Git与VScode联合使用详解
发布时间:2024年01月14日
目录
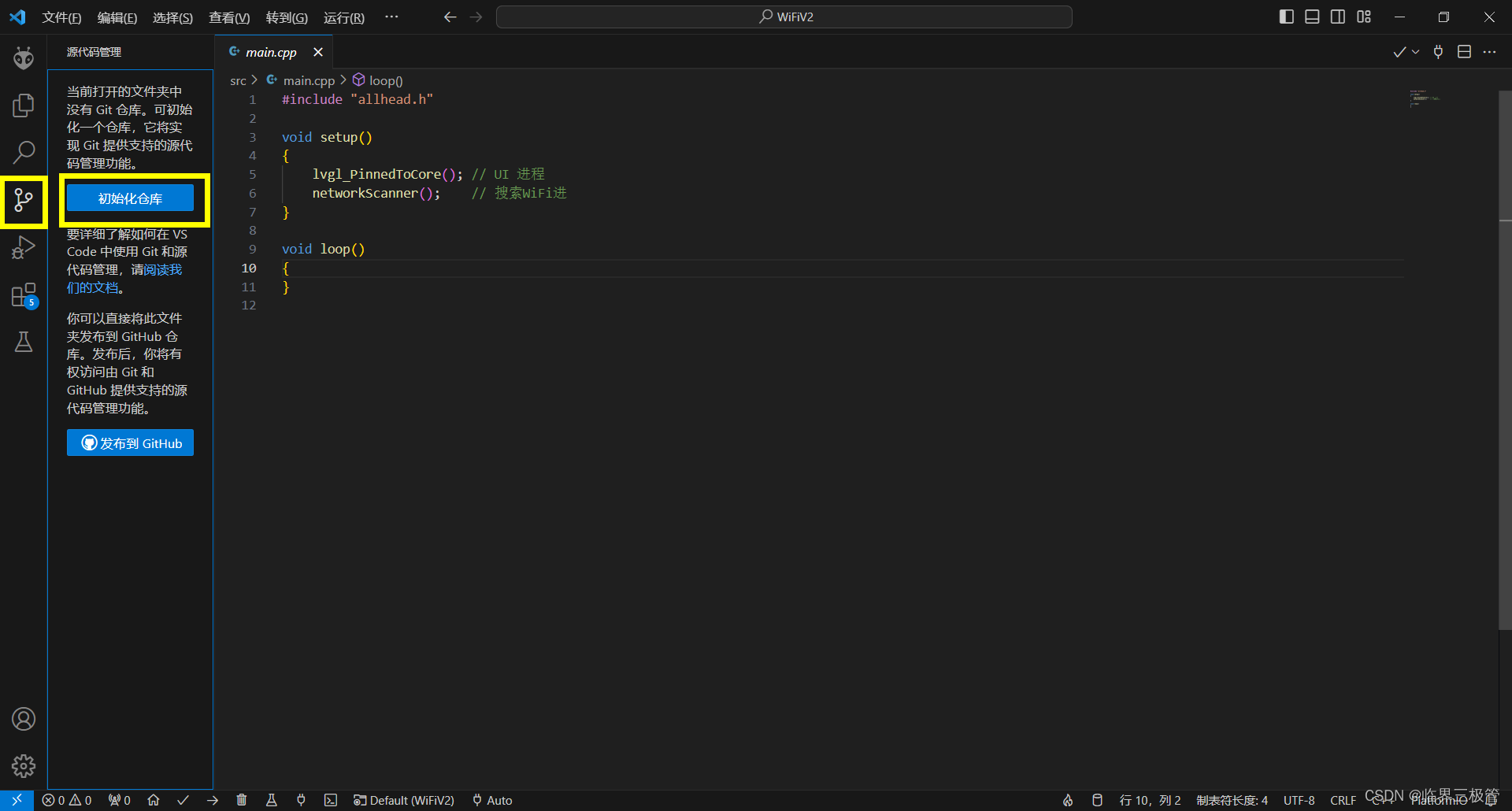
1. 用vscode打开文件夹,如图点击初始化仓库,把此仓库初始为git仓库。
此时:本地仓库与远程仓库相关联了并把本地文件推送到远程仓库。
Git与VScode联合使用
有两种方式让git与vscode绑定
方式一、本地有代码文件,初始化本地的代码为git仓库,然后再去github上创建远程仓库与之绑定
方式二、在github上创建远程仓库,然后克隆到本地此时这两个仓库就是绑定的
方式一
1. 用vscode打开文件夹,如图点击初始化仓库,把此仓库初始为git仓库。
?
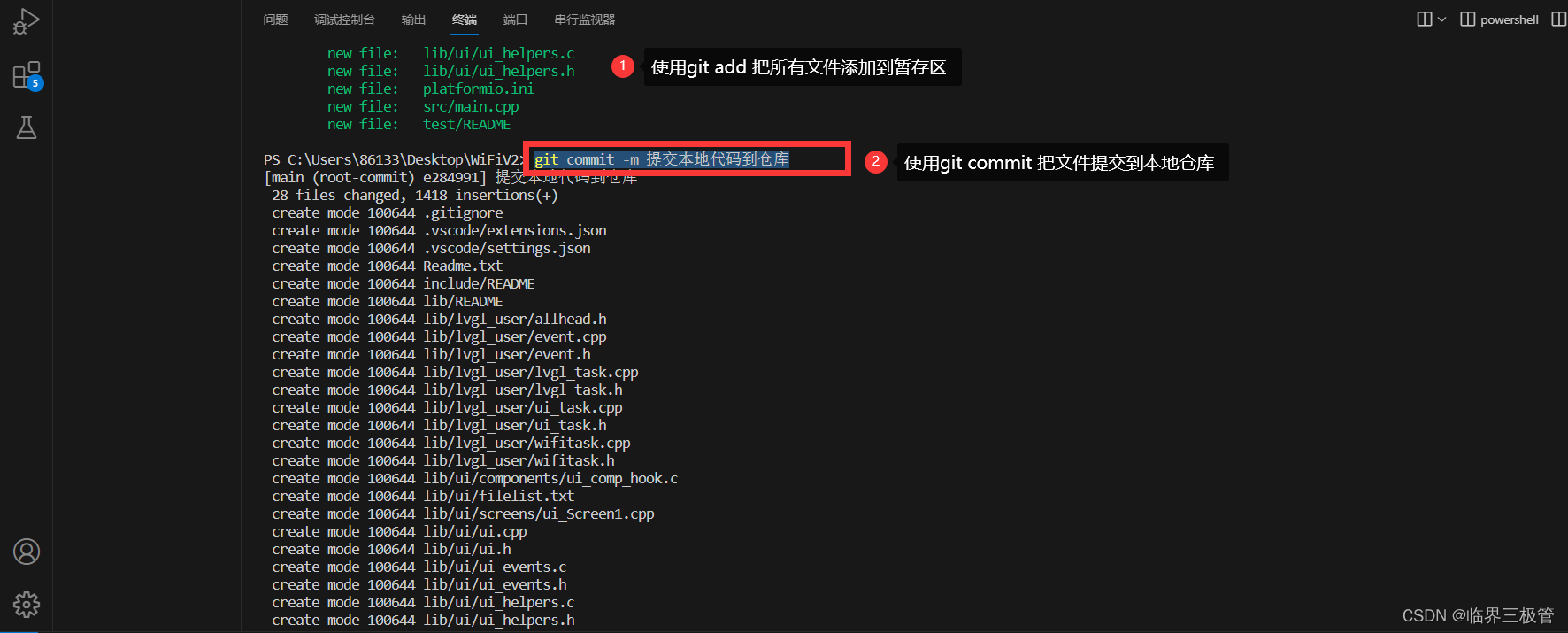
2. 提交文件到本地仓库
-
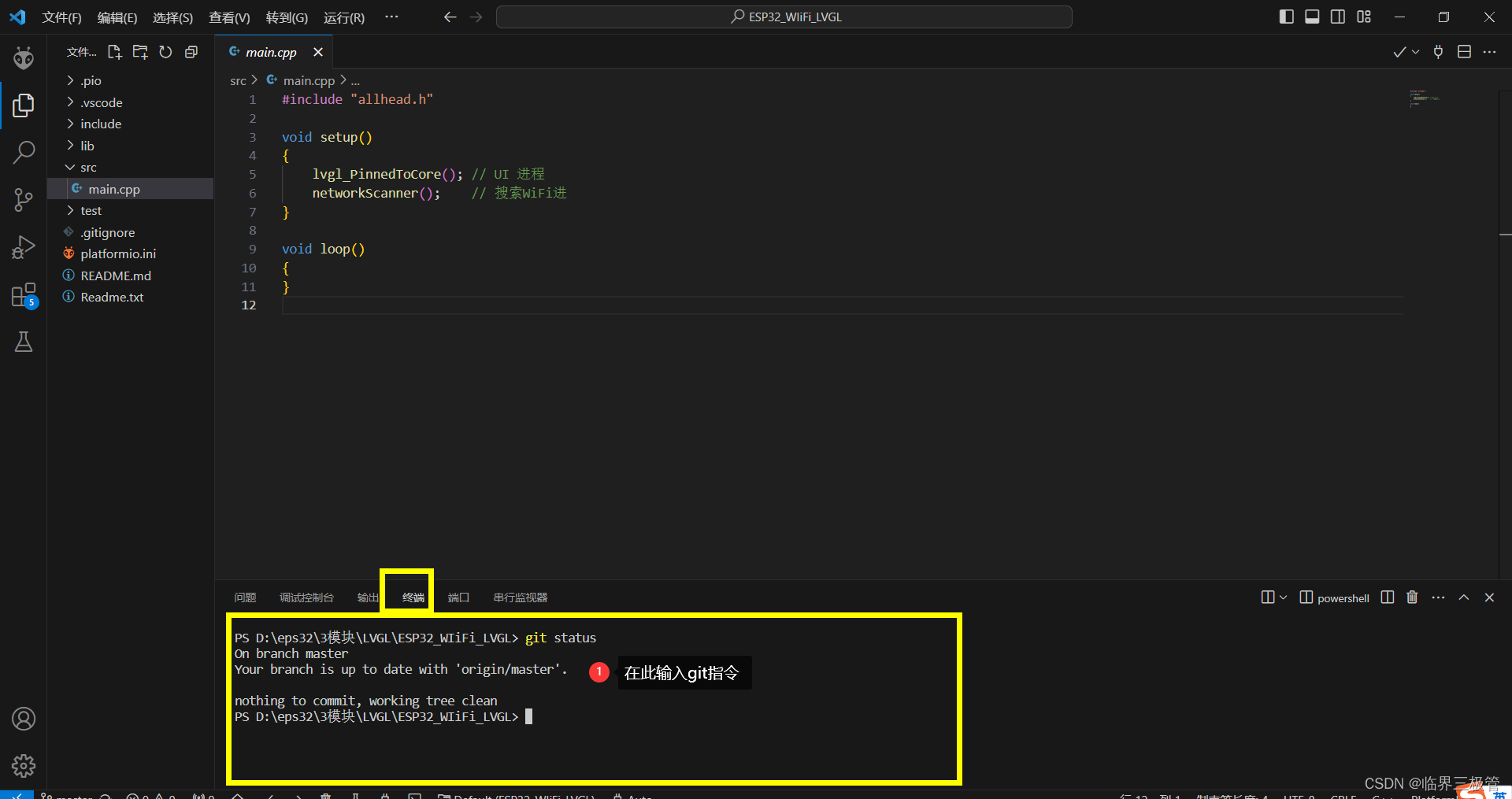
打开终端在里面用命令把文件提交到本地仓库

3. vscode与github账号绑定
-
添加远程仓库

-
此时跳出对话框点击允许登入github。

-
此时跳转到浏览器,会自动获取你在此登入的github账号请求授权。

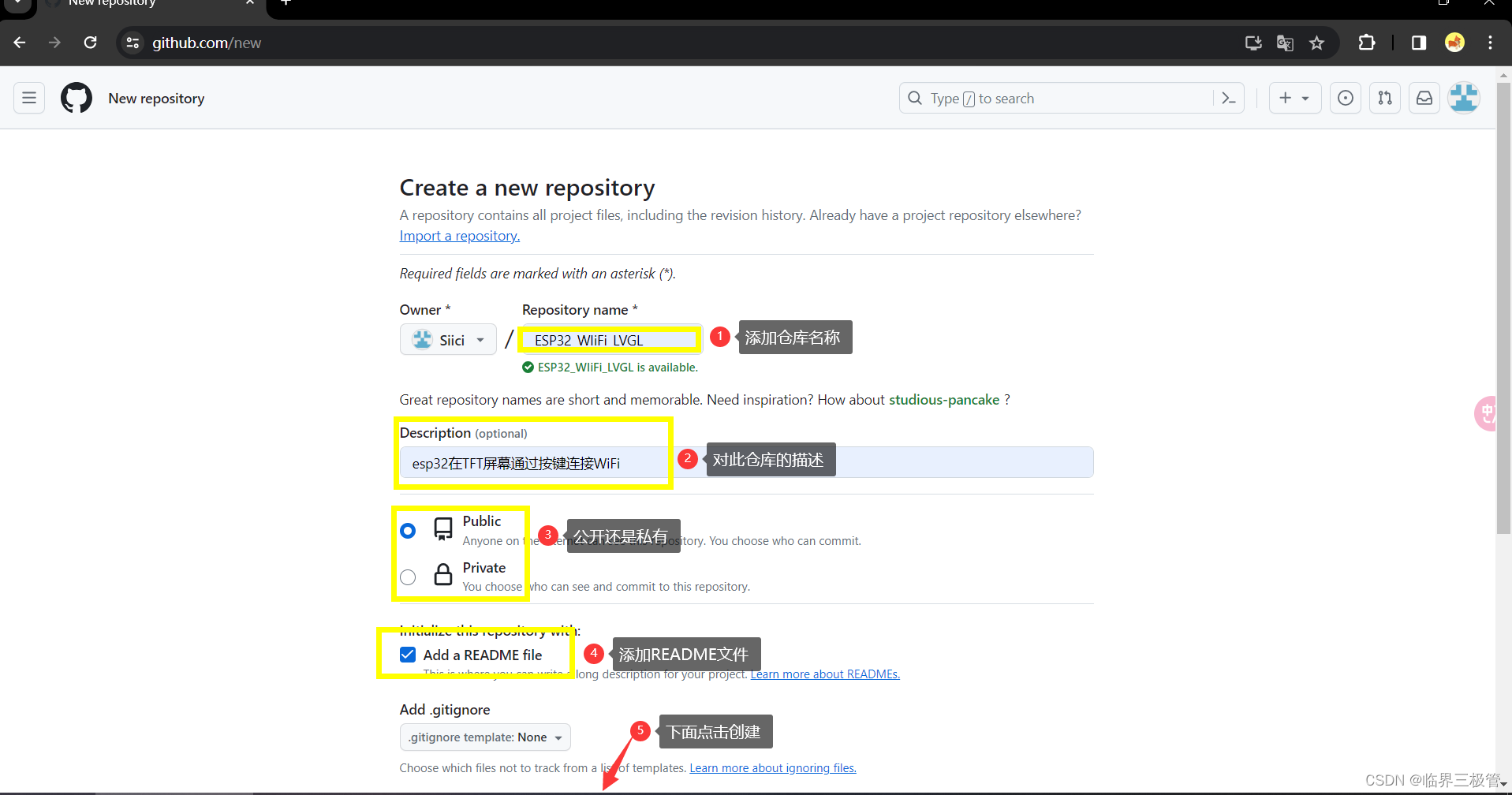
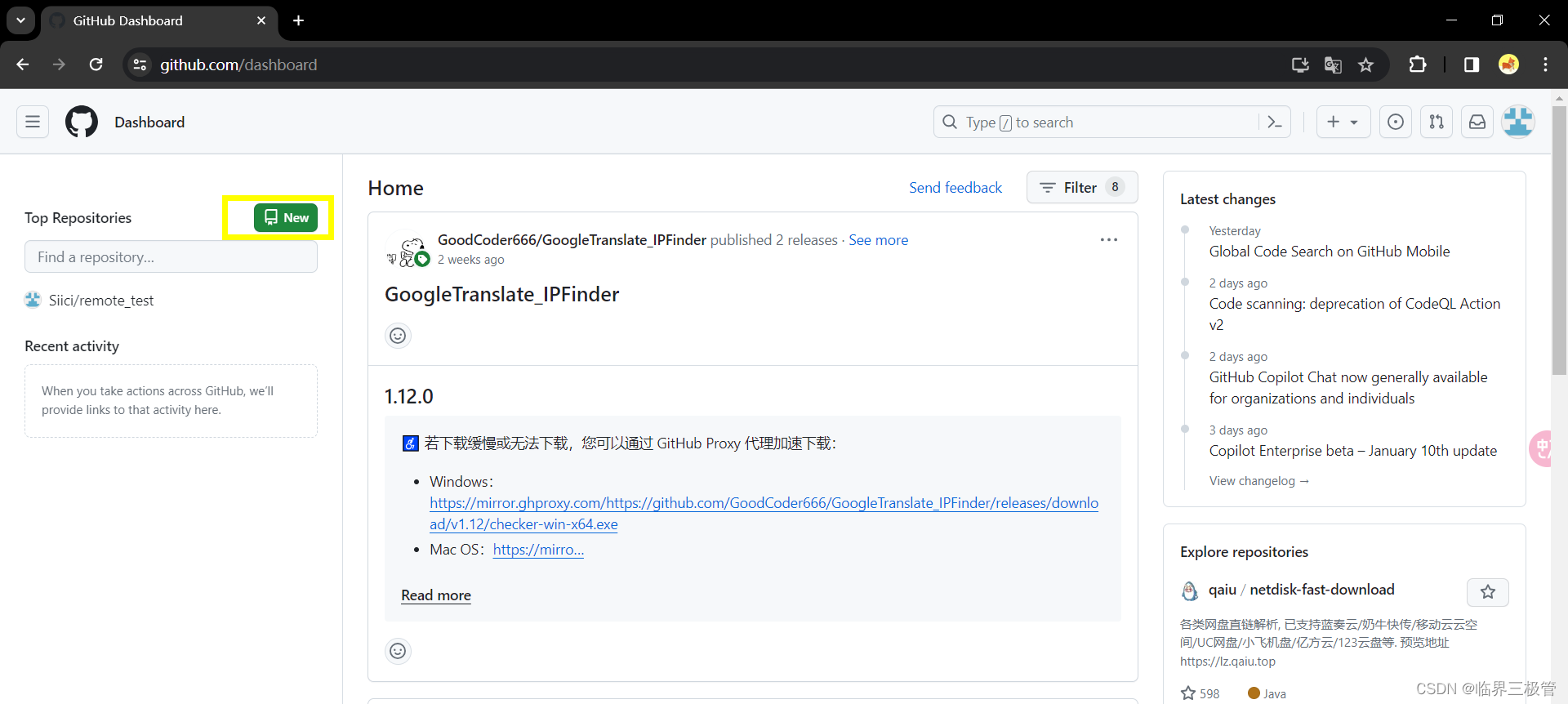
4. 在github中建立远程仓库
-
在github中点击创建新仓库
?
-
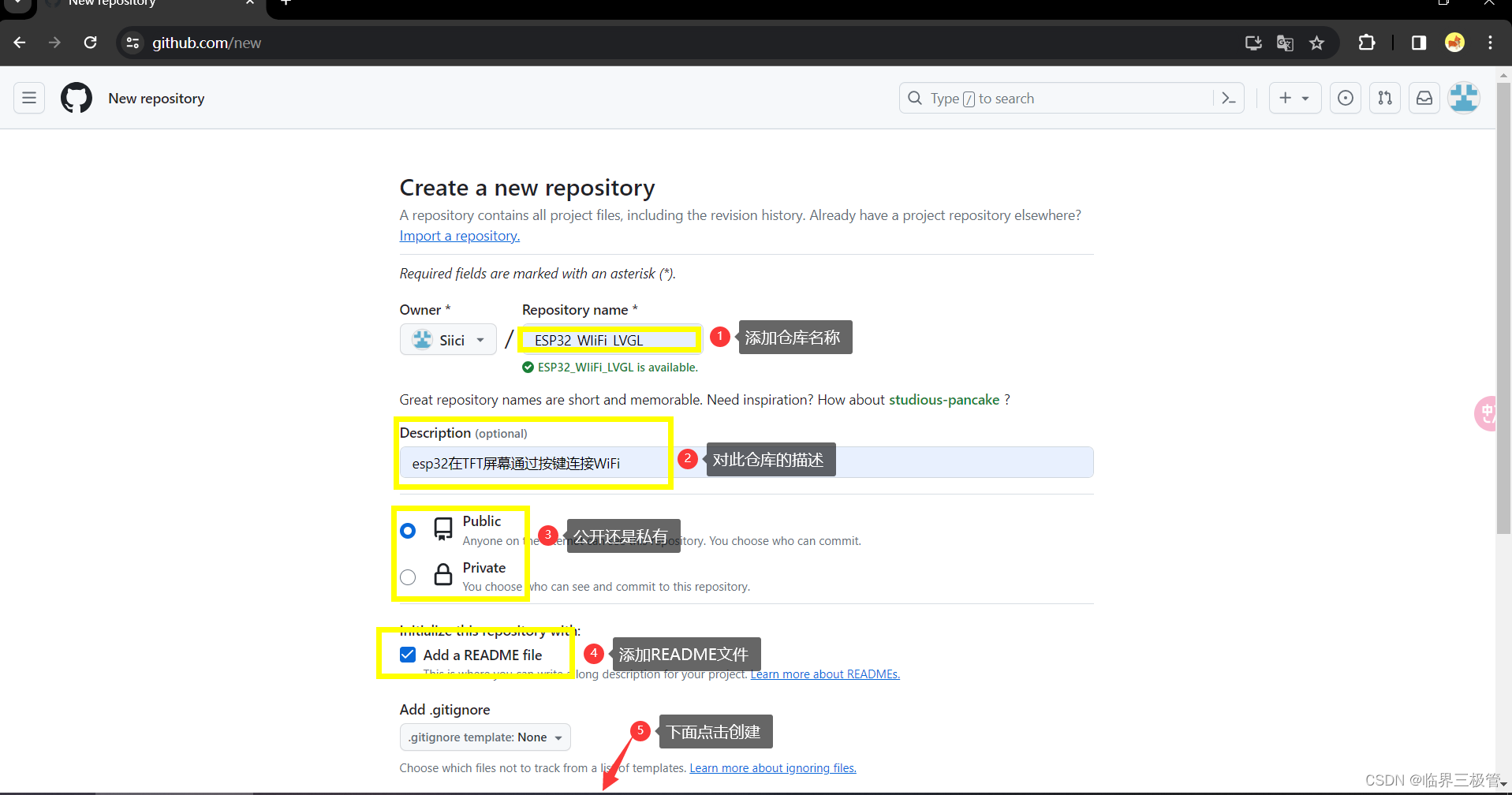
设置仓库初始信息并创建

5. 本地仓库与远程仓库绑定
-
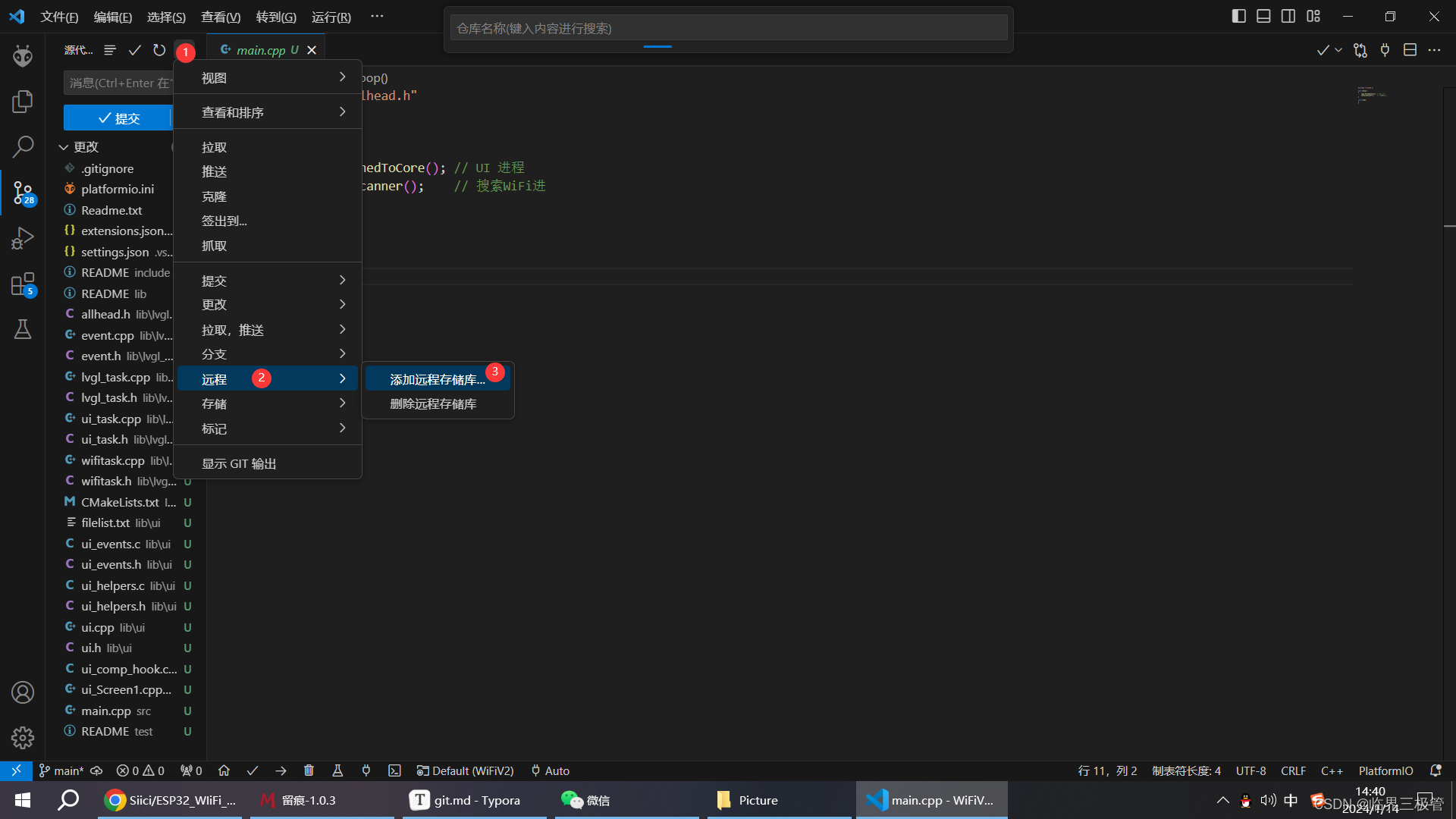
重复第三步 添加远程仓库

-
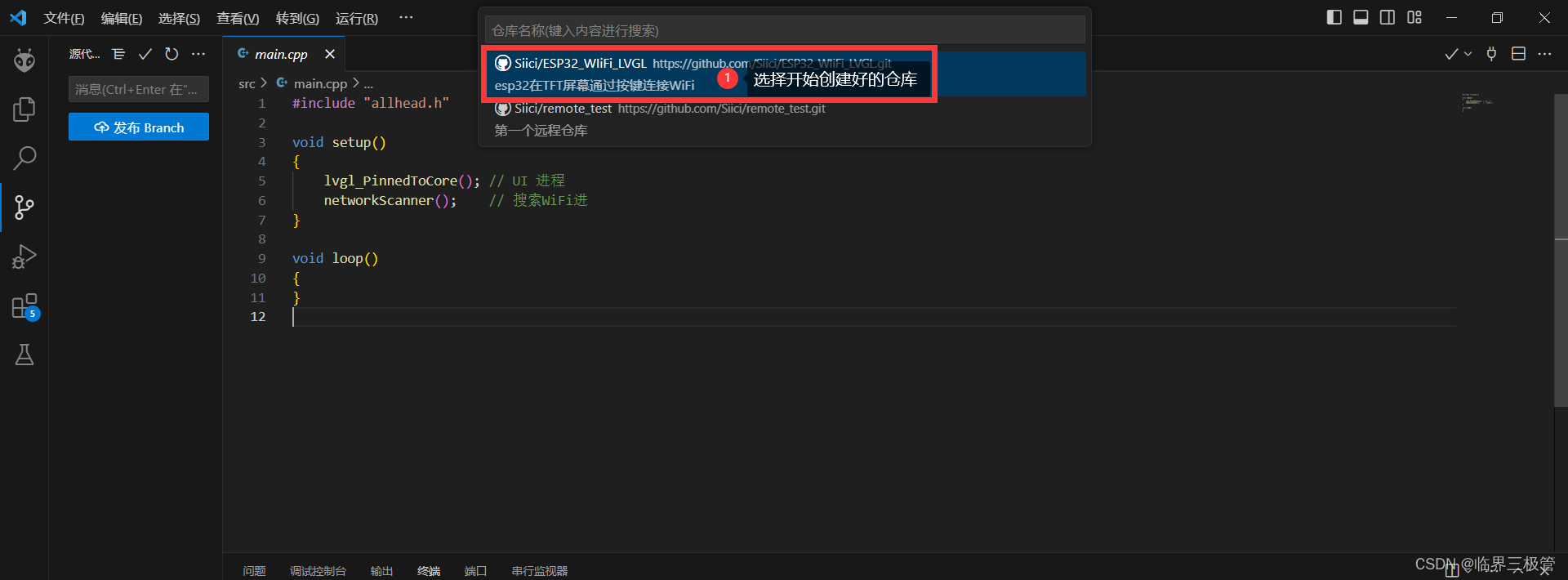
选择第4步在vscode中创建的远程仓库

-
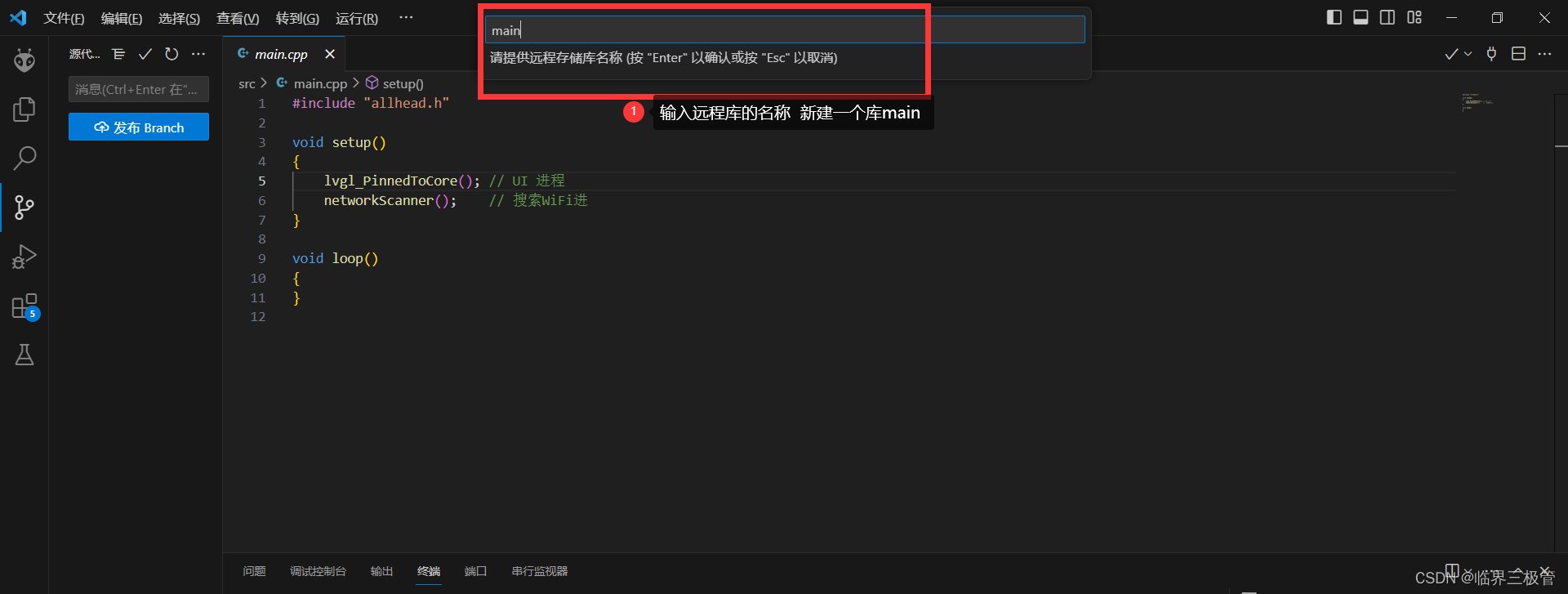
此时要求新建一个分支,这个分支是建立在本地和github远程仓库上的

-
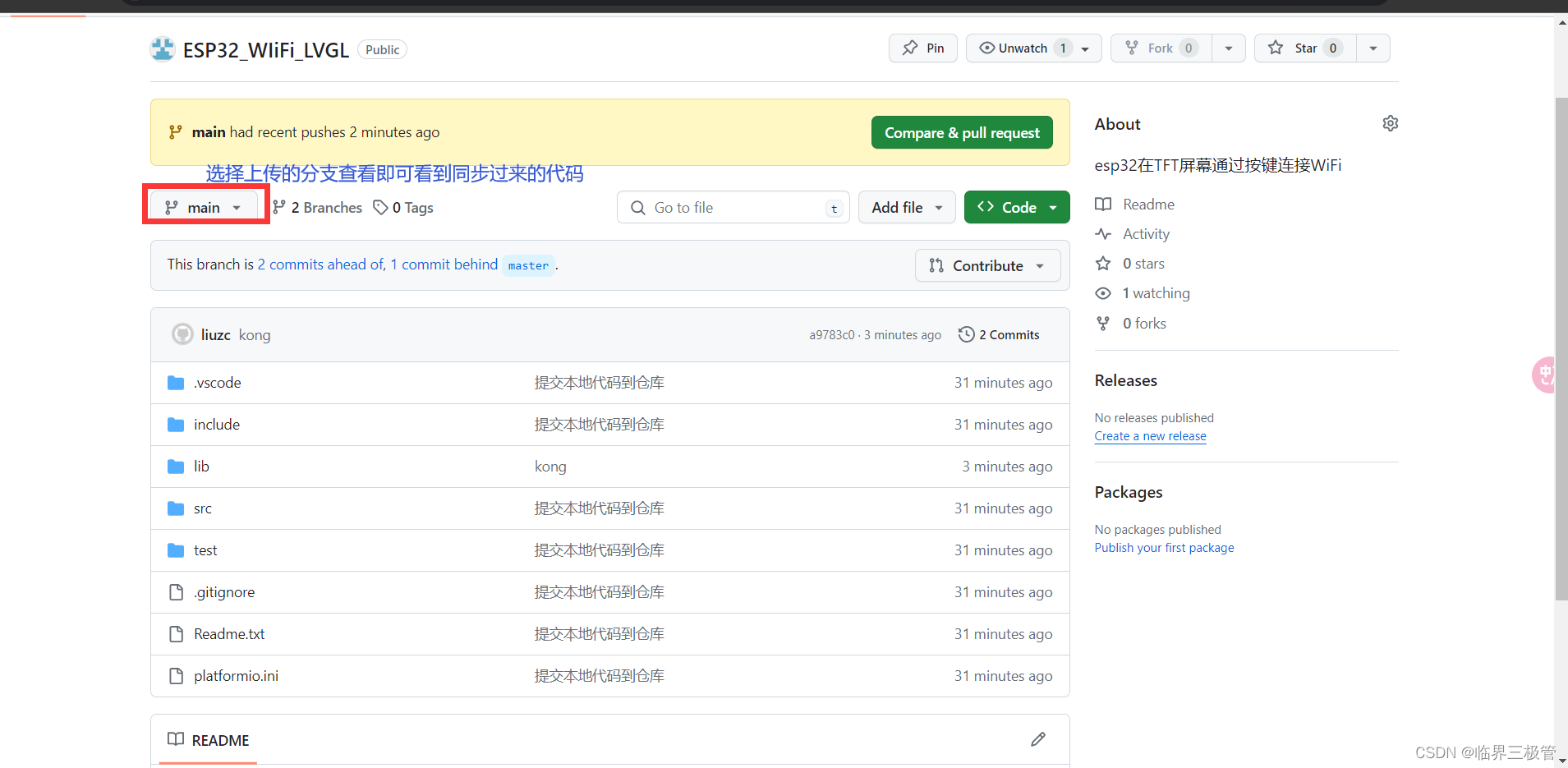
点击云朵上传,此时github上有两个分支会要求选择一个分支上传

-
此时可以在github中看到上传的代码文件

此时本地仓库与远程仓库相关联了,并把本地文件推送到远程仓库中。
方式二
1. 在github上建立远程仓库
-
点击创建

-
配置仓库信息

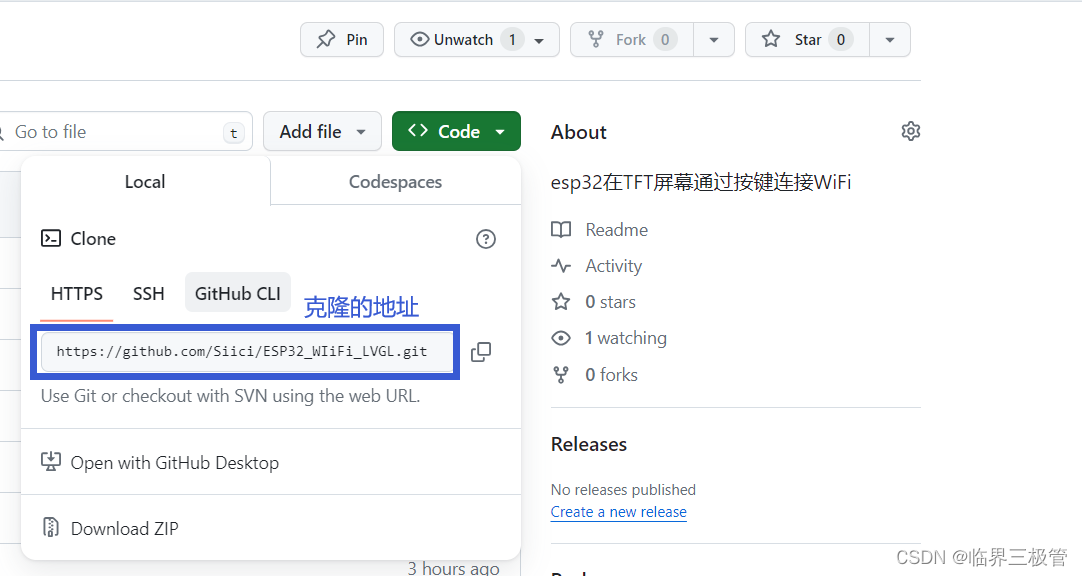
2.使用克隆下远程仓库
-
复制克隆的 https 地址

-
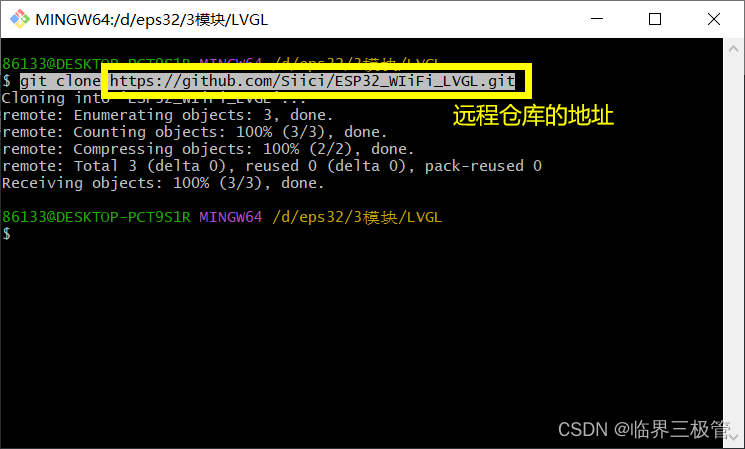
用vscode打开一个文件夹然后在vscode中的终端使用
git clone把代码克隆下来或者在代码文件夹中打开git终端使用指令克隆仓库。

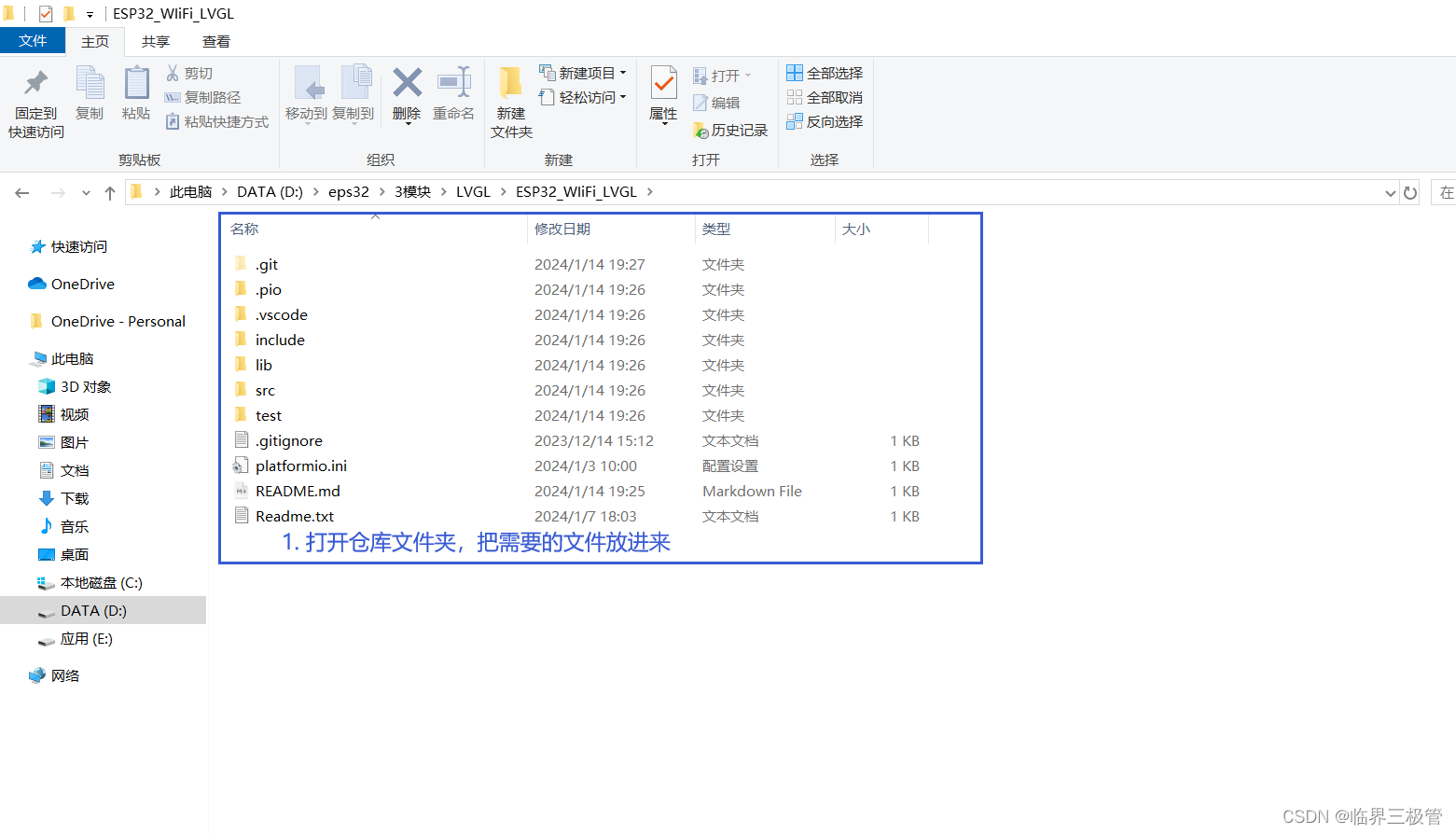
3. 在克隆下来的仓库放需要的文件

4.通过vscode 打开 克隆下来的仓库文件夹
-
在vscode中提交代码到本地仓库,再把本地仓库文件推送到远程仓库
-
打开vscode终端,使用git命令
git addgit commitgit push?

- 也可vscode 中使用里面的配置提交并推送到github

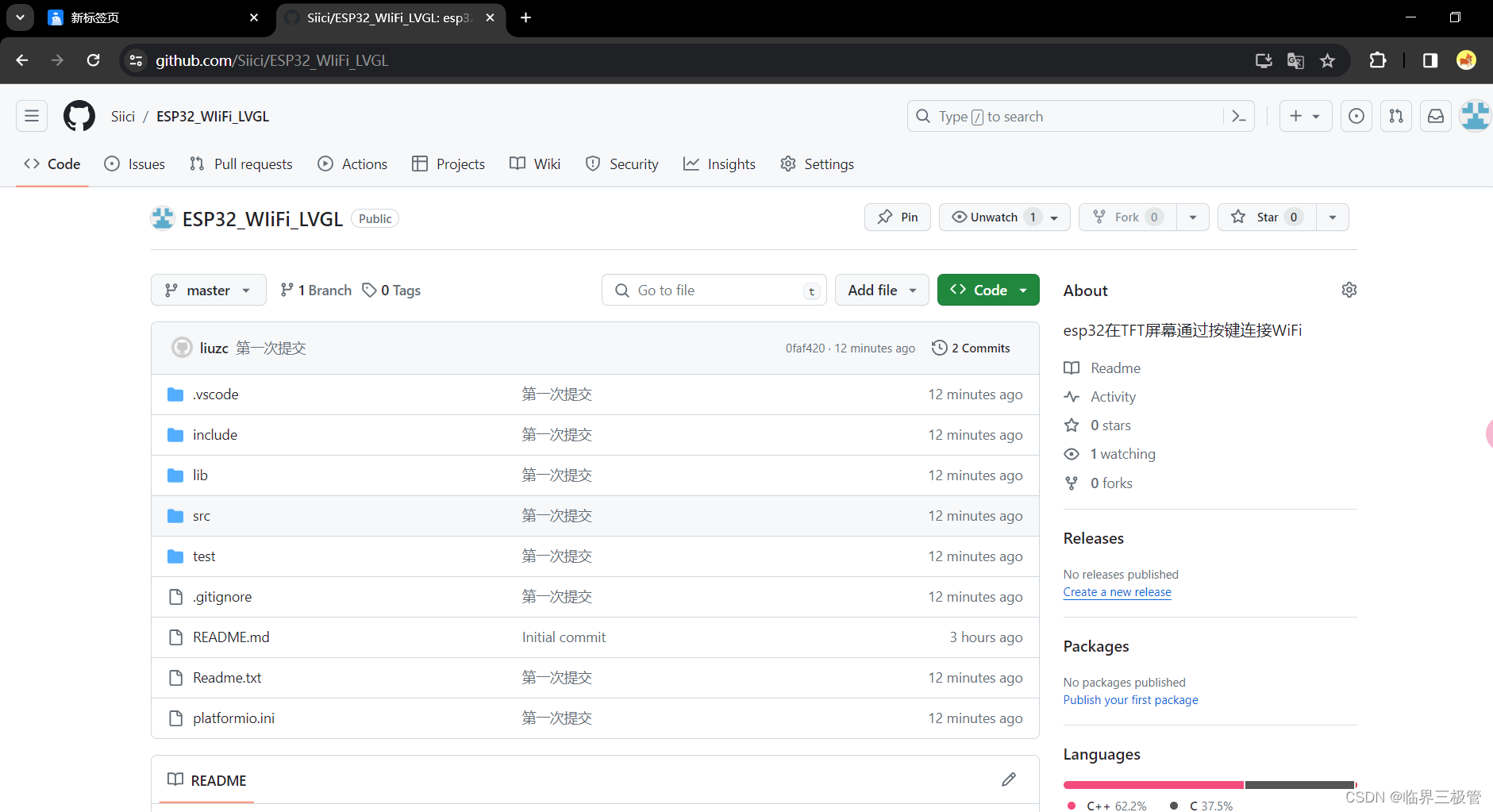
5.刷新github则可看到提交的代码文件

此时:本地仓库与远程仓库相关联了并把本地文件推送到远程仓库。
文章来源:https://blog.csdn.net/qq_61692089/article/details/135589293
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 有关redis持久化 主从 哨兵 分片 的20道面试题
- 华清远见作业第十七天
- Java智慧工地管理平台系统源码带APP端源码
- 深度学习框架TensorFlow2快速入门教程
- 什么猫粮比较好?最受欢迎猫咪喜爱的5款主食冻干推荐!
- 【LeetCode】232. 用栈实现队列(简单)——代码随想录算法训练营Day10
- 对抗网络GAN模型构建代码
- 案例092:基于微信小程序的二手闲置交易市场系统
- Redis学习笔记
- 用GitBook制作自己的网页版电子书