CSS-freecodecamp
发布时间:2024年01月11日
23.12.1
section
用section标签来区分部分,更加清晰
required、name
input标签中required属性,使用户必须填了这个表单才能上传
input标签中name和表单的上传、读取有关
figure系列
figure、figcaption,独立于网页的流

文档是这样说的,我也没看懂
个人理解可能是说,主内容的盒子、flex等等和他没关系,他是固定的
form属性
action(form的属性)
定义和用法
action 属性规定当提交表单时,向何处发送表单数据。
button
单击没有任何属性的表单按钮的默认行为会将表单提交到表单的 action 属性中指定的位置。
button和form(表单连用)
form中的提交:
- input type=“submit”
- button type=“submit”
id
一个id在同一个页面只能出现一次
具有独特性
常用在JavaScript
作为选择器,优先级比较高
radio(单选框)
同一个name下单选框只会被选中一个
name又决定了radio的结果会上传到哪里
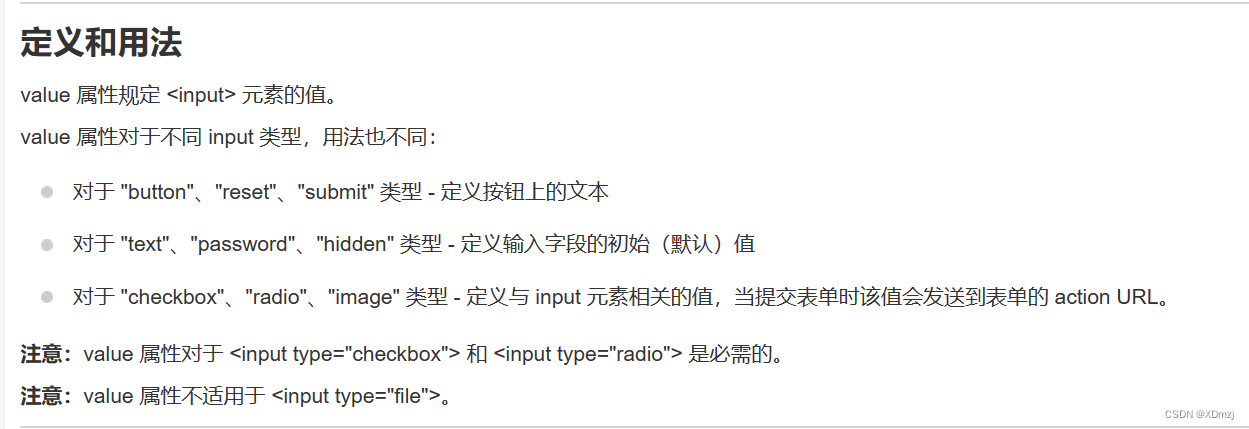
value
菜鸟文档:

filedset
给选择框加框框
< fieldset> 元素将一个 HTML 表单的一部分组成一组,内置了一个 < legend> 元素作为 fieldset 的标题。这个元素有几个属性,最值得注意的是 form,其可以包含同一页面的 < form> 元素的 id,以使 < fieldset> 成为这个 < form> 的一部分,即使 < fieldset> 不在其内。还有 disabled 属性,可将 < fieldset> 及其所有内容设置为不可用。
对了,markdown会识别html语法,很烦,刚刚的引用中的标签不加空格不显示
legend
给fieldset加标题
lang
放在< html >标签里,表示语言,en是英文
box-shadow
box-shadow: a b c d e;
a:x轴偏移量
b:y轴偏移量
c:模糊半径
d:渐变半径(从阴影颜色过渡到周围颜色)
e:阴影颜色
颜色表示
- rgba
- hsla h:色相(什么色的) s:饱和度 l:明度亮度
- #0x(十六进制)
用在各种需要颜色的地方:bgc,color,boxshadow-color等等
文章来源:https://blog.csdn.net/2301_79978723/article/details/134740473
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(九)
- Unity 通过鼠标控制模拟人物移动和旋转视角
- 一帮一(C语言)
- 对C语言的标准库、头文件的理解
- c++ 关于那些莫名其妙 “不 coredump” 的思考
- 【UE5.1 MetaHuman】使用mixamo_converter把Mixamo的动画重定向给MetaHuman使用
- Spring Integration接收TCP与UDP请求
- 链路聚合原理及实验
- js加密的原理
- NR SCell Addition/Modification/Release过程详解