VUE笔记
VUE
一.VUE基础
1.什么是vue
vue是一套用于构建用户界面的渐进式javascript框架
2.vue的特点
1.采用组件化模式,提高代码复用率,便于维护代码
2.声明式编码让编码人员无需直接操作DOM,提高开发效率
3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
3.初始Vue
1.想让vue工作,必须创建vue实例,且传入一个配置对象
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的vue语法
3.root容器里的代码称为Vue模版
4.Vue实例和容器是一一对应
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
7.一旦data中的数据发生变化,那么模版中用到该数据的地方也会自动更新
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入vue-->
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>Hello,{{name}},{{address}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;//设置为 false 以阻止 vue 在启动时生成生产提示。
//创建vue实例
new Vue({
//el用于指定当前Vue实例为那个容器服务,值为通常为css选择器字符串
el:'#root',
//data中用于存储数据,数据供el指定的容器使用,值暂时写成对象
data:{
name:'World',
address:'地球'
}
});
</script>
</body>
</html>
注意区分js表达式和js代码
4.Vue模版语法
html中包含了一些js语法代码,语法分为两种,分别为:
1.插值语法(双括号表达式)-负责标签内容
2.指令语法(v-开头)-负责标签属性
4.1指令语法
1.功能: 解析标签属性、解析标签体内容、绑定事件
2.举例:v-bind:href = ‘xxxx’ ,xxxx 会作为 js 表达式被解析,v-bind可以简写为:
3.说明:Vue 中有有很多的指令,此处只是用 v-bind 举个例子
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
<div id="root">
<a v-bind:href="url">百度</a>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:'#root',
data:{
url:'www.baidu.com'
}
})
</script>
多级点
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
<div id="root">
<a v-bind:href="url">百度</a>
<a :href="shop.url">点我去{{shop.name}}商城</a>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:'#root',
data:{
url:'www.baidu.com',
shop:{
name:'小米',
url:'www.xiaomi.com'
}
}
})
</script>
</body>
5.数据绑定
1.单向绑定
语法:v-bind:href =“xxx” 或简写为 :href
特点:数据只能从 data 流向页面
2.双向绑定
语法:v-mode:value=“xxx” 或简写为 v-model=“xxx” ,v-model默认收集value的值
特点:数据不仅能从 data 流向页面,还能从页面流向 data
v-model只能运用到表单类元素上(输入元素)
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- //原书写方式-->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br>-->
<!-- 双向数据绑定:<input type="text" v-model:value="name">-->
<!-- //简写-->
单向数据绑定:<input type="text" :value="name"><br>
双向数据绑定:<input type="text" v-model="name">
</div>
<script type="text/javascript">
Vue.config.productionTip= false;
new Vue({
el:'#root',
data:{
name:'你好'
}
});
</script>
<div id="app">
<input v-model="message"/>{{message}}
</div>
<script>
new Vue({
el:"#app",
data:{
message:""
},
methods:{
xx:function (){
alert(this.message)
}
}
})
</script>
<input type="radio" class="sex" value="男" v-model="sex">男
<input type="radio" class="sex" value="女" v-model="sex">女
<h1>选择的数据</h1>{{sex}}
</div>
<script>
new Vue({
el:"#app",
data:{
message:"",
sex:''
},
methods:{
xx:function (){
alert(this.message)
}
}
})
</script>

外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
<div id="app">
下拉框
<select v-model="hobby">
<option value="" disabled>---请选择---</option>
<option>唱</option>
<option>跳</option>
<option>rap</option>
<option>篮球</option>
</select>
<h1>选择的爱好</h1>{{hobby}}
</div>
<script>
new Vue({
el:'#app',
data:{
hobby:''
}
})
</script>
-
**什么是双向绑定
-
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是Vue.js的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
-
为什么要实现数据的双向绑定
在Vue.js 中,如果使用vuex ,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。 -
在表单中使用双向数据绑定
你可以用v-model指令在表单 、 及 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model会忽略所有元素的value、checked、selected特性的初始值而总是将Vue实例的数据作为数据来源,你应该通过JavaScript在组件的data选项中声明
6.el和data的两种写法
学习组件时,data必须使用第二种
//el的两种写法
var vue = new Vue({
//el:'#a',//el的第一种写法
data:{
name:'World'
}
});
//vue.$mount('#a');//el的第二种写法-->
//data的两种写法
new Vue({
el:'#a',
//第一种写法
// data:{
// name:'world'
// }
//第二种
data:function () {
return{
name:'world'
}
}
})
7.MVVM模型
7.1什么是MVVM
MVVM (Model-View-ViewModel) 是一种软件架构设计模式,由微软WPF (用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight (类似于Java Applet,简单点说就是在浏览器上运行的WPF)的架构师Ken Cooper和Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由John Gossman (同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
MVVM 源自于经典的MVC (ModI-View-Controller) 模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互
7.2为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处:
低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的
View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
7.3Vue 是 MVVM 模式的实现者
Model : 模型层,在这里表示JavaScript对象
View : 视图层,在这里表示DOM (HTML操作的元素)
ViewModel : 连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个Observer观察者
ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新
ViewModel 能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据绑定
8.基本语法
8.1判断
v-if,v-else
<div id="first">{{message}}
<h1 v-if="address">yes</h1>
<h3 v-else>no</h3>
</div>
<script>
new Vue({
el:"#first",
data:{
message: "first vue view",
address: true
}
})
</script>
<div id="ifelse">
<h1 v-if="score==='A'">A</h1>
<h1 v-else-if="score==='B'">B</h1>
<h1 v-else>C</h1>
</div>
<script>
new Vue({
el:"#ifelse",
data:{
score: 'A'
}
})
</script>
v-for
<div id="app">
<h1 v-for="student in student">{{student}}</h1>
</div>
<script>
new Vue({
el:"#app",
data:{
student:[
{name:'张三',age:8},
{name:'lisi',age:81},
{name:'join',age:15},
{name:'app',age:7},
{name:'jhh',age:7}
]
}
})
</script>
8.2 v-on绑定事件
,v-on:click可以简写为@click
<div id="app" v-on:click="xx" n>点我</div>
<div id="app" @click="xx" n>点我一下</div>
<script>
new Vue({
el:"#app",
data:{
message:"点我干嘛"
},
methods:{
xx:function (){
alert(this.message)
}
}
})
</script>
9.组件
组件是可复用的Vue实例, 说白了就是一组可以重复使用的模板, 跟JSTL的自定义标签、Thymeleal的th:fragment等框架有着异曲同工之妙,通常一个应用会以一棵嵌套的组件树的形式来组织:
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用vue-cli创建,vue模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
??使用Vue.component()方法注册组件,格式如下:
<div id="app">
<items></items>
<items></items>
<items></items>
</div>
<script>
//定义一个组件
Vue.component("items",{
template:
'<button type="submit" value="提交">提交</button>'
});
new Vue({
el:"#app",
data:{
message: "first vue view",
address: true
}
})
</script>
<div id="app">
<items v-for="items in item" v-bind:itemid="items"></items>
</div>
<script>
//定义一个组件,通过props进行组件传值
Vue.component("items",{
props: ['itemid'],
template:
'<button type="submit" value="提交">{{itemid}}</button>'
});
new Vue({
el:"#app",
data:{
message: "first vue view",
address: true,
item:['java','spring','mysql']
}
})
</script>
二、创建vue脚手架
1.方式一
1.在webstorm中创建空白工程
2.终端输入vue init webpack 项目名

3.cd 项目名
4.npm run dev
2.方式二
1.webstorm中创建vue项目
2.终端输入vue add router安装路由 之后n
3.输入vue add vuex,之后y
4.输入npm install axios --save
npm i axios vue-axios --save
3.方式三
1.创建文件夹
2.cmd进入dos命令框
3.npm create vite@latest
4.根据提示创建项目
三、Axios异步通信
Axios是一个开源的可以用在浏览器端和Node JS的异步通信框架, 它的主要作用就是实现AJAX异步通信,其功能特点如下:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/
3.1为什么要使用Axios
由于Vue.js是一个视图层框架并且作者(尤雨溪) 严格准守SoC(关注度分离原则)所以Vue.js并不包含AJAX的通信功能, 为了解决通信问题, 作者单独开发了一个名为vue-resource的插件, 不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios框架。少用jQuery, 因为它操作Dom太频繁!
<!-- 解决闪烁问题-->
<style>
[v-clock]{
display: none;
}
</style>
</head>
<body>
<div id="vue" v-cloak>
<div>{{info.url}}</div>
<a :href="info.url">xx</a>
</div>
<script>
new Vue({
el:"#vue",
data(){
return{
// 请求的返回参数必须和json字符串一样
info:{
name:null,
url:null,
address:{
street:null,
city:null,
},
}
}
},
//钩子函数
mounted(){
axios.get('data.json').then(response=>(console.log(this.info=response.data)))
}
})
</script>
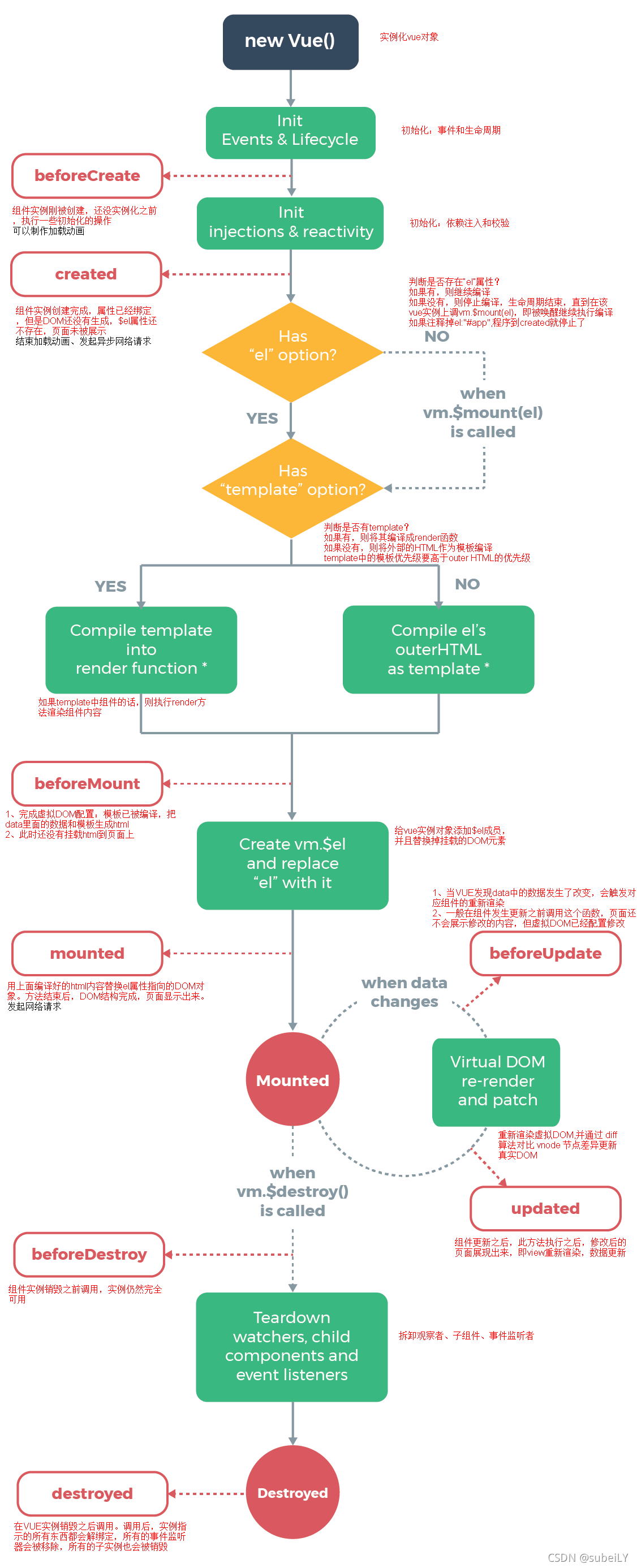
3.2.Vue的生命周期
Vue实例有一个完整的生命周期,也就是从开始创建初女台化数据、编译模板、挂载DOM、渲染一更新一渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
??在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册JS方法,可以让我们用自己注册的JS方法控制整个大局,在这些事件响应方法中的this直接指向的是Vue的实例。

| 周期 | 说明 |
|---|---|
| beforeCreate | 在实例初始化之后,数据观测和事件配置之前被调用 |
| created | 在实例创建完成后被立即调用,完成数据观测,属性和方法的运算,初始化事件,$el属性未见 |
| beforeMount | 在挂载开始之前被调用:相关的 render 函数首次被调用,只在虚拟DOM生成HTML |
| mounted | 在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html页面中。此过程中进行ajax交互 |
| beforeUpdate | 在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程 |
| updated | 在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用 |
| activated | keep-alive 组件激活时调用 |
| deactivated | keep-alive 组件停用时调用 |
| beforeDestroy | 在实例销毁之前调用。实例仍然完全可用 |
| destroyed | 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用 |
四、计算属性
4.1.什么是计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数:简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
<div id="app">
<!-- 通过方法调用-->
<p>{{currentTime1()}}</p>
<!-- 通过属性调用-->
<p>{{currentTime2}}</p>
</div>
<script>
new Vue({
el:'#app',
data:{
message:'hhhhhh'
},
methods:{
currentTime1:function () {
return Date.now();
},
},
computed:{
//计算属性,方法中的currentTime不能和computed同名,重名后只会调用method的方法
currentTime2:function () {
//数据发生改变是,时间也会改变
this.message;
return Date.now();
}
}
})
</script>
注意:methods和computed里的东西不能重名。
说明:
- methods:定义方法, 调用方法使用currentTime1(), 需要带括号
- computed:定义计算属性, 调用属性使用currentTime2, 不需要带括号:this.message是为了能够让currentTime2观察到数据变化而变化
- 如何在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用
vm.message=”qinjiang", 改变下数据的值,再次测试观察效果
结论:
??调用方法时,每次都需要讲行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
五、内容分发
在vue.js中,我们使用元素作为承载分发内容的出口,称为插槽,可以应用在组合组件的场景中
比如准备制作一个待办事项组件(todo) , 该组件由待办标题(todo-title) 和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
<body>
<div id="app">
<!--将这些值,通过插槽插入-->
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="h in hobby" :item="h"></todo-items>
</todo>
</div>
<script>
//将上面的代码留出一个插槽,即slot
Vue.component('todo',{
template:'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
//定义一个名为todo-title的待办标题组件 和 todo-items的待办内容组件
Vue.component('todo-title',{
props:['title'],
template:'<div>{{title}}</div>'
});
Vue.component('todo-items',{
props:['item'],
template:'<li>{{item}}</li>'
});
//实例化Vue并初始化数据
new Vue({
el:"#app",
data:{
title:"爱好",
hobby:['唱','跳','rap','篮球']
}
})
</script>
//我们的todo-title和todo-items组件分别被分发到了todo组件的todo-title和todo-items插槽中。
六,路由 router
Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成, 让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于Vue js过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的CSS class的链接
- HTML5 历史模式或hash模式, 在IE 9中自动降级
- 自定义的滚动行为
路由配置
import emp from '../views/emp.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/emp',
name: 'emp',
component: emp
},
tem}}</li>'
});
//实例化Vue并初始化数据
new Vue({
el:"#app",
data:{
title:"爱好",
hobby:['唱','跳','rap','篮球']
}
})
</script>
//我们的todo-title和todo-items组件分别被分发到了todo组件的todo-title和todo-items插槽中。
六,路由 router
Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成, 让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于Vue js过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的CSS class的链接
- HTML5 历史模式或hash模式, 在IE 9中自动降级
- 自定义的滚动行为
路由配置
import emp from '../views/emp.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/emp',
name: 'emp',
component: emp
},
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 解决 Chrome 120 开发人员工具 无法粘贴代码
- 探索AliExpress商品详情API:使用与解析
- Spring Boot自定义启动Banner在线生成工具
- fineBI web组件传参
- kube-state-metrics组件
- 绝地求生:PUBG 2024电竞计划
- 分布式锁解决方案之Redis实现的分布式锁
- 智能优化算法应用:基于材料生成算法3D无线传感器网络(WSN)覆盖优化 - 附代码
- VUE框架Vue3下使用watch监听reactive下的数据变化并使深度监视起效------VUE框架
- 内皮素-1(Endothelin-1 )ELISA kit