web网页首页布局
发布时间:2024年01月11日
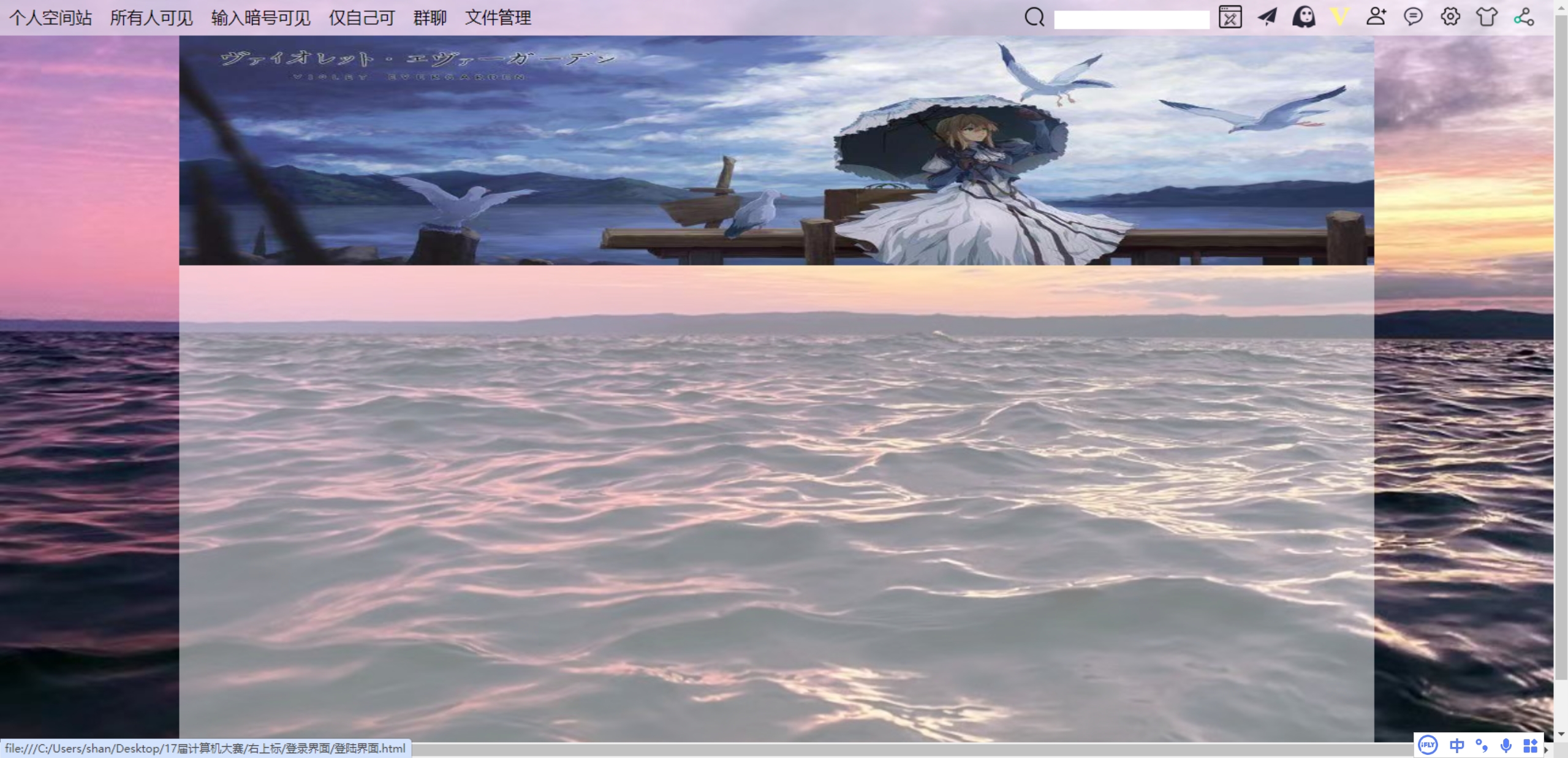
效果展示:

html代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<link type="text/css" rel="stylesheet" href="css/1.css" >
<script src="./jquery-3.7.1.min.js"></script>
</head>
<body>
<div id="heada">
<!-- 导航条 -->
<div class="nav">
<!-- 导航栏 -->
<ul>
<!-- 导航项 -->
<li class="navItem">
<a href="#here">个人空间站</a>
<!--<ul class="self">
<li class="pfp"><img src="pictures/myself.gif" width="50%"></li>
</ul>-->
<ul class="dropList">
<li class="dropItem"><a href="#here">主页</a></li>
<li class="dropItem"><a href="#here">发展历程</a></li>
<li class="dropItem"><a href="#here">演讲力训练专家</a></li>
</ul>
</li>
<li class="navItem">
<a href="#here">所有人可见</a>
<!-- 下拉菜单 -->
<ul class="dropList">
<li class="dropItem"><a href="#here">张嘴就来”寄托的三个愿望</a></li>
<li class="dropItem"><a href="#here">发展历程</a></li>
<li class="dropItem"><a href="#here">演讲力训练专家</a></li>
</ul>
</li>
<li class="navItem">
<a href="#here">输入暗号可见</a>
<!-- 下拉菜单 -->
<ul class="dropList">
<li class="dropItem"><a href="#here">职场精英演讲力训练营</a></li>
<li class="dropItem"><a href="#here">总裁演讲力训练营</a></li>
<li class="dropItem"><a href="#here">青少年演讲力训练营</a></li>
<li class="dropItem"><a href="#here">演讲专题</a></li>
</ul>
</li>
<li class="navItem">
<a href="#here">仅自己可</a>
<!-- 下拉菜单 -->
<ul class="dropList">
<li class="dropItem"><a href="#here">口才树”理论体系</a></li>
<li class="dropItem"><a href="#here">演讲一阳指”模板</a></li>
<li class="dropItem"><a href="#here">三子”教育演讲体系</a></li>
</ul>
</li>
<li class="navItem">
<a href="#here">群聊</a>
<!-- 下拉菜单 -->
<ul class="dropList">
<li class="dropItem"><a href="#here">线上一对一辅导</a></li>
<li class="dropItem"><a href="#here">课后一对一辅导</a></li>
</ul>
</li>
<li class="navItem">
<a href="#here">文件管理</a>
<!-- 下拉菜单 -->
<ul class="dropList">
<li class="dropItem"><a href="#here">14年只专注于演讲力训练</a></li>
<li class="dropItem"><a href="#here">演讲力训练总裁班</a></li>
<li class="dropItem"><a href="#here">成功人士的演讲班</a></li>
</ul>
</li>
</ul>
</div>
</div>
<!-- 右边商标 -->
<div class="register">
<input type="image" class="ahead-image" src="images/搜索.png" width="25">
<input type="text" class="tex"/>
<input type="image" class="ahead-image" src="images/网页设计.png" width="25">
<input type="image" class="ahead-image" src="images/发布.png" width="25">
<a href="../右上标/登录界面/登陆界面.html"><input type="image" class="ahead-image" src="images/注册头像.png" width="25">
<input type="image" class="ahead-image" src="images/vip.png" width="25">
<input type="image" class="ahead-image" src="images/好友.png" width="25">
<input type="image" class="ahead-image" src="images/3.1-消息.png" width="25">
<input type="image" class="ahead-image" src="images/设置.png" width="26">
<input type="image" class="ahead-image" src="images/皮肤.png" width="25">
<input type="image" class="ahead-image" src="images/分享.png" width="25">
</div>
<div id="main">
<img class="c" src="images/umbrella.jpg" width="1300px" height="250px"/>
</div>
</body>
</html>
css代码:
@charset "utf-8";
/* CSS Document */
*{
margin:0 auto;
padding:0;
text-decoration:none;
}
body{
background: url(../images/1.jpg);
background-repeat: no-repeat;
background-size: 100%;
}
#heada{
width: 100%;
position: absolute;
top: 0;
}
.nav li a{
color: #000;
font-size: 18px;
}
.nav ul{width: 1700px;}
.nav li{
color: #FFF;
padding: 7px 10px;
list-style: none;
z-index: 999;
}
.nav{
width: 100%;
height: 39px;
text-align: center;
background-color: #1f78dd;
background-color: rgba(255, 255, 255, 0.5);
}
.navItem{
float: left;
width: 0 auto;
display: block;
}
.navItem:hover{
background-color: #f1f0f5;
color: #FFF;
}
.dropList{
background-color:#f2f2f2;
clear: both;
text-align:left;
position: absolute;
top:38px;
border:1px solid #000;
border-radius:5px;
display: none;
width: 260px !important;
}
.dropItem a{color:#1e60b6;}
.dropItem {
margin:0px;
position:static;
z-index:999;
border-bottom:1px solid #000;
padding:5px 10px;
color:#FFF;
}
.dropItem:hover{
background-color:#eb7f0a;
color: white;
}
.navItem:hover .dropList{
display:block;
}
.register{
float:right;
position:relative;
top:5px;
z-index:99px;
padding:0 15px;
}
.ahead-image{padding:0 5px;}
/* self */
.self{
background-color:#f2f2f2;
clear: both;
text-align:left;
position: absolute;
top:41px;
border:1px solid #000;
border-radius:5px;
display: none;
width: 260px !important;
}
.php a{color:#1e60b6;}
.php {
margin:0px;
position:static;
z-index:999;
border-bottom:1px solid #000;
padding:5px 0px;
color:#FFF;
}
.php:hover{
background-color:#eb7f0a;
color: white;
}
.self,.self img{
display:block;
}
/* main */
#main{
width:1300px;
height:100vh;
position: relative;
top:40px;
z-index:-11;
background-color: rgba(255, 255, 255, 0.5)
}
.c{
position:relative;
bottom:33px;}
.tex{
height:20px;
position:relative;
bottom:5px;
border-style:none;
}
文章来源:https://blog.csdn.net/qq_64064356/article/details/135516491
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!