QT上位机开发(简易图像处理软件)
【?声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
? ? ? ? 大家都知道图像处理非常地重要,因为它不仅仅是可以用于拍照美颜,而且在工业、医疗和军事等方面也发挥着巨大的作用。另外一点大家有所不知的是,在工业上,图像处理排名靠前的几家公司,长期都是高毛利、高利润的代名词。这一次QT开发,我们正好可以借助于opencv开源库,做一个简单的图像处理软件。
1、创建一个简单的qt widget工程
? ? ? ? 我们需要这个工程,仅仅是引用它的一个框架。唯一需要注意的是,创建工程的时候,一定要选择64位。
2、安装opencv库
? ? ? ? 之前一直认为windows上面opencv库都需要自己编译的,但是没想到在opencv官方网站,都是已经编译好的头文件和静态库和动态库。有了这几点,使用起来就非常方便了。这个安装包,就是编译好的压缩库,里面有头文件、lib文件和dll文件而已。
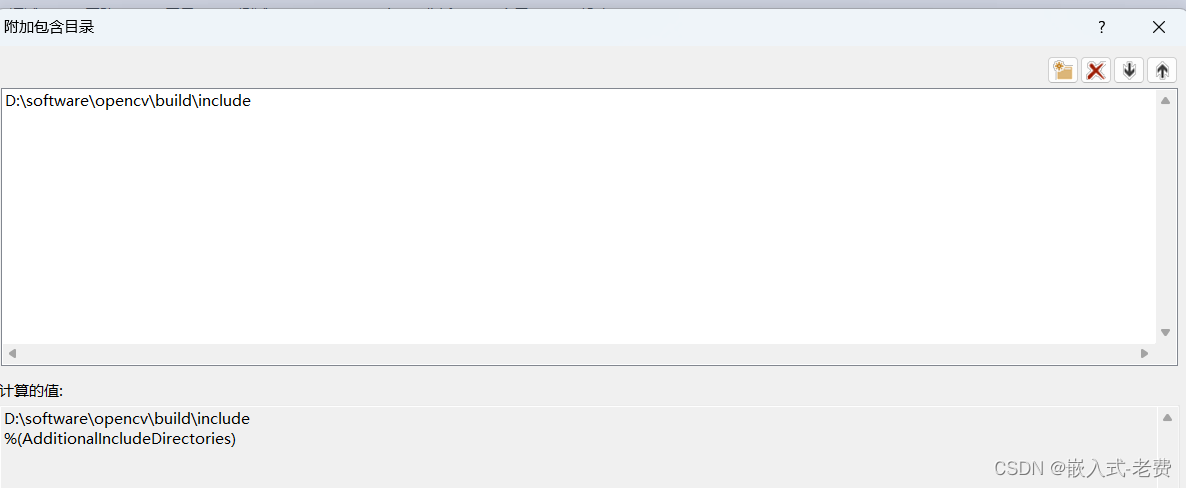
https://opencv.org/releases/3、设置include目录
? ? ? ? 安装了opencv之后,那么刚才创建的工程,就一定需要把opencv include目录包进来。注意选择的时候,一定是x64下面的目录,而不是x86下面的目录,这一点很容易混肴的。

4、设置静态库的链接
? ? ? ? 除了头文件的编译之外,opencv静态库链接也是非常需要的。不然的话,代码即使编译通过了,最后也会链接不过的。所以,还要在x64环境下选择静态库的链接地址,

5、修改main.cpp代码
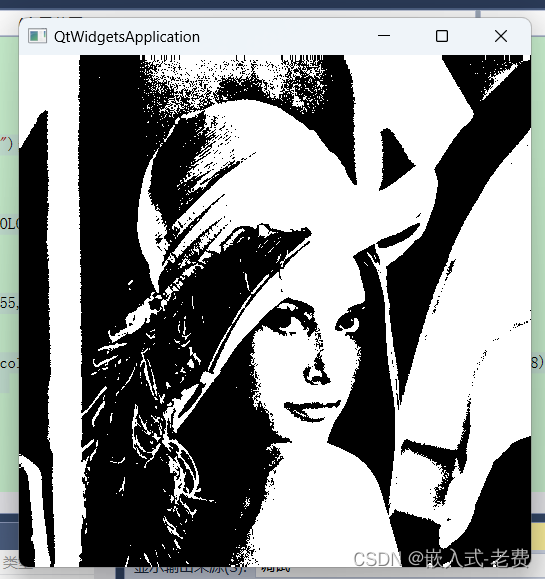
? ? ? ? main.cpp代码其实比较简单。首先注释掉原来所有代码,接着就是创建一个Mat的image,在二值化之后通过QImage转成QPixmap,最后把QPixmap贴到一个label标签上。有了前面的头文件和lib文件,这边编译应该没有什么问题了。
#include <QtWidgets/QApplication>
#include <opencv2/opencv.hpp>
#include <QImage>
#include <QPixmap>
#include <QLabel>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 读取图像
cv::Mat originalImage = cv::imread("lena.png");
// 将图像灰度化
cv::Mat grayImage;
cv::cvtColor(originalImage, grayImage, cv::COLOR_BGR2GRAY);
// 将灰度图像进行二值化处理
cv::Mat binaryImage;
cv::threshold(grayImage, binaryImage, 128, 255, cv::THRESH_BINARY);
// 将OpenCV二值化图像转换为Qt图像
QImage qImage(binaryImage.data, binaryImage.cols, binaryImage.rows, binaryImage.step, QImage::Format_Grayscale8);
QPixmap pixmap = QPixmap::fromImage(qImage);
// 在Qt界面中显示二值化图像
QLabel label;
label.setPixmap(pixmap);
label.show();
return a.exec();
}6、拷贝opencv的dll文件到可执行文件目录
? ? ? ? 生成的exe既依赖于qt,也依赖于opencv。那么依赖于opencv的这部分呢,可以直接把对应的dll文件copy到生成的exe目录下,qt这部分可以通过直接vs2017 debug调试启动的方式来解决。

7、寻找vcruntime140_1d.dll
? ? ? ? 实际运行的时候,系统还会提示我们,当前没有vcruntime140_1d.dll这个文件。关于这个文件,应该是opencv编译的时候涉及到的,可以通过下面这个网站进行查找,拷贝到exe目录下即可,
https://cn.dll-files.com/vcruntime140_1d.dll.html8、下载测试图片lena.png
? ? ? ? 所有程序都准备好了,那么下面需要的就是测试图片。这部分呢,我们可以去寻找最经典的测试图片lena.png,比如可以从如下这个地址进行考虑。当然,图片记得一定放在h文件、cpp文件同级目录下。
https://github.com/mikolalysenko/lena/blob/master/lena.png9、开始测试
? ? ? ? 程序、动态库、图片都准备好之后,就可以测试了。这个时候,我们在vs2017下面启动调试程序,不出意外的话,就可以看到一张灰化的二值化图片。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2023 搞懂git 工作目录---暂存区---本地仓库---版本库
- 在线AI照片转动漫工具,快速、免费且隐私保护
- 结构体--高考数组
- Arduino开发实例-测量物体重量
- 响应式Web开发项目教程(HTML5+CSS3+Bootstrap)第2版 例4-8 计算两个数的和
- centos7安全防护_CPU占用率超过百分之300_centos7.4中毒CPU百分之百_清理毒源---Linux工作笔记068
- Linux系统内核下的内存映射机制
- 什么是国密算法
- 我想开发一款跨平台桌面软件,请告诉我qt、electron、tauri、pyqt、flutter分别适合开发哪些跨平台桌面
- Microsoft Edge的详细使用方法和心得