【Mars3d】new mars3d.layer.GeoJsonLayer({不规则polygon加载label不在正中间的解决方案
问题:
1.new mars3d.layer.GeoJsonLayer({type: "polygon",在styleOptions里配置label的时候,发现这个
不规则polygon加载的时候,会出现label不在中心位置。
? graphicLayer = new mars3d.layer.GeoJsonLayer({
? ? name: "全国省界",
? ? url: "//data.mars3d.cn/file/geojson/areas/100000_full.json",
? ? format: simplifyGeoJSON, // 用于自定义处理geojson
? ? symbol: {
? ? ? type: "polylineP",
? ? ? styleOptions: {
? ? ? ? width: 2,
? ? ? ? materialType: mars3d.MaterialType.LineFlow,
? ? ? ? materialOptions: {
? ? ? ? ? color: "#00ffff",
? ? ? ? ? image: "img/textures/fence-line.png",
? ? ? ? ? speed: 10,
? ? ? ? ? repeat_x: 10
? ? ? ? },
? ? ? ? distanceDisplayCondition: true,
? ? ? ? distanceDisplayCondition_far: 12000000,
? ? ? ? distanceDisplayCondition_near: 100000,
? ? ? ? label: {
? ? ? ? ? text: "{name}",
? ? ? ? ? position: "{center}", // 省会位置center
? ? ? ? ? font_size: 30,
? ? ? ? ? color: "#ffffff",
? ? ? ? ? outline: true,
? ? ? ? ? outlineColor: "#000000",
? ? ? ? ? scaleByDistance: true,
? ? ? ? ? scaleByDistance_far: 60000000,
? ? ? ? ? scaleByDistance_farValue: 0.2,
? ? ? ? ? scaleByDistance_near: 1000000,
? ? ? ? ? scaleByDistance_nearValue: 1,
? ? ? ? ? distanceDisplayCondition: true,
? ? ? ? ? distanceDisplayCondition_far: 10000000,
? ? ? ? ? distanceDisplayCondition_near: 100000,
? ? ? ? ? setHeight: 10000
? ? ? ? }
? ? ? }
? ? },
? ? flyTo: true
? })
? map.addLayer(graphicLayer)

? label: {
? ? ? ? ? text: "{name}",
? ? ? ? ? position: "{center}", // 省会位置center
这个配置可以看到在不规则的时候,就无法显示在中心了,是因为sdk内部计算多个点的点位中心依靠的是数学的围合面的多个点的中心点坐标算法计算的。

相关链接:
PolyUtil - V3.6.18 - Mars3D API文档
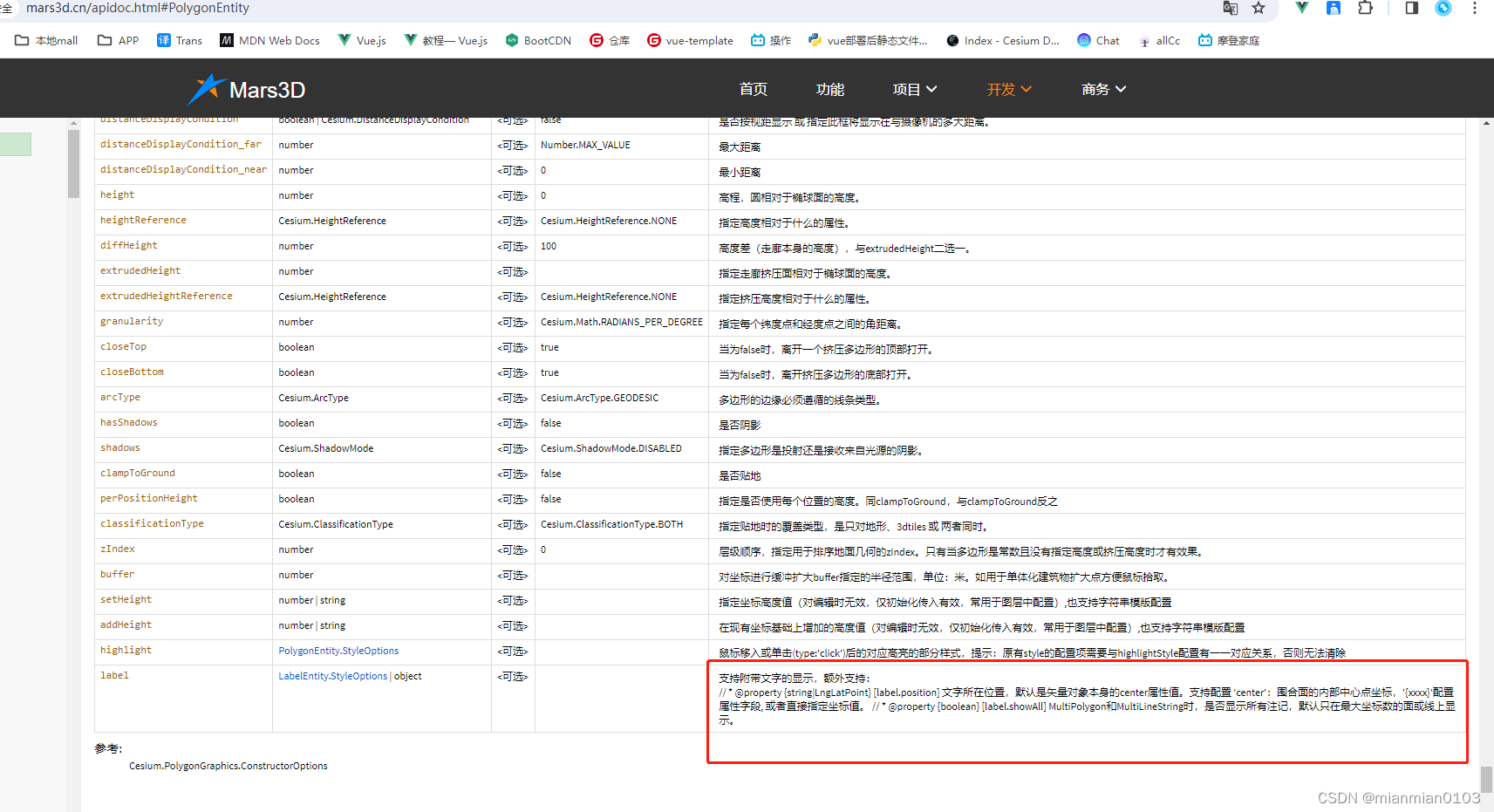
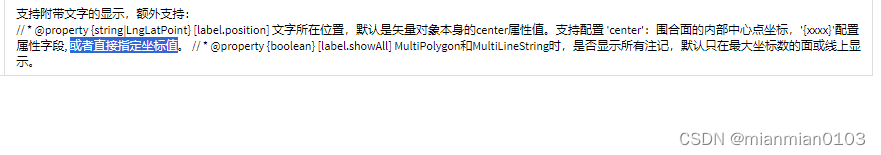
翻看了mars3d.graphic.PolygonEntity.StyleOptions,面 支持的样式信息这个label的文字所在位置除了center还有其他的位置是可以额外支持的。


解决方案:
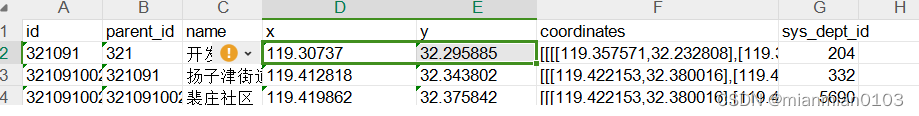
可以在我们的图形数据里面加properties,带着坐标点位,就类似我们自己维护的数据一样,加个参数是专门显示点位的。

真正在项目中遇到的不规则的面数据也没几个,可以一个个点一下,避免通过center获取中心点有时候会在图形之外的问题。
默认是中心点位,遇到一个不正确的就修改一个。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!