Blender与Threejs的坐标系
发布时间:2024年01月18日
1. Threejs 坐标系
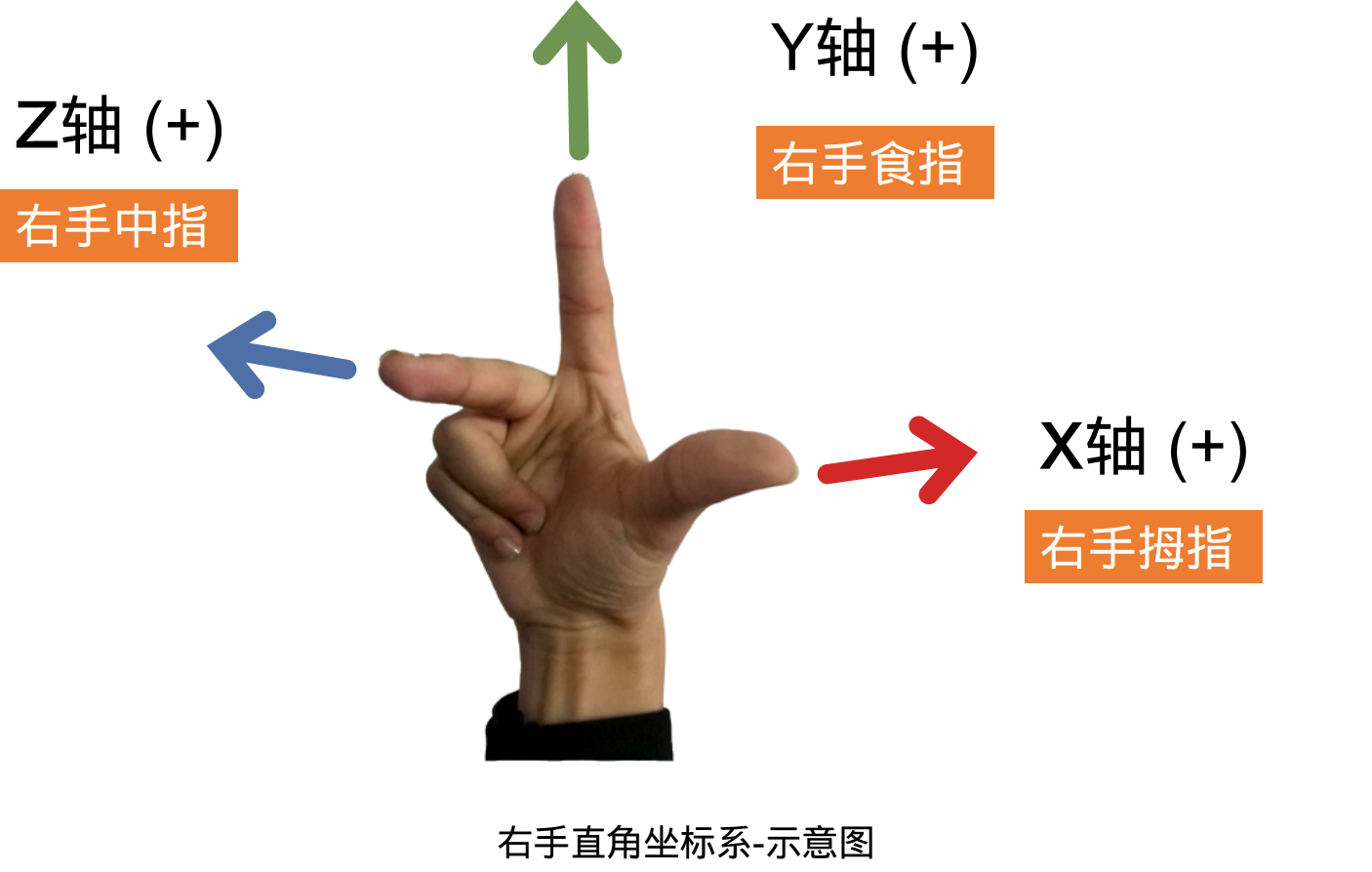
openGL 采用的是右手坐标系,WebGL 是 openGL 的 JS 版本也是右手坐标系。ThreeJS 依然采用的右手坐标系。即 Y 轴朝上 \color{red}{Y 轴朝上} Y轴朝上的正常的右手坐标系

2. Blender 坐标系
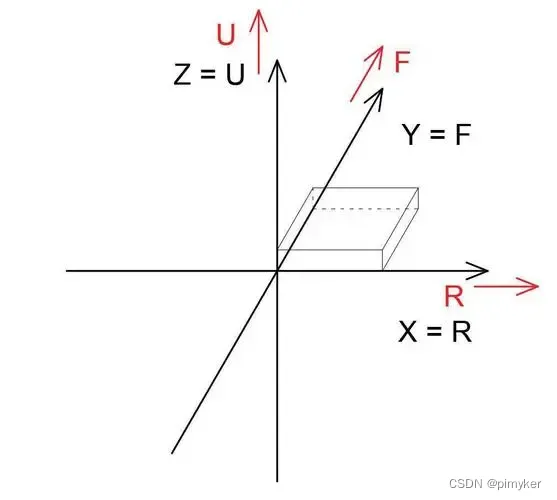
Blender 使用直角“笛卡尔”坐标系,
Z
轴朝上。
\color{red}{Z 轴朝上。}
Z轴朝上。 X 轴(左 / 右),Y 轴(前 / 后),Z 轴(顶 / 底)(也是右手坐标系,与 threejs 相比要沿着 X 轴旋转 90 度)

3. 适配问题
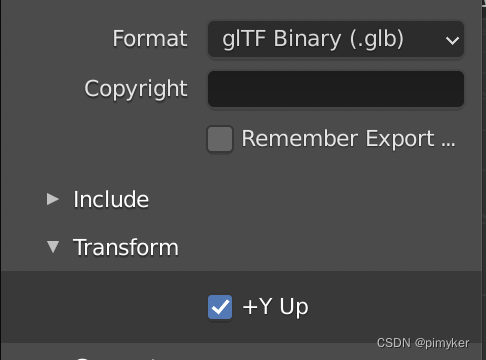
如何解决 blender 导出的 glb 模型与 threejs 不适配?
导出模型时勾选+Y Up,即可导出与 Threejs 相同的 Y 轴向上的右手坐标系

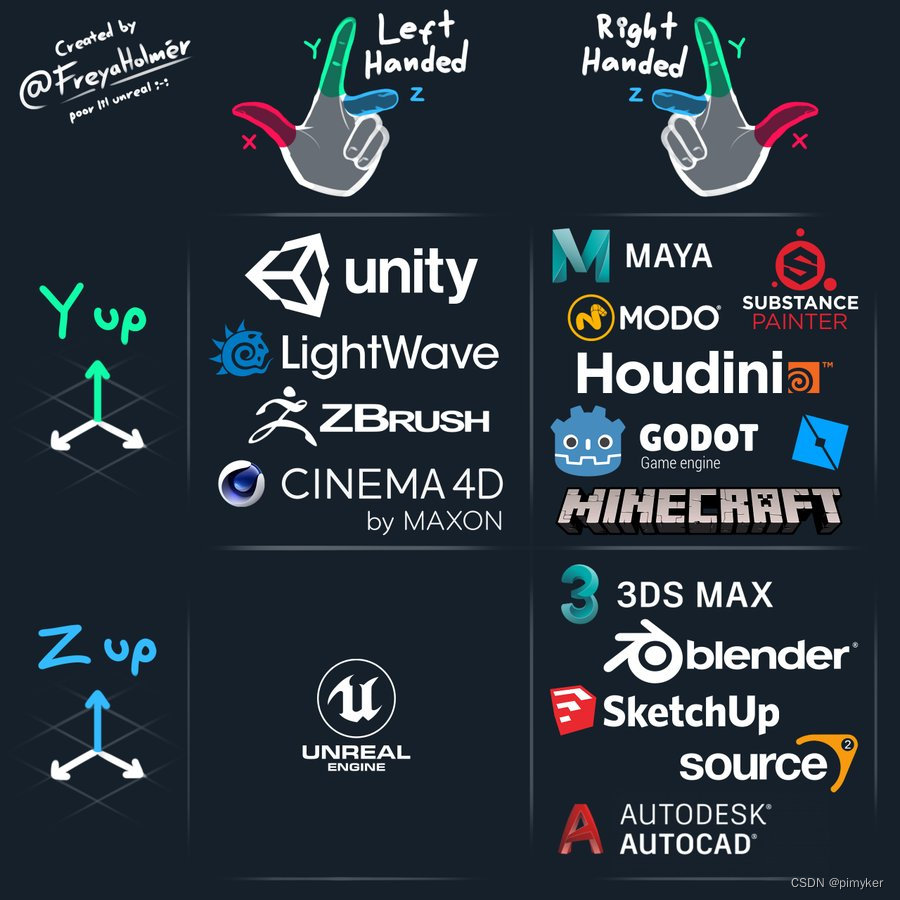
4. 各个 3D 设计软件坐标系对比
文章来源:https://blog.csdn.net/pimyker/article/details/135655271
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- FL Studio Producer Edition 21.2.2中文版所有插件版及使用教程
- web前端项目-贪吃蛇小游戏【附源码】
- Megatron-LM源码系列(六):Distributed-Optimizer分布式优化器实现Part1
- iPhone 15、Plus、Pro 和 Pro Max 的制造成本是多少?
- ConcurrentHashMap为什么线程安全
- ShardingSphere数据库中间件
- 什么是游戏盾?哪家效果好。
- Jenkins 构建环境指南
- 下面的程序可以输出ASCII字符与所对应的数字的对照表。修改下列程序,使其可以输出字母a 到z与所对应的数字的对照表。
- 树状结构查询 - 华为OD统一考试