【优质】「web开发网页制作」—html+css+js实现学校官网网页制作(带轮播效果5页面)【附源码】
涉及知识
学校官网主题网页制作,学校网站5页面,网页制作轮播,网页制作div+css+js,校园网站成品,CSS+DIV布局,js实现轮播效果,表单登录页面,期末网页大作业,网页作业成品,web前端源码实例,如何制作网页,网页设计思路,如何从零开始制作web页面。
专栏:web前端大作业网页制作
关于我:一个持续输出型博主,爱分享,喜技术,期待关注与交流!
公众号:《IT黄大大》更多分享抢先看;
研究主题:动漫,影视,明星,节日,家乡,旅游,个人,美食,校园,商城,运动等
技术涉猎:HTML+CSS,HTML+CSS+JS,Java+数据库,vue项目等
开发软件:vscode,dreamweaver,hbuilder,sublime text,eclipse,idea等;
html+css+js轮播学校官网网页目录
写在前面
之前一个公众号的粉丝一直联系我能不能上一个html+css+js有轮播且有三级页面的网页,这不晚上花了好几个小时整理了一下,这次是关于学校网站仿作的一个,我用了家里蹲大学这个名字,当然是为了独创性,这个应该也是全网目前唯一的作品了,总共5个页面,因此借这个机会分享出来,主要希望能给大家带来一些作业上的灵感,也希望大家能够从中得到启发,而不是一直以来的复制粘贴,解决自己眼前的作业窘境,当然能够学到知识是最好的,废话也不多说了,我尽量做到定期更新哈,希望大家能持续关注我哈!
在此也感谢这位粉丝的一直以来的支持,我也在尽自己力量尽量多分享一些大家想要看到的东西

一、网页主题
本次主要研究的方向是一个仿学校官网相关的,当然这也是现在很多学生可能面临的一个课题,青春易逝珍惜当下,这个也是基于div+css+js开发的学校官网主题网页《家里蹲大学》,完整源码包包括5个页面,其中中间有图片轮播,更多源码可以公众号《IT黄大大》私信,回复“学校官网”或“校园网站”可获取下载链接,希望大家能谅解,创作不易。网站完整源码结构如下:
声明:原创于博主《IT黄大大》,更多内容可以关注公众号哟,转载请说明出处

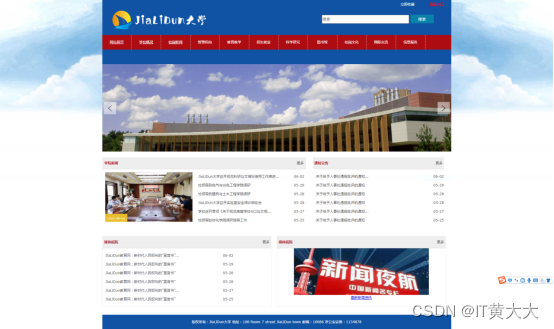
看下面的效果图,主要是和端午贴切,希望大家能够喜欢这类风格的哈。
二、网页效果
Page1、网站首页

Page2、学校概况

Page3、校园新闻

Page4、校园新闻详情(三级)

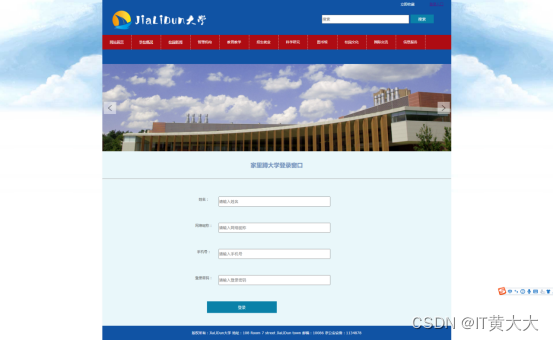
Page5、登录页

三、网页架构与技术
3.1 脑海构思
要想做好一个页面,首先脑子里面得去有个架构,就好比是庖丁解牛,将架构了然于胸,什么困难都会迎刃而解,在制作这种类似网页作业的时候我们一般都是采用浮动布局的方式来实现的,因为这类静态页面的兼容性要求不高,所以我们要想好大致的框架。
3.2 整体布局
在我的页面制作过程中,我主要采用的是浮动式布局,从左往右,从上至下的顺序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首先我会设计下面几部分:
菜单:menu(主要是采用a标签进行跳转的)
头部:banner(主要包括导航图和logo之类的)
主体:main(核心内容展示)
底部:foot(版权声明)
其中头部和菜单及底部三个模块都是公用的,针对每个页面的切换主要体现在中间的主体模块,这也是一个好的网页作品必要的四大元素,不然就是斜坡上盖房子了。
3.3 技术说明书
主要应用了web前端2个模块的技术HTML + CSS
HTML模块:主要针对页面的结构搭建,该网站整体采用的是div标签作为盒子,其中包含:
有关无序列表 ul li 、
段落标签 p、
图片标签 img 、
行内标签span、
表单标签input,button
字体标签 h2 h3.等
CSS模块:
主要采用的是浮动式布局的方式,页面搭建主要通过设置div的border属性来确定每个div的位置,然后针对不同的位置定位。针对每个元素通过margin和padding属性来设置不同模块的相对位置,设置文字颜色color属性等。
主要用到了font的文字基本属性,background设置相关背景色。文本居中text-align:center
然后标签模块采用的是border属性,设置div的左边框的厚度和颜色。
JS模块:
采用的是jquery组件,然后自己写了一些原生的方法,其中包括轮播时间的设置。
声明:原创于博主《IT黄大大》,更多内容可以关注公众号哟,转载请说明出处
四、网页源码
4.1 新闻详情页面
Html
<div class="sy-tz sy-de">
<div class="w65">
<div class="tz1">
<h2>招聘新闻</h2>
</div>
<div class="tz2">
<h3>JiaLiDun大学保卫处、人民武装部工作人员招聘启事</h3>
<p class="tzmid"><br>作者: 发布于:2023-11-30 访问次数:722次<br><br></p>
<p>
JiaLiDun大学是国家“211工程”重点建设高校、一流大学建设高校和“部省合建”高校。JiaLiDun大学保卫处、人民武装部是负责学校安全保卫和人民武装工作的职能部门,是学校办学体系的重要组成部分,位于北京市科学大道100号(JiaLiDun大学主校区)。根据JiaLiDun大学保卫处、人民武装部工作需要,现面向社会公开招聘工作人员2名,有关事项公布如下:
<br>
一、招聘条件
<br>
1、拥护党的路线、方针、政策,遵纪守法、爱岗敬业,具有较强的团队意识;
<br>
2、全日制本科及以上学历;
<br>
3、具备较强的语言和文字表达能力,能熟练操作现代化办公软件,服从分配、责任心强并具有团队合作精神;
<br>
4、在校就读期间成绩优异且未受过任何处分,有论文或著作发表者优先;
<br>
5、年龄在35岁以下,身体健康。
<br>
二、招聘岗位
<br>
办公室工作人员
<br>
三、应聘材料
<br>
提交个人学历和学位证明、论文或著作证明、个人简历等材料。
<br>
四、报名方式和时间
<br>
1、报名方式:应聘者以电子邮件的形式将个人简历、学历、学位证明等材料发至baowei@zzu.edu.cn邮箱或者送纸质材料到JiaLiDun大学主校区荷园6号楼102办公室。资格审查通过后,携带个人相关证明材料原件按通知时间参加保卫处、人民武装部组织的考核。
<br>
2、报名时间:2019年12月1—10日。
<br>
五、用工方式
<br>
采取劳务派遣用工方式,应聘人员通过考核后与北京市派遣人才有限公司签订劳动合同,派遣至JiaLiDun大学保卫处、人民武装部工作。
<br>
六、工资待遇
<br>
具体面议。
<br>
七、联系方式
<br>
联系人:王老师、畅老师
<br>
联系电话:0371-xxxxxx
<br>
工作地址:北京市科学大道100号
<br>
邮政编码:xxxxxx
<br>
<span>JiaLiDun大学保卫处、人民武装部</span>
</p>
</div>
</div>
</div>
css
* {
padding: 0;
margin: 0;
}
body, html {
width: 100%;
height: 100%;
font-size: 13px;
overflow-x: hidden;
}
body {
color: rgb(85, 85, 85);
font-family: "Lucida Grande", Verdana, Lucida, Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 1.7;
text-align: center;
background-image: url(../images/back.jpg);
background-color: rgb(255, 255, 255);
margin: 0px;
padding: 0px;
background-repeat: repeat-x;
background-position: center top;
}
.mid {
width: 1200px;
height: 250px;
margin: 20px auto;
}
.midne {
height: 850px;
border-left: 1px solid #eee;
border-right: 1px solid #eee;
margin: 0px auto;
padding: 20px 0;
}
.midnddd {
height: 1150px;
border-left: 1px solid #eee;
border-right: 1px solid #eee;
margin: 0px auto;
padding: 20px 0;
}
.midleft {
width: 700px;
height: 240px;
float: left;
}
.title {
width: 98%;
height: 30px;
background-color: #eee;
border-bottom: 1px solid #ddd;
padding: 5px 1%;
}
.tname {
display: inline-block;
float: left;
line-height: 30px;
color: #AE0C13;
font-weight: bold;
}
.tmore {
display: inline-block;
float: right;
line-height: 30px;
}
.new1 {
width: 100%;
}
.new1 img {
float: left;
margin: 10px;
}
.new1 ul {
float: left;
padding-left: 10px;
padding-top: 10px;
text-align: left;
line-height: 30px;
}
.new1 ul li {
width: 365px;
}
.right {
display: inline-block;
float: right;
}
.midright {
width: 450px;
margin: 0 25px;
float: left;
text-align: left;
}
.top3 ul a {
color: #fff;
}
.mid2 {
width: 1200px;
height: 270px;
margin: 0 auto;
}
.foot {
width: 1200px;
height: 50px;
line-height: 50px;
background-color: #1053A4;
color: #fff;
margin: 0 auto;
}
/*新闻*/
.sy-tz {
width: 90%;
height: 800px;
padding: 10px 5%;
text-align: left;
}
.sy-de {
height: 1100px;
}
.tz1 {
width: 100%;
margin-top: 60px;
float: left;
}
.tz1 h2 {
width: 140px;
height: 40px;
line-height: 40px;
background-color: #40989a;
color: #fff;
text-align: center;
border-radius: 5px;
}
.tz2 {
width: 90%;
margin: 40px auto;
float: left;
}
.tz2 h3 {
text-align: center;
}
.tz2 p {
line-height: 30px;
}
.tz2 p span {
display: inline-block;
width: 100%;
text-align: right;
}
.tz2 ul {
line-height: 40px;
font-size: 14px;
}
.tz2 ul li p {
float: right;
}
.page {
margin-top: 20px;
}
.page span {
display: inline-block;
float: left;
margin-left: 20px;
line-height: 25px;
text-align: center;
}
.pp {
width: 40px;
height: 25px;
border: 1px solid #666;
border-radius: 5px;
}
.tzz p {
text-indent: 50px;
}
.big {
font-size: 20px;
color: #2360ad;
text-indent: 30px !important;
margin-top: 20px;
margin-bottom: 20px;
}
.kleft, .kright {
width: 40px;
height: 40px;
position: absolute;
left: 5px;
top: 50%;
margin-top: -20px;
cursor: pointer;
line-height: 40px;
text-align: center;
font-weight: bold;
font-family: 黑体;
font-size: 30px;
color: rgb(0, 0, 0);
opacity: 0.5;
background: rgb(255, 255, 255);
border-width: 1px;
border-style: solid;
border-color: rgb(255, 255, 255);
border-image: initial;
z-index: 999;
}
.kright {
right: 5px;
left: auto;
}
五、源码获取
5.1 获取方式
A、关注公众号:《IT黄大大》
B、私信回复“学校官网”或“校园网站”。
C、即可获取下载链接。
作者寄语
如果我的这篇博客对您有帮助、而且您喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!当然如果这个文章对您带来不好的体验还希望能多多包涵,一起学习进步。
【关注我 | 获取更多源码 | 优质文章】 带您学习前端知识、CSS特效、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板等! 「在公众号<IT黄大大>里也会定期分享一些免费好看的html页面,期待您的关注哈」!
声明:原创于博主《IT黄大大》,更多内容可以关注公众号哟,转载请说明出处
2024年我们一起加油,一起成长,感谢您的支持与谅解!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 每日好用软件推荐 06(FastCopy 文件拷贝)
- java+Springboot+mysql一个小说阅读APP的设计与实现48151-计算机毕业设计项目选题推荐(免费领源码)
- C语言——结构体
- Docker和容器编排工具的自动化测试:构建可靠的容器化应用
- LCR 155 将二叉树转化为排序的双向循环链表
- 阿里云轻量应用服务器搭建WordPress个人博客教程
- JAVA小游戏“飞翔的小鸟”
- c语言-数据类型(上)
- jmeter关联依赖---三种
- c++算法之离散化