Vue-30、Vue非单文件组件。
发布时间:2024年01月19日
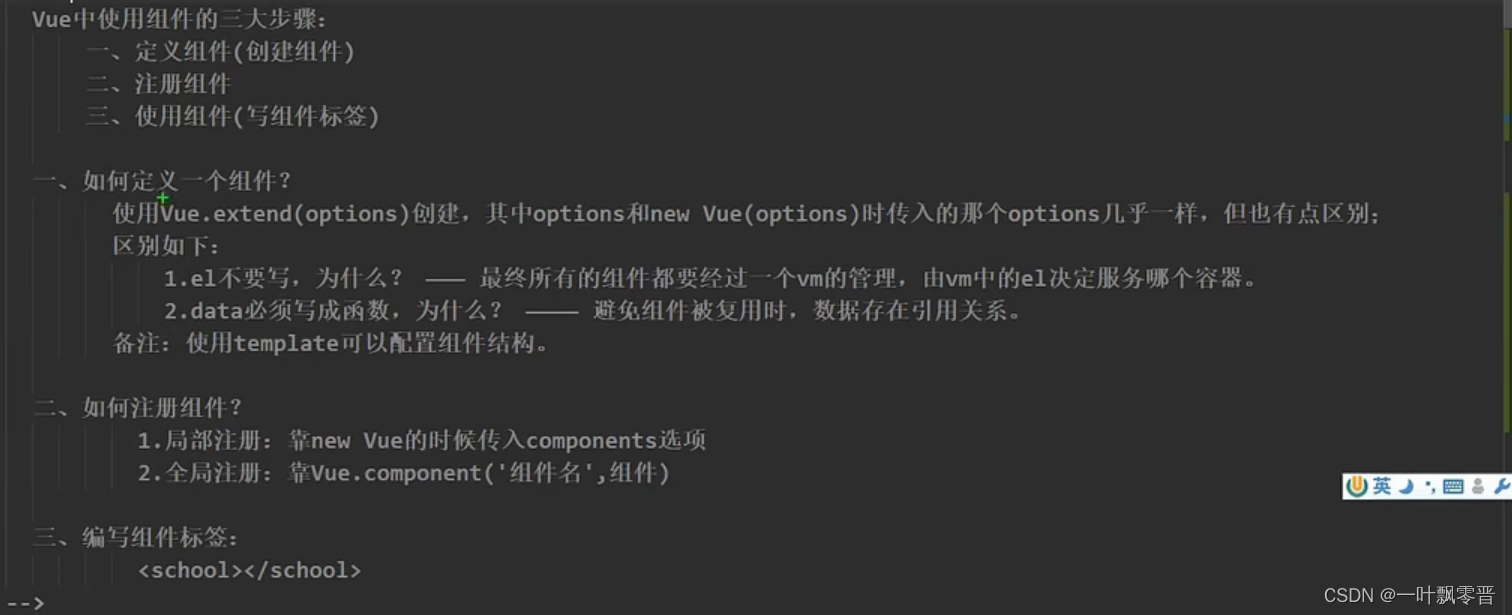
非单文件组件:
一个组件包含n个组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>非单文件组件</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script type="text/javascript" src="./js/dayjs.min.js"></script>
<style>
</style>
</head>
<body>
<div id="root">
<!--第三步:编写组件标签-->
<xuexiao></xuexiao>
<hr>
<!--第三步:编写组件标签-->
<xuesheng></xuesheng>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
//第一步创建school组件
const school = Vue.extend({
//el:'#root' //一定不要写el 配置项,因为最终所有的组件都要被一个vm 管理,由vm决定服务于那个容器。
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
data(){
return{
schoolName:'清华大学',
address:'北京',
}
},
methods:{
showName(){
alert(this.schoolName)
}
}
});
//第一步创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return{
studentName:'张仨',
age:18,
}
}
});
//创建hello组件
const hello = vue.extend({
template:`
<div>
<h2>你好啊:{{name}}</h2>
</div>
`,
data(){
return{
name:'李四',
}
}
});
//全局注册
Vue.component('hello',hello);
new Vue({
el:"#root",
data:{
msg:'消息'
},
//第二步:注册组件(局部注册)
components:{
xuexiao:school,
xuesheng:student
}
})
</script>
</body>
</html>
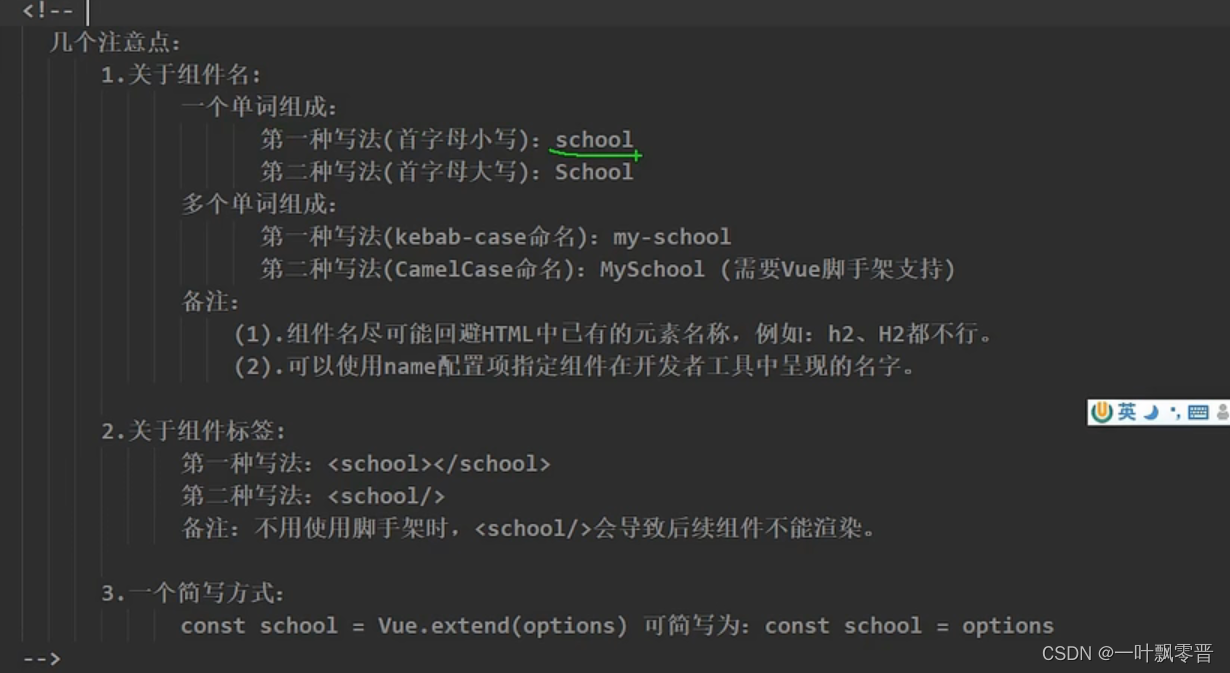
总结:

注意点

组件的嵌套:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件嵌套</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script type="text/javascript" src="./js/dayjs.min.js"></script>
<style>
</style>
</head>
<body>
<div id="root">
<app></app>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
//第一步student组件
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return{
studentName:'张仨',
age:18,
}
}
});
//第一步创建school组件
const school = Vue.extend({
//el:'#root' //一定不要写el 配置项,因为最终所有的组件都要被一个vm 管理,由vm决定服务于那个容器。
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<hr>
<student></student>
</div>
`,
data(){
return{
schoolName:'清华大学',
address:'北京',
}
},
components:{
student
}
});
//第一步创建hello组件
const hello = {
name:'hello',
template:`
<div>
<h1>{{msg}}</h1>
</div>
`,
data(){
return{
msg:'欢迎你',
}
}
};
//定义app组件
const app = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
hello,
school
}
});
new Vue({
el:"#root",
data:{
msg:'消息'
},
components:{
app
}
})
</script>
</body>
</html>
文章来源:https://blog.csdn.net/ChenJin_2/article/details/135698233
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!