Vue入门
发布时间:2024年01月05日
一.安装vue-cli (第一次使用的时候进行安装)
2.Npm i -g vue-cl

3.Npm i webpack -g

4.Npm i webpack-cli -g

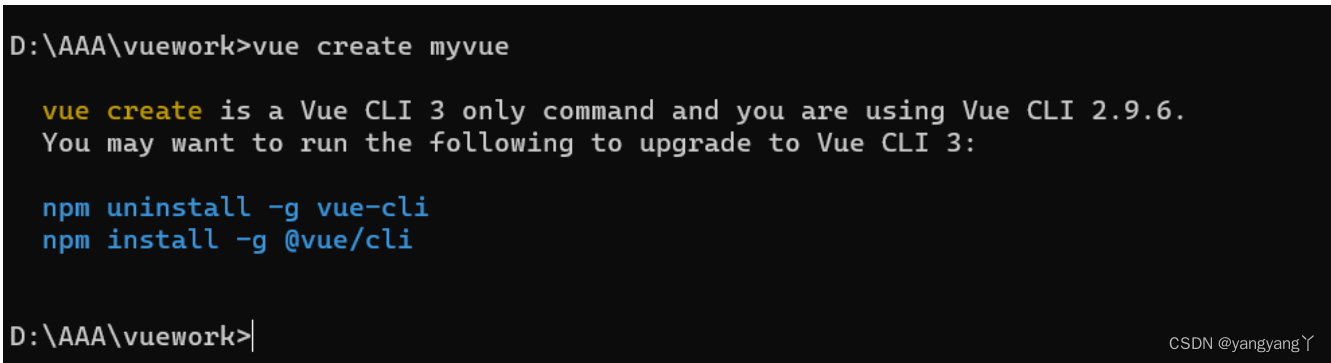
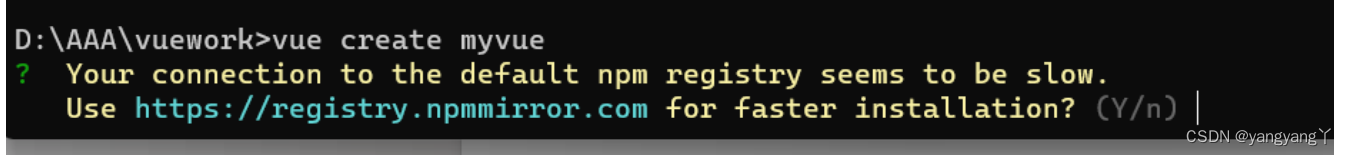
5.创建项目(Vue create 项目的名字)

6.
如果出现这个 ??就是vue-cli 的版本和我们创建项目的版本不一致修改一下版本


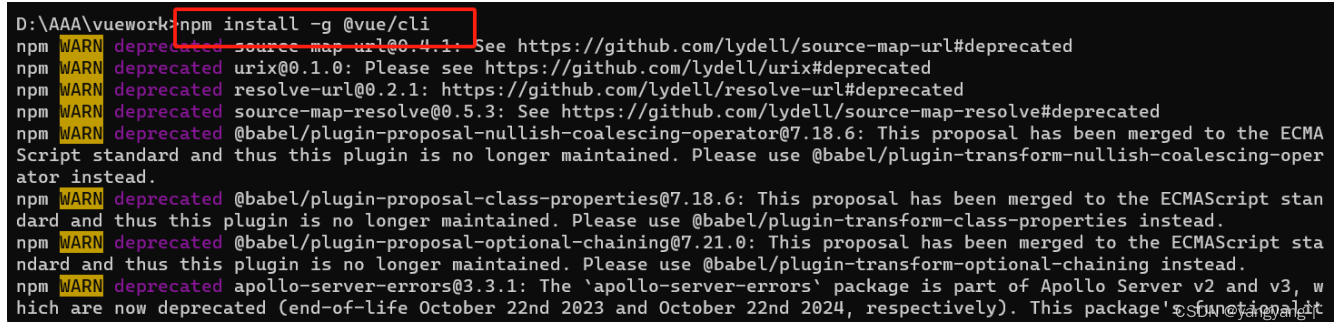
卸载原来的不符合使用的vue的版本并安装合适的版本
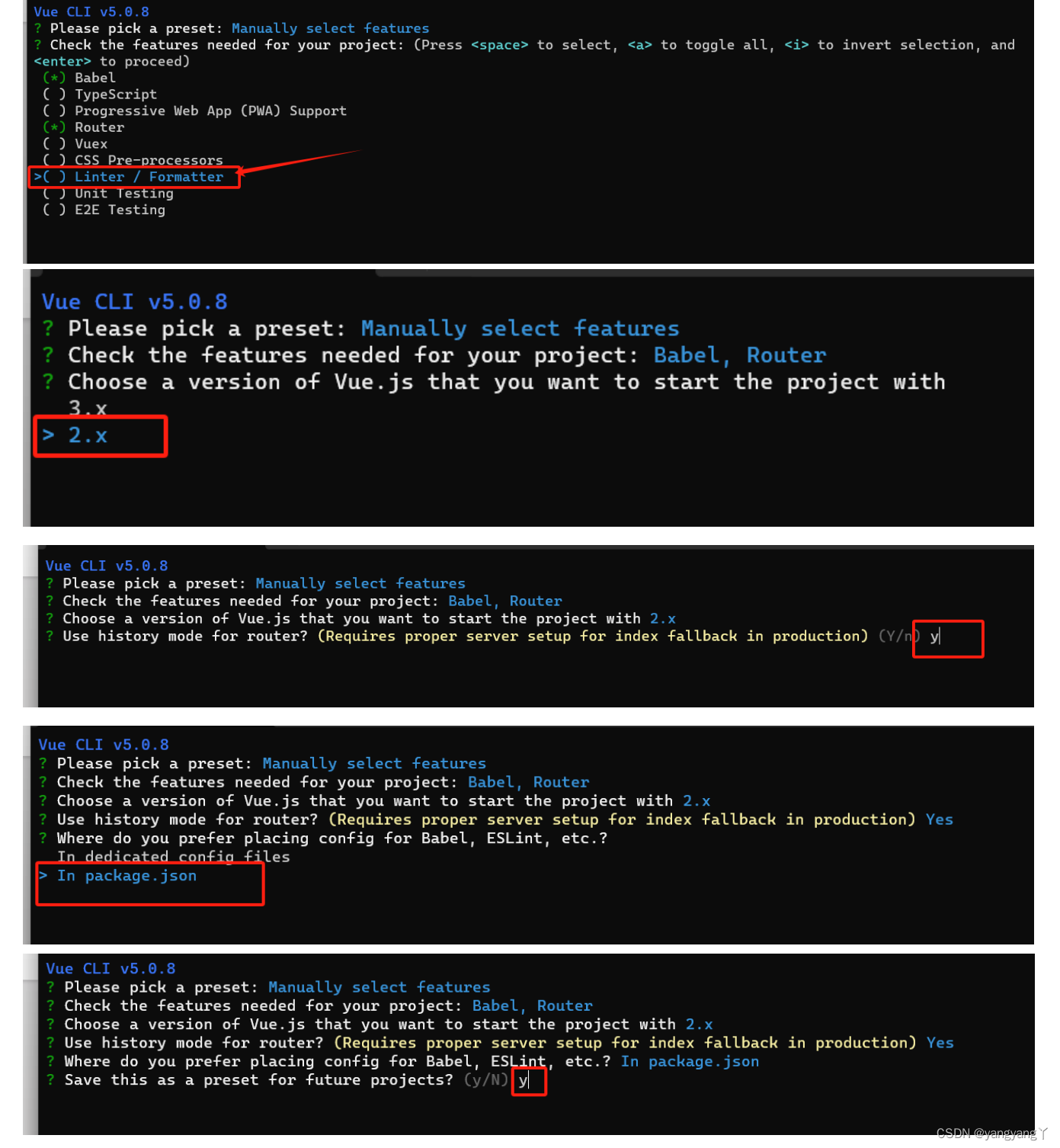
7.一直按照如图所示操作




安装完成
8.安装axios
npm i axios??
二.路由
1.
定义路由的时候 ?path的路径一定是唯一的
如果写name ??对应的值 也得是唯一

(1)<router-view/>
容器 作用 ?存放组件 ??一般寻访到父组件里面
(2)App.vue是所有组件的父类
(3)在vue 里面 @ 代表的是src
2.
<template>
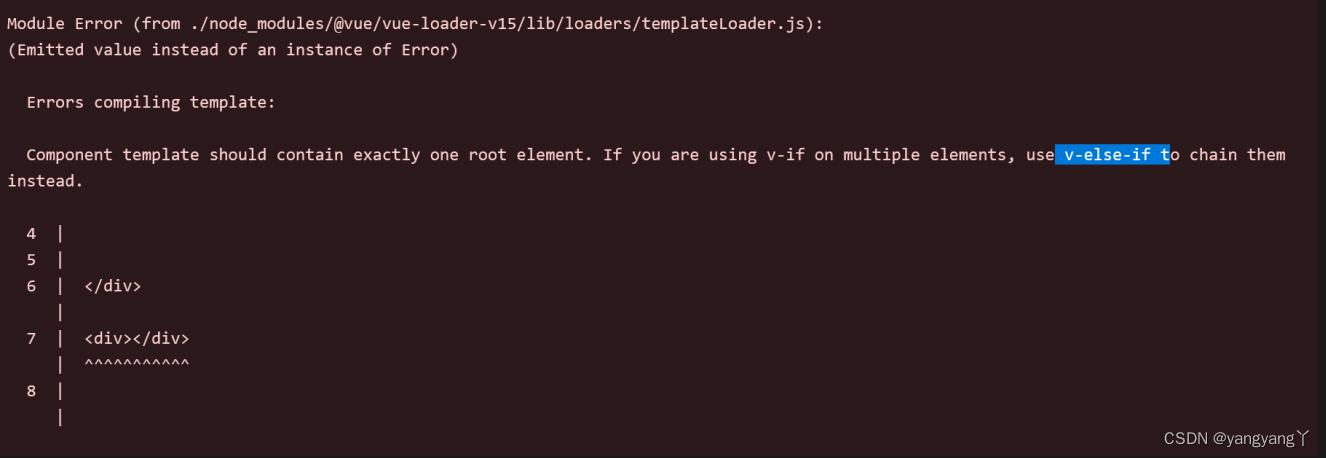
标签里面只能有一个根标签

这个错误代表<template>中有多个根标签
3.
在router/index.js中配置路径时

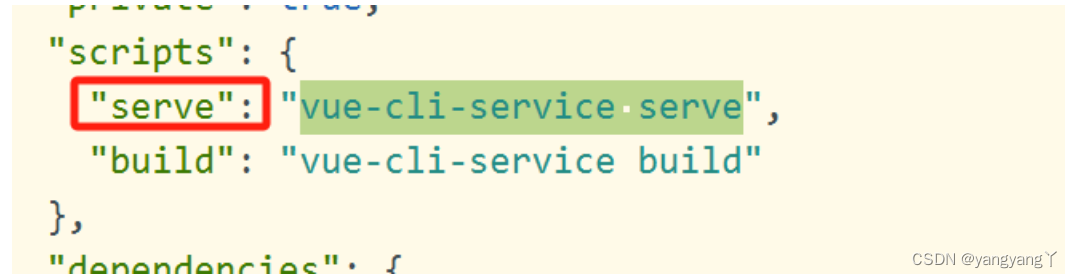
三.启动命令
Npm run xxx

文章来源:https://blog.csdn.net/m0_71131372/article/details/135389125
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java——IO流
- 73.MySQL 分页原理与优化(上)
- 7-4 jmu-Java-01入门-开根号 --笔记篇
- QWT 6.2.0编译的库及头文件 :已经打包成3rdparty/qwt,可以直接在你的工程里cmake导入外部库,直接使用
- 烟气脱硝无线技改之氨气浓度超标远程报警
- 207. 课程表 --力扣 --JAVA
- 65.Spring 框架中都用到了哪些设计模式?
- 接口自动化测试,完整入门到入职篇
- 软件工程期末总复习
- C语言多线程编程-线程间通信