探索 Vue 实例方法的魅力:提升 Vue 开发技能(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
一、引言
介绍 Vue 实例方法的重要性和作用
在 Vue 中,实例方法是指在 Vue 组件的实例上可以调用的方法。
这些方法可以用于处理组件的生命周期事件、响应用户交互、操作数据等。
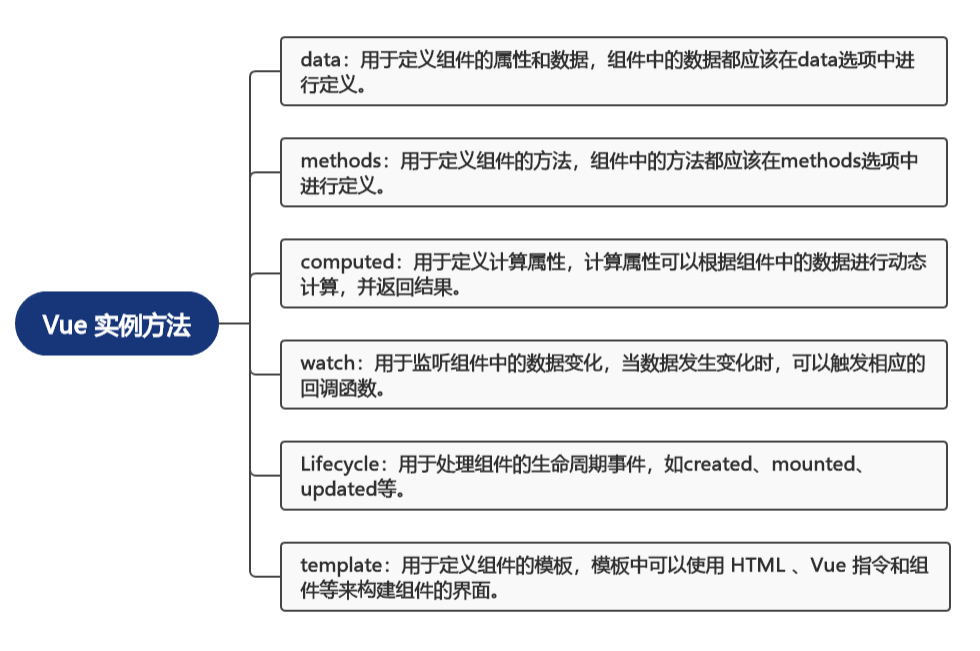
以下是一些常见的 Vue 实例方法及其作用:
data:用于定义组件的属性和数据,组件中的数据都应该在data选项中进行定义。methods:用于定义组件的方法,组件中的方法都应该在methods选项中进行定义。computed:用于定义计算属性,计算属性可以根据组件中的数据进行动态计算,并返回结果。watch:用于监听组件中的数据变化,当数据发生变化时,可以触发相应的回调函数。Lifecycle:用于处理组件的生命周期事件,如created、mounted、updated等。template:用于定义组件的模板,模板中可以使用 HTML 、Vue 指令和组件等来构建组件的界面。

这些实例方法在 Vue 组件的开发中起到了非常重要的作用,它们可以帮助我们更好地组织和管理组件的代码,提高组件的可维护性和复用性。同时,实例方法还可以让我们更加方便地处理组件的生命周期事件和用户交互,提高组件的性能和用户体验。
二、Vue 实例方法简介
解释什么是 Vue 实例方法
Vue 实例方法是指 Vue 实例上定义的方法,这些方法可以被组件调用,以实现特定的功能。
Vue 实例方法主要包括数据操作方法、事件处理方法、计算属性和生命周期方法等。
-
数据操作方法:Vue 实例方法中的数据操作方法用于操作 Vue 实例中的数据,如
get、set、$watch等。 -
事件处理方法:Vue 实例方法中的事件处理方法用于处理 Vue 实例中的事件,如
$on、$off、$emit等。 -
计算属性:Vue 实例方法中的计算属性用于根据其他属性计算出新的属性值,如
computed。 -
生命周期方法:Vue 实例方法中的生命周期方法用于实现 Vue 实例的生命周期,如 b
eforeCreate、created、mounted、updated、destroyed等。
下面是一个简单的 Vue 实例方法示例:
export default {
data() {
return {
message: 'Hello, world!'
}
},
methods: {
sayHello() {
console.log(this.message)
}
}
}
在这个示例中,我们定义了一个 Vue 实例,包含了一个 data 和一个 method。methods 中的 sayHello 方法可以被组件调用,实现输出 message 的功能。
Vue 实例方法是 Vue 组件中非常重要的部分,它们可以帮助开发者实现特定的功能,提高代码的复用性和可维护性。
展示如何在 Vue 组件中使用实例方法
当创建一个 Vue 组件时,你可以定义实例方法来处理组件的逻辑和行为。以下是一个示例,展示如何在 Vue 组件中使用实例方法:
首先,创建一个 Vue 组件模板 Component.vue:
<template>
<div>
<button @click="handleClick">点击我</button>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
name: 'Component',
methods: {
handleClick() {
this.message = '你点击了按钮!';
},
},
};
</script>
<style scoped>
/* Add your styles here */
</style>
在上述示例中,我们定义了一个名为 handleClick 的实例方法。当点击按钮时,该方法会被调用,并更新组件的 message 属性。
然后,在另一个组件中使用这个组件:
<template>
<div>
<Component />
</div>
</template>
<script>
import Component from './Component.vue';
export default {
components: {
Component,
},
};
</script>
<style scoped>
/* Add your styles here */
</style>
通过在另一个组件中引入并使用 Component 组件,你可以在应用中共享实例方法。
运行上述示例,你将看到一个按钮和一个显示消息的段落。当点击按钮时,消息将更新为 “你点击了按钮!”。
这只是一个简单的示例,你可以根据自己的需求在组件中定义更多的实例方法,并在组件的模板中调用它们。
三、常见的 Vue 实例方法
$data:访问和修改组件的数据
在 Vue 中,使用data属性来访问和修改组件的数据。通过在组件的选项中定义一个data对象,你可以在组件的模板中使用这些数据。
以下是一个示例,展示如何访问和修改组件的数据:
<template>
<div>
<h1>{{ title }}</h1>
<button @click="changeTitle">修改标题</button>
</div>
</template>
<script>
export default {
data() {
return {
title: '默认标题',
};
},
methods: {
changeTitle() {
this.title = '新标题';
},
},
};
</script>
<style scoped>
/* Add your styles here */
</style>
在这个示例中,我们定义了一个名为title的数据属性,并在模板中使用它来显示标题。通过点击按钮,我们可以调用changeTitle方法来修改title的数据值。
请注意,在组件中修改数据时,需要使用this关键字来引用当前组件的实例。此外,使用data属性定义的数据是响应式的,当数据发生变化时,模板会自动更新。
$watch:监听组件的数据变化
在 Vue 中,使用$watch方法可以监听组件的数据变化。$watch方法接受两个参数:要监听的属性名或表达式,以及一个回调函数。
以下是一个示例,展示如何使用$watch方法来监听组件的数据变化:
<template>
<div>
<h1>{{ title }}</h1>
<button @click="changeTitle">修改标题</button>
</div>
</template>
<script>
export default {
data() {
return {
title: '默认标题',
};
},
methods: {
changeTitle() {
this.title = '新标题';
},
},
watch: {
title(newValue, oldValue) {
console.log('标题已更新,新值为:' + newValue);
},
},
};
</script>
<style scoped>
/* Add your styles here */
</style>
在这个示例中,我们使用$watch方法来监听title属性的变化。当title的值发生变化时,回调函数会被触发,并打印出更新后的标题。
请注意,$watch方法是一个通用的监听机制,它可以监听任何属性或表达式的变化。你可以根据需要监听不同的属性或表达式,并在回调函数中处理相应的逻辑。
$emit:触发组件的事件
在Vue中,使用$emit方法可以触发当前实例上的事件,通常用于子组件调用父组件方法,实现子组件主动与父组件进行通讯。
下面是一个示例,展示了如何使用$emit方法来触发事件:
<template>
<div>
<child-component @my-event="handleEvent"></child-component>
<p>{{ message }}</p>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue'
export default {
components: { ChildComponent },
data() {
return { message: '' }
},
methods: {
handleEvent(payload) {
this.message = payload
}
}
}
</script>
在这个例子中,我们定义了一个名为ChildComponent的组件,它有一个按钮。当点击按钮时,会触发一个自定义事件my-event,并将payload参数传递给父组件的handleEvent方法。
$nextTick:在 DOM 更新后执行回调函数
$nextTick是Vue提供的一个方法,它的作用是将回调函数延迟到下次DOM更新周期之后执行。在修改数据之后立即使用它,然后等待DOM更新。
$nextTick接受一个回调函数作为参数,当DOM更新完成后,回调函数将会被调用。这个方法常用于在修改数据后立即操作DOM、在Vue生命周期钩子函数中执行必须在DOM更新后执行的操作,以及在自定义组件中操作子组件的DOM等场景。
下面是一个使用$nextTick的示例代码:
<template>
<section>
<h1 ref="hello" >{{ value }}</h1>
<button type="default" @click="get">点击</button>
</section>
</template>
<script>
export default {
data() {
return { value: 'Hello World ~' };
},
methods: {
get() {
this.value = '你好啊';
console.log(this.$refs.hello.innerText);
this.$nextTick(() => {
console.log(this.$refs.hello.innerText);
});
}
},
created() { }
}
</script>
在这个例子中,当点击按钮时,会修改数据并打印出更新前的h1元素的文本内容。然后使用$nextTick方法,在更新完成后打印出更新后的h1元素的文本内容。
$mount:手动挂载组件
$mount方法用于手动挂载组件,将实例化后的 Vue 挂载到指定的 DOM 元素中。如果在实例化 Vue 的时候指定了el属性,则该 Vue 将会渲染在对应的 DOM 中;若没有指定el属性,则 Vue 实例会处于一种“未挂载”的状态,此时可以通过$mount方法来手动执行挂载。
需要注意的是,如果$mount方法没有提供参数,模板将被渲染为文档之外的元素,并且需要使用原生 DOM API 将其插入到文档中。
关于在 Vue 组件中使用$mount方法的更多信息,你可以查阅官方文档或相关教程。
$destroy:手动销毁组件
$destroy是 Vue 实例的一个方法,用于手动销毁组件。调用$destroy方法后,组件将停止运行,所有的事件监听器和子组件也会被解除,并且该组件在 DOM 中的绑定也会被移除。
下面是一个示例代码:
const vm = new Vue({
el: '#app',
data: {
show: true
},
methods: {
destroyComponent() {
this.$destroy();
}
}
});
// 2 秒后手动销毁组件
setTimeout(() => {
vm.destroyComponent();
}, 2000);
在这个示例中,创建了一个 Vue 实例,并在2秒后调用$destroy方法来手动销毁组件。
需要注意的是,$destroy方法通常不需要手动调用,因为在组件被移除或替换时,Vue 会自动调用该方法。只有在特殊情况下,例如需要在组件被移除之前释放资源或执行其他清理操作时,才需要手动调用$destroy方法。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【技术扫盲】如何优雅的使用arthas?
- 故障排查:shell脚本输出乱码
- “生成式AI:革新编程实践,探索自动化代码生成的潜力与挑战“
- 二分搜索树
- Vue如何根据某个时间值获取当月的最后一天
- 各种线性表(单链表,双链表,循环链表)的基本运算(初始化,插入,删除,销毁,输出,按元素查找等) 都有给源码
- linux时间同步
- Spring DI的理解和实现方式
- C++中的DLL动态链接库,如何编译并使用DLL
- 等级保护的物理安全技术措施