
var panel = this.getView().byId("panel010");
// 创建Text控件
var text = new sap.m.Text({
text: "动态添加的文本"
});
// 将Text控件添加到Panel控件中
panel.addContent(text);
11. 获取Text的值
- getText
this.byId("text999").getText()

文章来源:https://blog.csdn.net/pely122/article/details/135774693
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 拖拽列表简单实现
- 选择排序(二)——堆排序(性能)与直接选择排序
- 探究element-ui 2.15.8中<el-input>的keydown事件无效问题
- centos7版本安装tomcat
- C#上位机与欧姆龙PLC的通信03----创建项目工程
- Jmeter插件技术:性能测试中服务端资源监控
- 第七章 确保Web安全的HTTPS
- Linux文件的扩展属性 attr cap
- hive高级查询
- SQL面试题挑战06:互相关注的人