nestjs入门教程系列(三):动态路由到底该怎么用
发布时间:2023年12月29日
如何获取前端请求中的参数
引子
我们在处理前端发送过来的请求时,需要访问客户端的request信息,那么我们该怎么操作呢?由于nestjs提供对底层平台的访问即express,所以我们可以通过注入的方式来方位请求对象
TIPS:需要从@nestjs/common包里面引入Param,express 里面引入Request,否则代码会报错
import { Controller, Get, Post,Param,Req } from '@nestjs/common';
import { Request } from 'express';
@Get('/findById')
findById(@Req() request:Request):string{
console.log("🚀 ~ file: cats.controller.ts:14 ~ CatsController ~ findById ~ request:", request)
return "this is find by id..."
}

这样我们就能拿到前端的请求信息了…
动态路由
如何获取前端在路由上面传过来的参数,比如/:id 或者 /query?id=1 或者 /query?id=1name=zs
接下来就是我们要研究的重点了
- 首先我们来看第一种情况/:id路由参数
方式一
@Get('/findById/:id')
findById(@Req() request:Request):string{
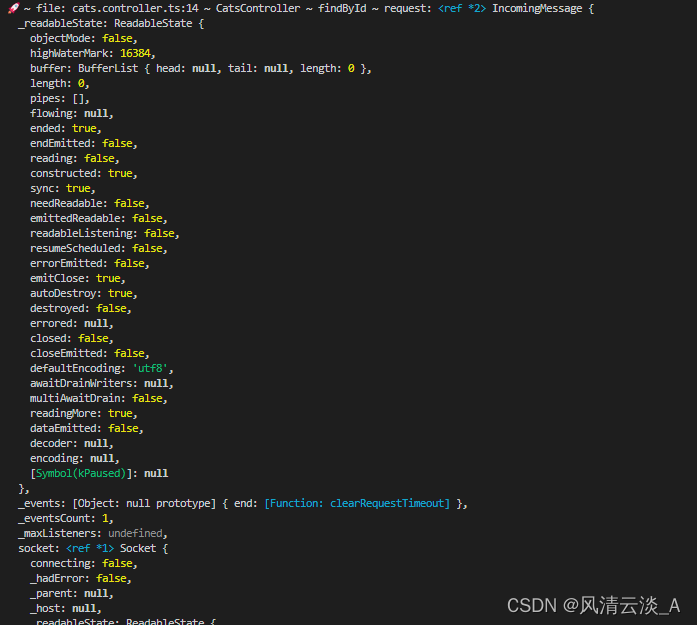
console.log("🚀 ~ file: cats.controller.ts:14 ~ CatsController ~ findById ~ request:", request)
return "this is find by id..."
}
先上代码,看写法,与前端框架的动态路由是不是相似,一种似曾相识的感觉!要的就是这种感觉
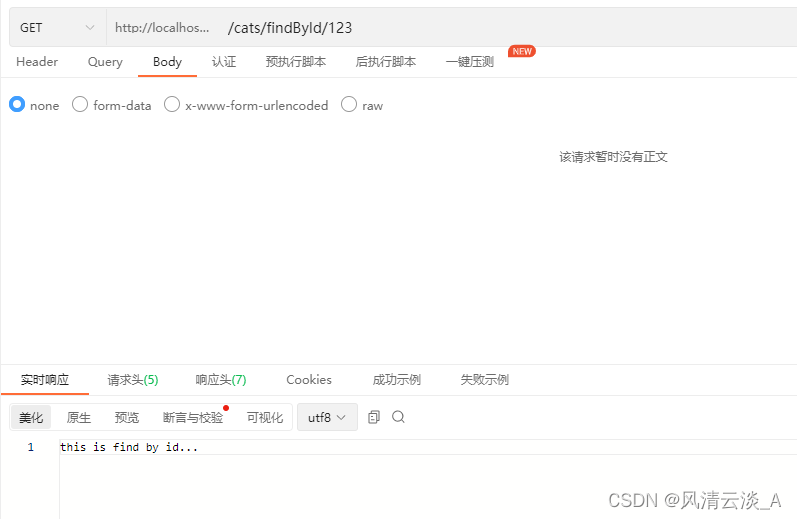
请求成功

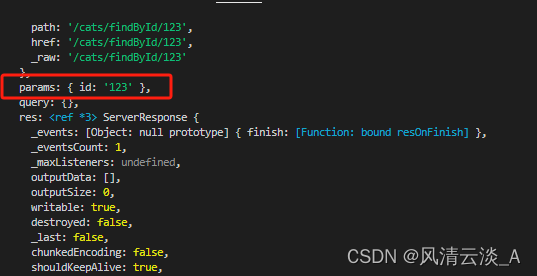
控制台的打印,request的内容很长,我们找重点看,拉到这里,是不是就和我们的接口请求上面的数据对上了

这样我们就可以通过request对象来获取路由的请求参数了
方式二
方式一比较原始,nest给我们提供了更便利的方法
@Get('/findById/:id')
findById(@Param() params:any):string{
console.log("🚀 ~ file: cats.controller.ts:20 ~ CatsController ~ findById ~ params:", params)
return "this is find by id..."
}
先上代码,使用了@Param这个注解,见名思意了

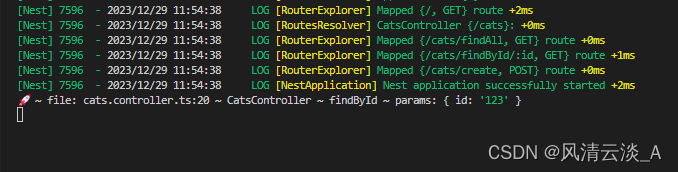
我们再次发起请求,可以看到此时的log信息就直接明了了…
是不是很方便,相比第一种方法,cgs~~~~~~
- 其实我们来看路由上的?开始的参数
操作过程通第一种情况,现在我们只看操作效果
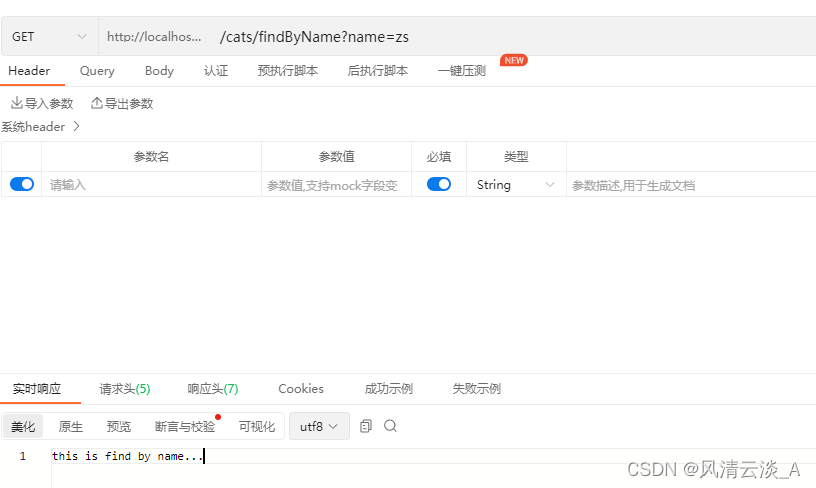
@Get('/findByName')
findByName(@Query() params:any):string{
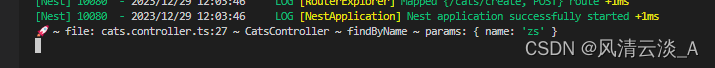
console.log("🚀 ~ file: cats.controller.ts:27 ~ CatsController ~ findByName ~ params:", params)
return "this is find by name..."
}

是不是也就拿到了?后面的数据,cgs~~~~~~~~~~~

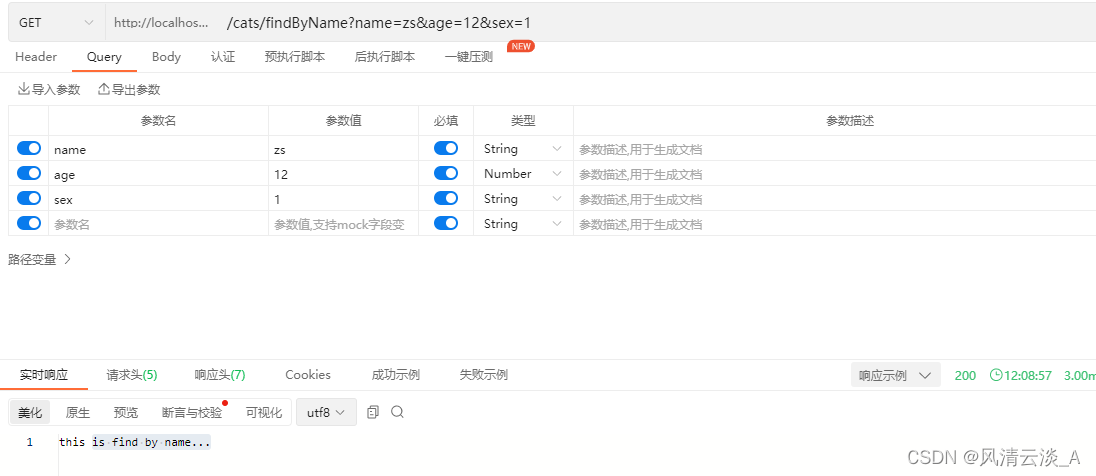
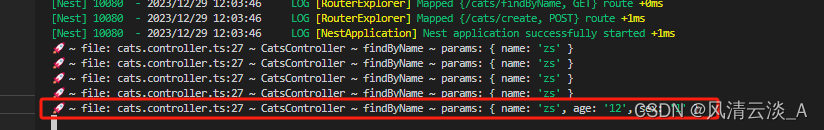
我们在多加几个数据测试

看到下面的效果,是不是很ok~~~~~~~

这次的分享就到这里,关注我后续更精彩哦~
更多精彩内容请关注下篇!!!

文章来源:https://blog.csdn.net/qq_27702739/article/details/135288001
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- GoZero微服务微服务个人探究之路(五)部署微服务到k8s的一种最佳实践
- 第二十二章 调用Callout Library函数 - 使用过程索引进行测试
- C++在结构(Struct)中使用队列(Queue)
- 面试题总结-分布式总结
- springboot程序制作docker镜像部署
- 【Shell】SpringCloud自动构建运行maven+git
- PostgreSQL 低级错误集锦 (不定时更新)
- 基于SWAT-MODFLOW地表水与地下水耦合
- Ubuntu系统中指定端口防火墙状态查询与操作
- php-ssrf