推荐VSCODE插件:为`package.json`添加注释信息
发布时间:2024年01月10日
众所周知,JSON文件是不支持注释的,除了JSON5/JSONC之外,我们在开发项目特别是前端项目时,大量会用到JSON文件,特别是在编写package.json中的scripts时,由于缺少注释,当有大量的命令脚本时,就有了添加注释的需求。
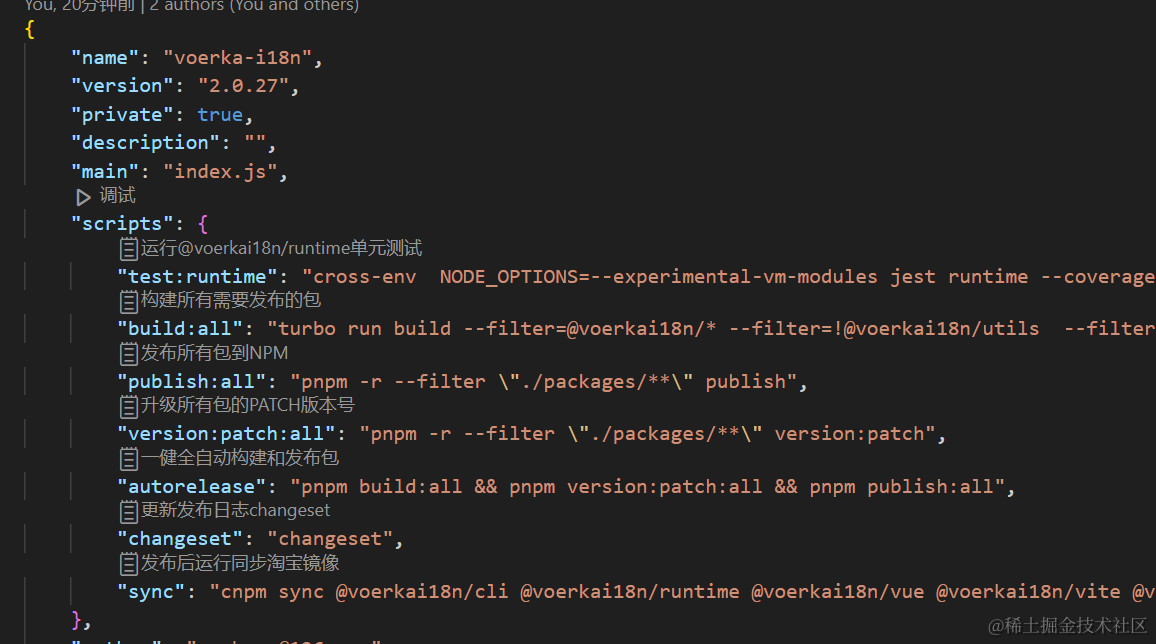
因此就有了JsonComments这个Vscode扩展插件,可以为工程中的任意Json文件增加注释功能。启用JsonComments插件的效果如下:

安装插件
在Vscode扩展中搜索JsonComments,然后安装该插件即可。
使用方法
- 添加注释
打开当前工作区任意JSON文件,在任意键上悬停,在悬停提示中点击Add Comment,即可输入并添加注释。
添加的注释将以CodeLens的形式显示在所注释的键上方。
- 删除注释
直接点击注释内容,选择删除注释即可。
- 清空注释
按下Ctrl+Shift+P,输入Clear All Comments,即可清空当前文档的所有注释。
问题
- 注释内容保存在哪里?
默认情况下,注释内容保存在当前工作区的package.json文件中的json-comments中。
如果你想要修改保存位置,可以工作区配置中进行修改。
- 如何更改注释保存位置?
修改工作区配置JsonComments中的Save File和Entry Key即可。
例如:
// 保存在当前工作区的comments.json文件中
"json-comments": {
"Save File": "comments.json",
"Entry Key": ""
}
推荐
VoerkaI18n - Internationalization solution for ‘Javascript/Typescript/Vue/React/Solidjs/SvelteJs/ReactNative’
文章来源:https://blog.csdn.net/wenxuansoft/article/details/135486736
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Three.js 镜面反射Reflector 为MeshStandardMaterial增加Reflector能力
- Python中的变量----了解与掌握
- vue3 echarts 各省地图展示
- MAX27——处理max模型导出Zbrush中,无UV,或者UV炸开,反向等问题。
- 国考【行测】类比推理真题分析——2023.12.21更新
- sleep(0)、sleep(1)与sleep(1000)函数是不是很迷?!
- 大创项目推荐 深度学习YOLO图像视频足球和人体检测 - python opencv
- python获取文件的创建日期
- Node.js-模块与包
- 77、avx2 向量寄存器介绍