PDF.js实现按需分片加载pdf文件
发布时间:2024年01月16日
pdf.js实现按需、分片加载pdf文件
1.服务端配置
分片加载的实现是基于 HTTP-RANGE,即服务端的文件接口必须实现了HTTP-RANGE。
服务端文件接口实现HTTP-RANGE,需要服务端添加如下响应头
[
{
key: "Accept-Ranges",
value: "bytes"
},
{
key: "Access-Control-Expose-Headers",
value: "Accept-Ranges,Content-Range"
}
]
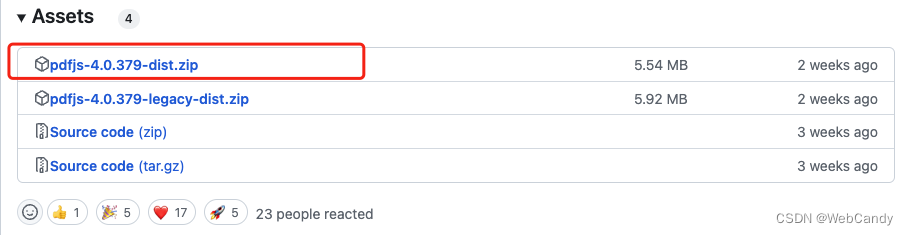
2.下载 releases 包
在 mozilla/pdf.js 的github仓库下载最新的 Releases 包
https://github.com/mozilla/pdf.js/releases

这里以 Vue 为例,其他前端框架同理
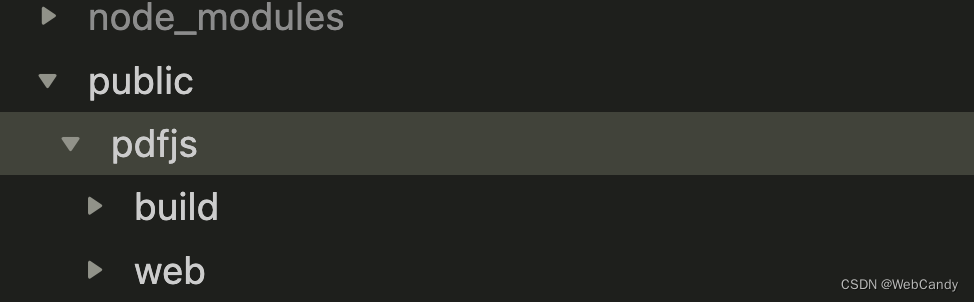
将 Releases 包解压后放至前端项目的 public 根目录下,如下图

3.PDF预览
在页面中用 iframe 形式引入 viewer.html 并传入需要预览的pdf地址
<script lang="ts" setup>
import { ref } from 'vue'
const pdfUrl = ref('http://127.0.0.1:2023/test.pdf')
</script>
<template>
<div class="w-full h-full">
<iframe
:src="`/pdfjs/web/viewer.html?file=${encodeURIComponent(pdfUrl)}`"
frameborder="0"
class="w-full h-full"
></iframe>
</div>
</template>
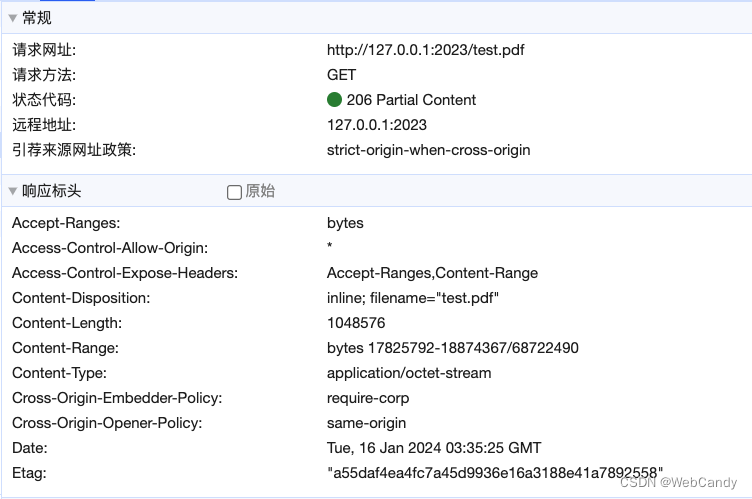
打开网络请求面板,如果 pdf 文件的接口请求都是 206 状态码,说明分片加载成功

点击单个请求,响应标头如下:

文章来源:https://blog.csdn.net/twodogya/article/details/135624848
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- mybatis基础
- ubuntu 安装docker GPG error缺少公钥解决方法
- elasticsearch系列七:聚合查询
- 【CodeTop】TOP 100 刷题 41-50
- PAT 乙级 1028 人口普查
- 命令执行 [SWPUCTF 2021 新生赛]easyrce
- 2023年华为OD机试(python)B卷-高效的任务规划
- GEE——土地利用分类种两个矢量集合中不同列进行相减的方式(利用join进行连接处理)
- 重磅发布|博睿数据2023年度精选案例集—— IT运维之光
- 机器学习(四) -- 模型评估(4)