Vue2之生命周期函数(钩子函数)
发布时间:2023年12月25日
Vue生命周期过程中,会自动运行一些函数,被称为[生命周期钩子]让开发者可以在特定阶段 运行自己的代码。
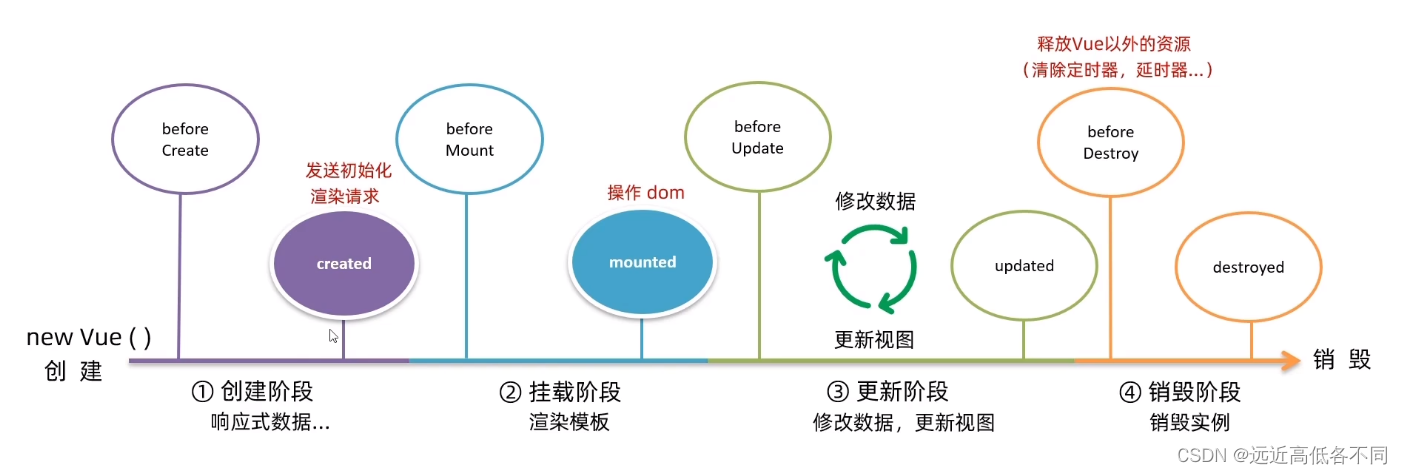
借用一下黑马的图片

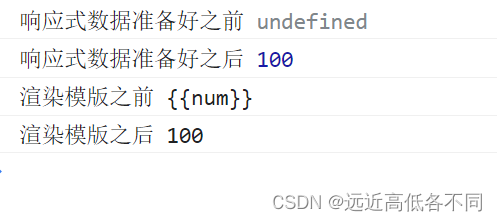
上代码为大家演示一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<span>{{num}}</span>
</div>
</body>
<script src="../JS/vue.js"></script>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#app",
data:{
num:100
},
// 1.创建阶段(准备阶段)
beforeCreate() {
console.log("响应式数据准备好之前",this.num);
},
created() {
console.log("响应式数据准备好之后",this.num);
},
// 2.挂载阶段(渲染模版)
beforeMount() {
console.log("渲染模版之前",document.querySelector("span").innerHTML);
},
mounted() {
console.log("渲染模版之后",document.querySelector("span").innerHTML);
},
// 更新阶段(修改数据 => 更新视图)
beforeUpdate() {
console.log("数据修改了 视图没更新",document.querySelector("span").innerHTML);
},
updated() {
console.log("数据修改了 视图已经更新",document.querySelector("span").innerHTML);
},
// 卸载阶段
beforeDestroy() {
console.log("销毁前");
},
destroyed() {
console.log("销毁后");
}
})
</script>
</html>

我们更新数据看看

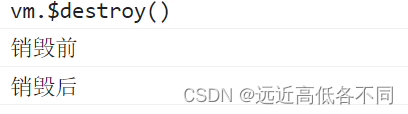
那我们销毁怎么做呢,我就是想看看打印结果
好,我们可以使用 vm.$destroy()

当我们销毁之后,页面照常渲染,不过已经不能做其它的操作了!
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
文章来源:https://blog.csdn.net/m0_74577714/article/details/135092304
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章