Vue3-customRef的使用
发布时间:2024年01月14日
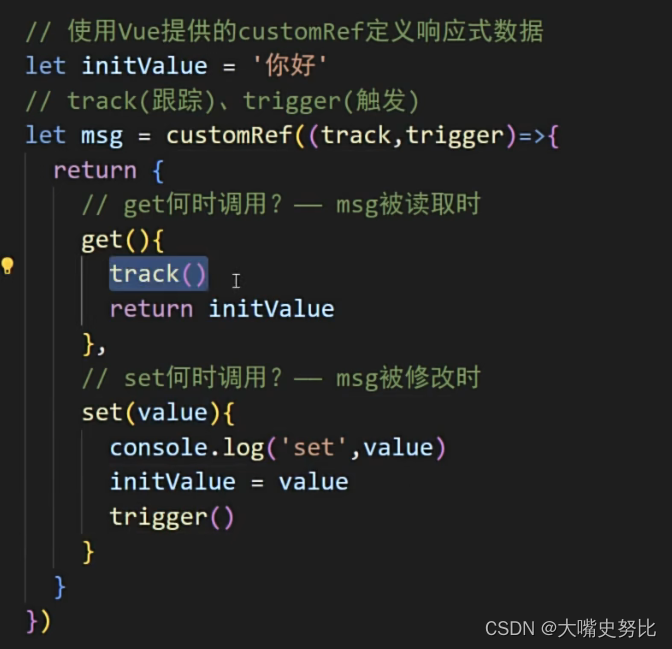
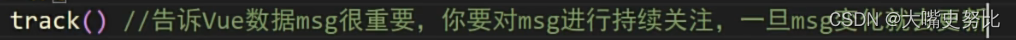
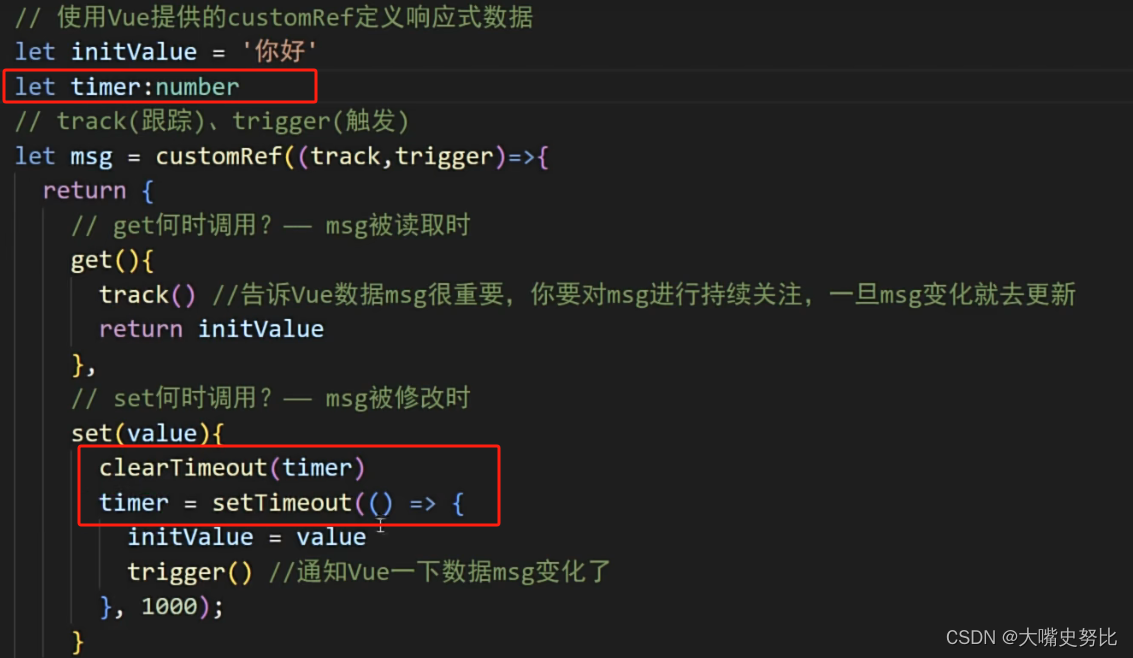
读取数据前,需要先track()?告诉Vue数据msg很重要,你要对msg进行持续关注,一旦msg变化就去更新
修改数据后,需要trigger()收尾 通知Vue一下数据msg变化了


自定义ref如何防抖
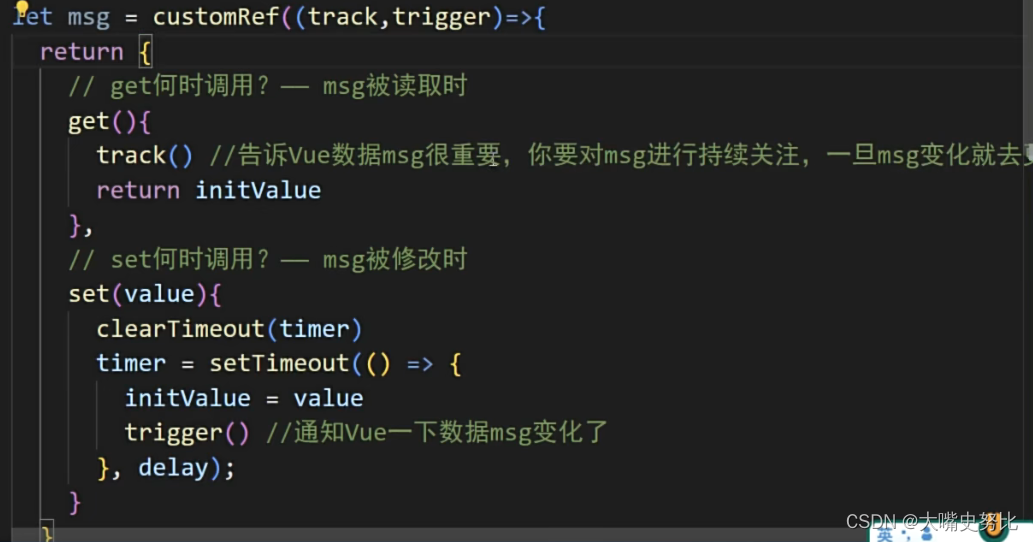
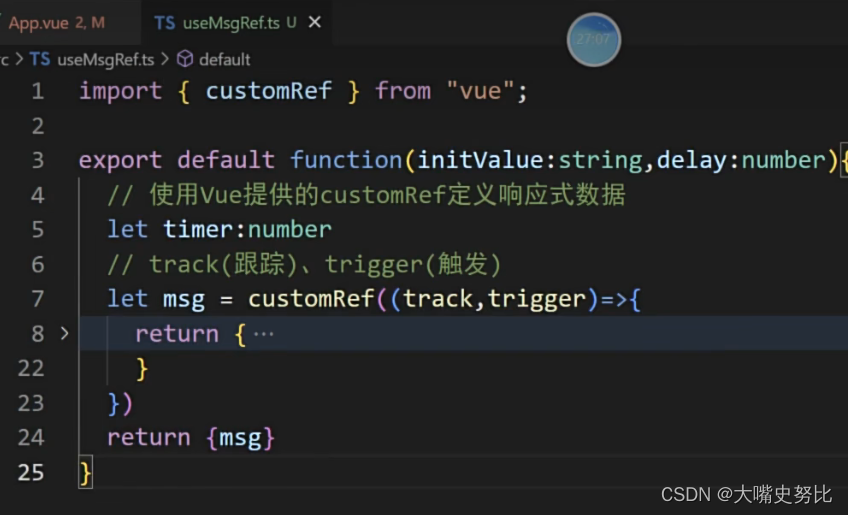
 hooks中放入自定义ref
hooks中放入自定义ref
坐个比喻,
本来的ref,你就是你直接去车店,直接买车,都是车店做好了的,你只能选择他给你的,定死了,你没法有更细的要求
自定义ref,就好比你去车店,你说你要买什么车(要绑定的初始值),以及你有什么要求(例如本文的延时要求,也就是delay参数),给出这2个条件之后,车店会根据你的要求,返回一个车子给你,也就是帮你自定义ref过后的值(msg返回值)。
?
自定义ref,放置到hooks中,


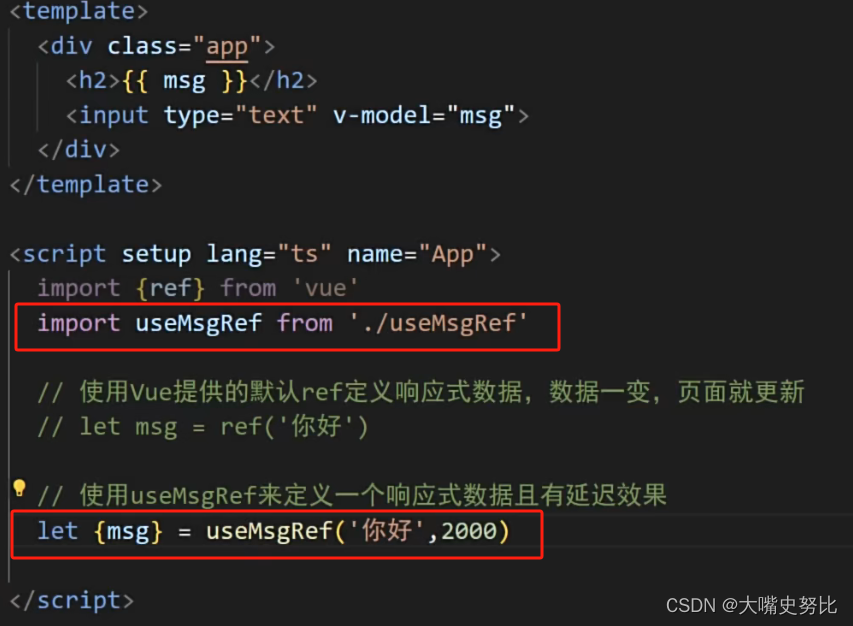
给出要绑定的初始值("你好"),要延时的参数(delay),得到自定义ref的返回值赋值给msg。

?
?
文章来源:https://blog.csdn.net/qq_42371932/article/details/135557721
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【跳槽面试】使用 int 做 primary key 和使用 string 有什么优劣?
- 【MATLAB】BiGRU神经网络时序预测算法
- JMeter 启动指南:详细解读如何启动 JMeter
- 时间序列分析
- 17. 电话号码的字母组合中
- 潮玩+种田软件开发模式
- 一文详解 requests 库中 json 参数和 data 参数的用法
- 【LeetCode:76. 最小覆盖子串 | 滑动窗口】
- 公司搭建网站使用腾讯云如何建站?
- 高并发情况下,数据库与缓存数据不一致问题