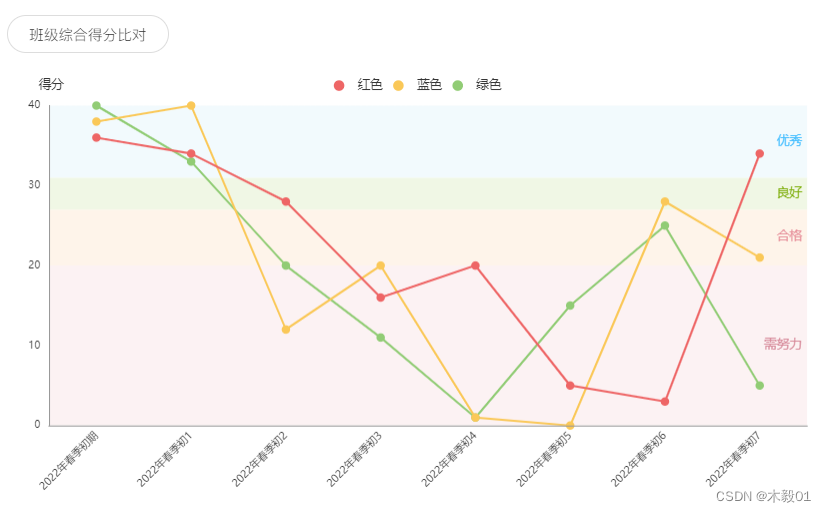
vue echarts折线图加背景颜色 值区域对应的右侧加上文本
发布时间:2024年01月10日

mounted() {
this.lineEcharts();
},
lineEcharts() {
const option = {
tooltip: {
trigger: 'axis',
transitionDuration: 0 // 让toolltip紧跟鼠标,防止抖动
},
title: {
text: '得分',
left: '25',
textStyle:{
color: '#333',
fontSize: 12,
fontWeight: 400
},
},
legend: {
data: ['红色', '蓝色', '绿色'],
icon: 'circle', // 设置图例为圆点
itemHeight: 10,
},
grid: {
top: '30',
left: '40',
right: '20',
bottom: '65'
},
xAxis: {
name: '',
// type: "",
position: 'bottom',
offset: 0,
axisLabel: {
rotate: 45,
color: '#333',
fontSize: 10
},
data: ['2022年春季初期', '2022年春季初1', '2022年春季初2', '2022年春季初3', '2022年春季初4', '2022年春季初5', '2022年春季初6', '2022年春季初7'],
splitLine: {
show: false,
},
zlevel: 9,
axisTick: {
show: false,
inside: false
},
axisLine: {
show: true,
lineStyle: {
color: '#999',
width: 1, //这里是为了突出显示加上的
},
}
},
yAxis: [
{
name: '',
type: 'value',
show: true,
axisLabel: {
boundaryGap: false,
color: '#333',
fontSize: 10,
interval: 0
},
splitLine: {
show: false,
},
zlevel: 9,
axisTick: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: '#999',
width: 1, //这里是为了突出显示加上的
},
}
}
],
series: [
{
name: '',
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
silent: true,//取消交互
markArea: {
data: [
[
{
yAxis: '0', //开始
itemStyle: {
// 看这里,加了这个属性
color: '#fcf2f3',
},
},
{
yAxis: '20',
label: {
show: true,
position: 'insideRight',
color: '#d68999',
// 自定义显示内容(实际只显示最后一个点)
formatter: '需努力',
}
}
],
[
{
yAxis: '20', //结束
itemStyle: {
// 看这里,加了这个属性
color: '#fef4ea',
}
},
{
yAxis: '27',
label: {
show: true,
position: 'insideRight',
color: '#e6909b',
// 自定义显示内容(实际只显示最后一个点)
formatter: '合格',
}
}
],
[
{
yAxis: '27', //结束
itemStyle: {
// 看这里,加了这个属性
color: '#f0f7e5',
}
},
{
yAxis: '31',
label: {
show: true,
position: 'insideRight',
color: '#7eae0c',
// 自定义显示内容(实际只显示最后一个点)
formatter: '良好',
}
}
],
[
{
yAxis: '31',
itemStyle: {
// 看这里,加了这个属性
color: '#f2fafd',
}
},
{
yAxis: '40',
label: {
show: true,
position: 'insideRight',
color: '#48bfff',
// 自定义显示内容(实际只显示最后一个点)
formatter: '优秀',
}
}
]
// 如果有多种颜色,就继续在这里写区间数组,复制上面的下来改颜色
]
}
},
{
name: '绿色',
data: [40, 33, 20, 11, 1, 15, 25, 5],
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
},
{
name: '蓝色',
data: [38, 40, 12, 20, 1, 0, 28, 21],
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8 //小圆点的大小
},
{
name: '红色',
data: [36, 34, 28, 16, 20, 5, 3, 34],
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8 //小圆点的大小
}
]
};
const myChart = echarts.init(document.getElementById('echartsData'));
myChart.setOption(option);
//随着屏幕大小调节图表
window.addEventListener('resize', () => {
myChart.resize();
});
},个人记录用 仅供参考
文章来源:https://blog.csdn.net/qq_27806371/article/details/135502027
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 听力残疾、听力残疾分级是什么?
- 搜维尔科技:深入研究工作场所人体工程学中的动作捕捉
- FastGPT + Xinference + OneAPI:一站式本地 LLM 私有化部署和应用开发
- Python Socketio 介绍
- Linux———sort命令总结详解(狠狠爱住)
- 【C++11】可调用对象
- kafka(一)快速入门
- OAuth2入门基础
- Facebook选品方法大揭秘,这几个最畅销类目别错过!
- java中浮点数比较“陷阱”及其原理