浅聊配置化-要不要实现动态表单
1、配置化的原则
配置化是一种抽象,把事物分成2类:不变的,可变的。
如果事物都是可变的,是无法实现配置化的。
配置化的根本在于找到不变的事物,基于不变的事物进行可变事物的配置。
所以,认为一切皆可配的想法是有问题的,配置化是有边界的。
如果非要说一切皆可配置,理论上也不是不行,把编程语言作为配置即可。在不限定成本的情况下,编程语言可以实现所有功能。

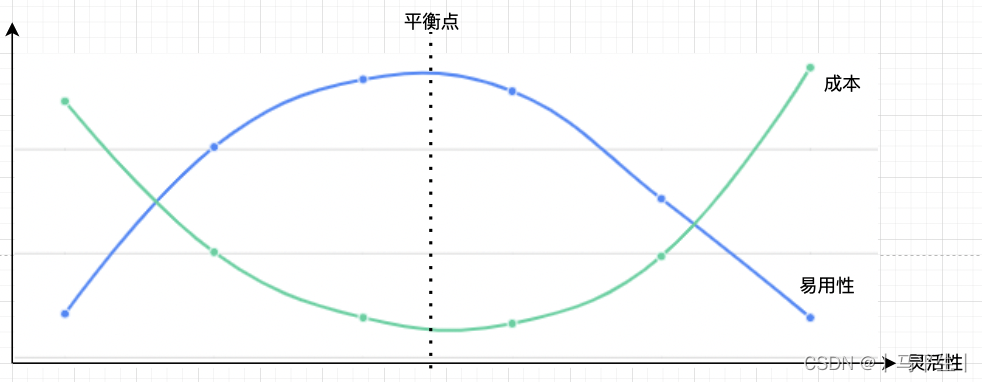
如上图所示,配置化有3个核心要素:灵活性、成本、易用性。我们的目标是非常灵活、非常易用、成本还低。
但是实际上随着灵活性的增加,使用的成本、开发的成本会急剧增长;易用性会逐渐降低。
配置化的核心是在三者间找到一个平衡点。
2、动态表单
2.1 动态表单定义
大部分人,看到动态表单,肯定会认为:所有页面皆可配置,包括页面布局、页面元素、校验等等;只要做了配置化,以后页面变化就没有工作量。
实际上并不是,工作量并不会凭空消失,只是转化了形态而已。
而配置化,只是把需要人工投入的工作量,转化成机器自动投入的工作量而已。
动态表单,按照动态配置的范围不同,可以分成不同的等级。
| 等级 | 描述 |
| 1 | 显示的文字、元素排序、元素类型配置 |
| 2 | 校验配置 |
| 3 | 动态增减元素 |
| 4 | 元素关联 |
| 5 | 复合元素 |
2.2 动态表单等级选择
选择达到哪个等级,由业务需求决定。比如业务需求比较稳定,页面元素基本不变,只有校验规则、文字描述会发生改变,实现等级2就够了。如果经常增删元素,则需要实现等级3。
不能以技术的角度去做选择,直接实现完全动态化。这个成本非常高,而且没几个团队能做到。
与其这样,还不如使用开源的低代码平台,研发人员通过简单的配置实现页面,比如百度的AMIS(我其实没用过)。滴滴金融前端使用的低代码平台,通过json配置就能实现增删改查功能,且与公司的用户权限系统结合,大大提升了前端开发的效率和质量。
总结:不考虑成本进行架构设计, 就是耍流氓。好的设计,是要在业务能承受的成本范围内,很好的支撑业务。所以不要光看别家公司配置化做到什么程度,动态表单做到什么程度,还是对比业务特性、团队能力等因素。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Zabbix 优缺点、监控模式、监控项、触发器、动作、自动发现及报警配置等整理:
- 用OpenDataLab下载PASCAL VOC 2007等公开数据集
- 【Nessus】容器化使用Nessus网络漏洞扫描工具
- 微软推出了GPT-RAG:这是一个机器学习库,为在Azure OpenAI上使用RAG模式生产部署大型语言模型(LLMs)提供了企业级参考架构
- 【代码混淆】react-native 代码混淆
- 基于文件的程序设计
- 使用day.js库的方法获取上周、本周、下周、上月、本月、下月、本年,的时间范围
- Serverless架构学习路线及平台对比
- 基于ssm的高校智能培训管理系统分析与设计论文
- B2B2C开源商城小程序源码系统 带完整的安装代码包以及搭建教程