Selenium工具使用Python 语言实现下拉框定位操作
🍅 视频学习:文末有免费的配套视频可观看
🍅?关注公众号【互联网杂货铺】,回复 1?,免费获取软件测试全套资料,资料在手,涨薪更快
我们通常遇到的下拉框有显性的下拉框和隐性的下拉框;有的下拉框还可以进行单选或多选操作,在selenium中如何实现下拉框的定位通常使用select标签进行定位。
对于一些页面中隐性的下拉框,则需要CSS/JS动态加载,非标准的HTML SELECT元素,通过Python语言如何实现定位,让我们一起来研究一下吧.
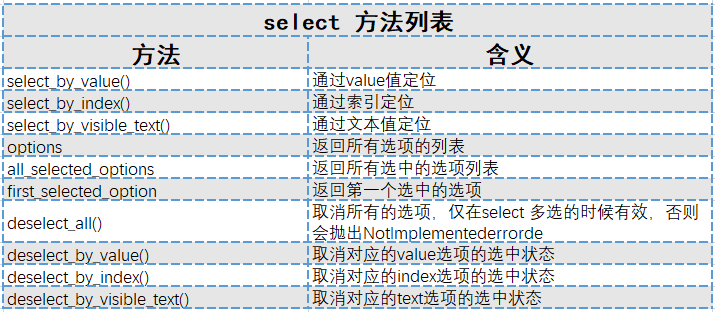
select 的方法列表如下:

显性的下拉框定位:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import Select
# 初始化浏览器驱动
driver = webdriver.Chrome()
# 假设我们要操作一个下拉框,先定位到该元素
select_element = driver.find_element(By.ID, "example_dropdown") # 根据ID定位下拉框
# 创建一个Select对象实例
dropdown = Select(select_element)
# 下面是针对下拉框的一些基本操作方法:
# 选择下拉框中的某个选项(根据显示文本)
dropdown.select_by_visible_text("Option Text")
# 或者根据选项值选择
dropdown.select_by_value("option_value")
# 也可以根据索引选择
dropdown.select_by_index(1) # 索引从0开始计数
# 取消选择(多选框适用)
dropdown.deselect_all() # 取消所有已选项
dropdown.deselect_by_visible_text("Option Text") # 根据文本取消选择
dropdown.deselect_by_value("option_value") # 根据值取消选择
dropdown.deselect_by_index(1) # 根据索引取消选择
# 获取所有选项
options = dropdown.options
for option in options:
print(option.text)
# 判断某个选项是否被选中
is_selected = dropdown.is_selected_by_visible_text("Option Text")
# 最后,别忘了关闭浏览器
driver.quit()注意:在执行这些操作前,确保页面已经加载完成,如果需要的话,可以使用time.sleep()或者WebDriverWait配合Expected Conditions等待元素可见或可交互。
隐性的下拉框定位:
CSS/JS动态加载:
-
当下拉框内容在用户交互(如点击)后通过JavaScript动态生成时,Selenium需要模拟相应的用户操作来触发下拉框的显示。例如,如果下拉框是一个按钮或者链接触发的,你需要先定位并点击这个触发元素。
# 假设有一个按钮或链接元素触发下拉框显示
trigger_element = driver.find_element(By.ID, "dropdown_trigger")
trigger_element.click()
# 等待下拉框内容加载出来
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
wait = WebDriverWait(driver, 10)
dropdown_list = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, ".hidden-dropdown .option")))
# 如果是多级联动或者复杂的选择逻辑,可能还需要进一步处理非标准HTML Select元素:
-
若下拉框并非标准HTML?
<select>标签实现,而是一个自定义组件(比如使用div、ul、li结构模拟),则不能直接使用Select类进行操作。这时,你可能需要直接操作DOM,通过点击、发送键盘事件等方式触发下拉框,并根据其内部结构定位和点击选项。
# 定位到隐藏下拉框的触发区域
dropdown_area = driver.find_element(By.CSS_SELECTOR, "#custom_dropdown")
# 触发下拉框显示
dropdown_area.click()
# 等待下拉框内容展示
wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, "#custom_dropdown ul.dropdown-list")))
# 再定位到具体的选项并点击
option_to_select = driver.find_element(By.CSS_SELECTOR, "#custom_dropdown ul.dropdown-list li.option_text")
option_to_select.click()重要的是理解页面的具体实现方式,以便确定正确的交互方法。在处理这类问题时,常常需要查看网页源码、开发者工具中的DOM结构以及网络请求等信息,以准确模拟用户的操作行为。
同时,在这我也准备了一份软件测试视频教程(含接口、自动化、性能等),需要的可以直接在下方观看就行,希望对你有所帮助!【公众号:互联网杂货铺】免费领取软件测试资料。
【2024最新版】Python自动化测试15天从入门到精通,10个项目实战,允许白嫖。。。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用AutoDL云计算平台训练并测试Pytorch版本NeRF代码
- 【leetcode:1944. 队列中可以看到的人数】单调栈算法及其相关问题
- 动能方案|NFC智能家电解决方案 基于13.56MHz的近场无线通信技术
- ubuntu环境上使用docker安装postgres
- 深度学习-卷积神经网络
- 【Java IO分类】从传输方式和数据操作上理解 Java IO分类
- Linux踢掉远程登录用户
- mybatis(动态sql及分页)
- 【INTEL(ALTERA)】错误:altera_axi4lite_slave:缺少必需信号:awprot、arprot怎么办
- 2024最新:optee系统开发精讲 - 课程介绍