HarmonOS 通用组件(Checkbox)
发布时间:2024年01月07日
本文中 我们来说 通用组件中的 Checkbox
我们先搭起一个基本的架子组件
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Row() {
}
}
.width('100%')
}
.height('100%')
}
}
我们可以在Row 行组件中加入代码
Checkbox({name: "age"})
Text("年龄")
这样 就做出了一个 选择框 和一个 文本的效果

我们可以点击勾选 和 取消勾选

然后 我们可以监听它的状态改变
我们这样写
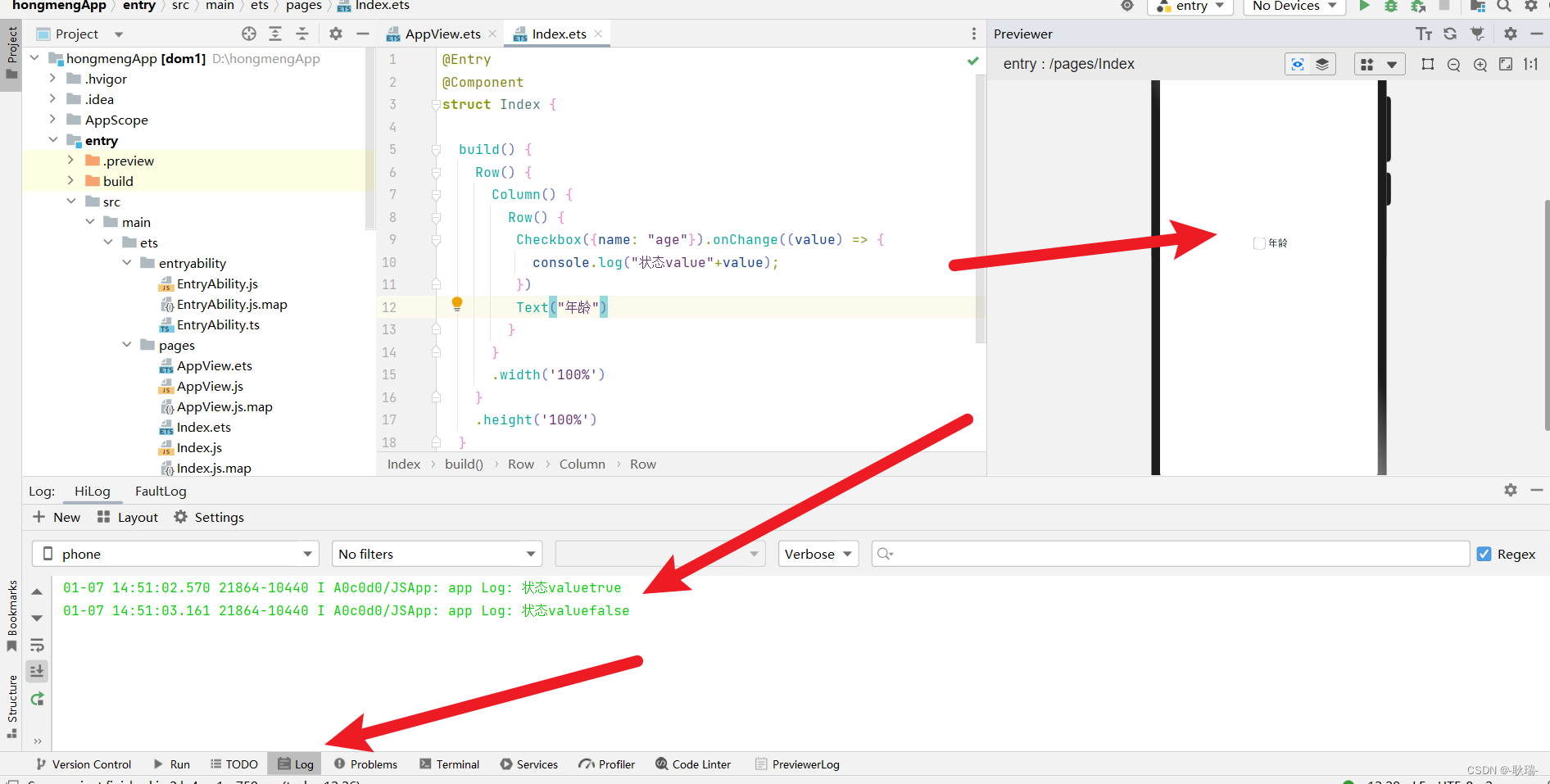
Checkbox({name: "age"}).onChange((value) => {
console.log("状态value"+value);
})
Text("年龄")
此时 我们勾选/取消勾选 都会触发 onChange
这个方法接受一个参数 记录选择状态 true 选中 false 取消选中

在实际开发中 我们可以通过这种方式记录
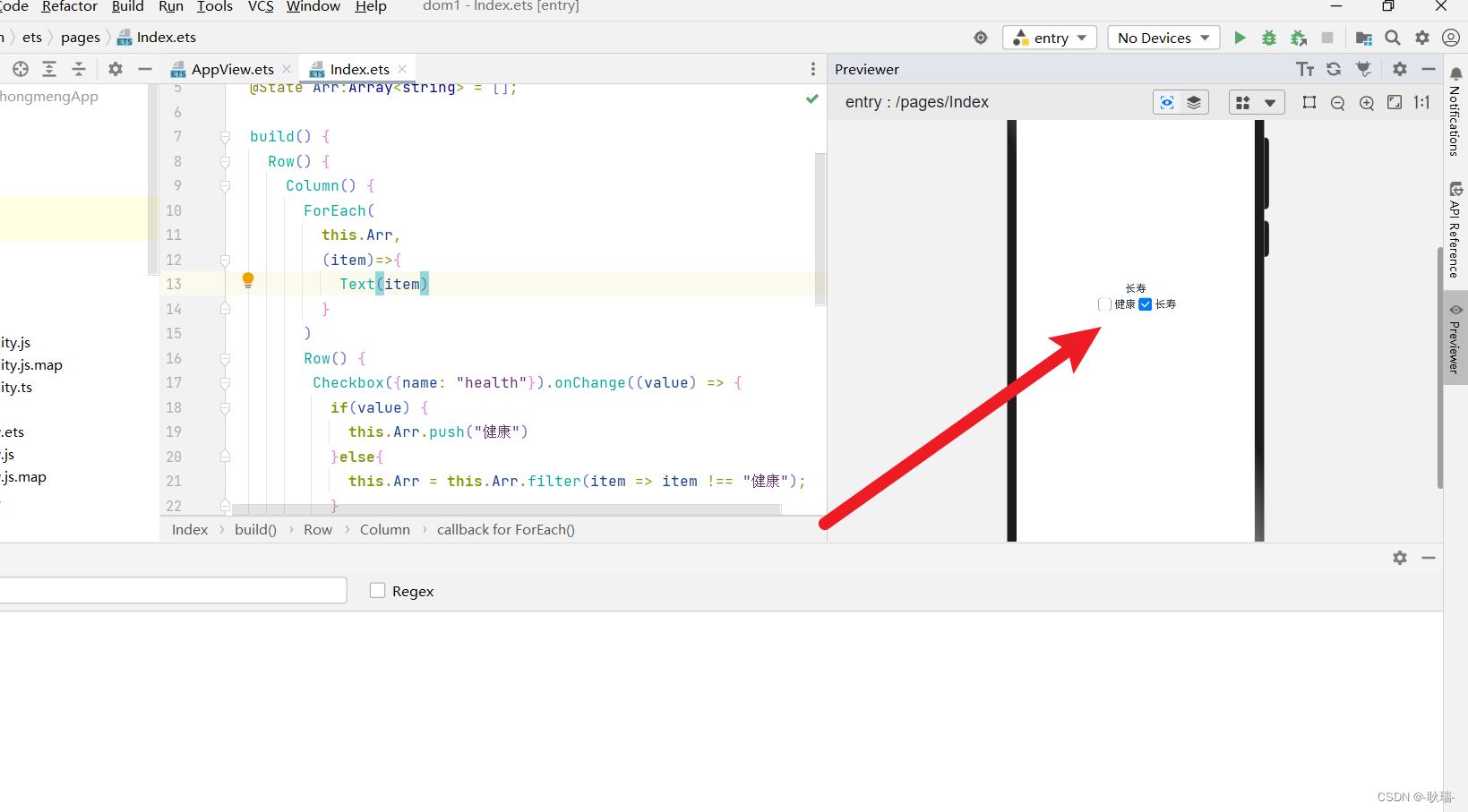
@Entry
@Component
struct Index {
@State Arr:Array<string> = [];
build() {
Row() {
Column() {
ForEach(
this.Arr,
(item)=>{
Text(item)
}
)
Row() {
Checkbox({name: "health"}).onChange((value) => {
if(value) {
this.Arr.push("健康")
}else{
this.Arr = this.Arr.filter(item => item !== "健康");
}
})
Text("健康")
Checkbox({name: "longevity"}).onChange((value) => {
if(value) {
this.Arr.push("长寿")
}else{
this.Arr = this.Arr.filter(item => item !== "长寿");
}
})
Text("长寿")
}
}
.width('100%')
}
.height('100%')
}
}
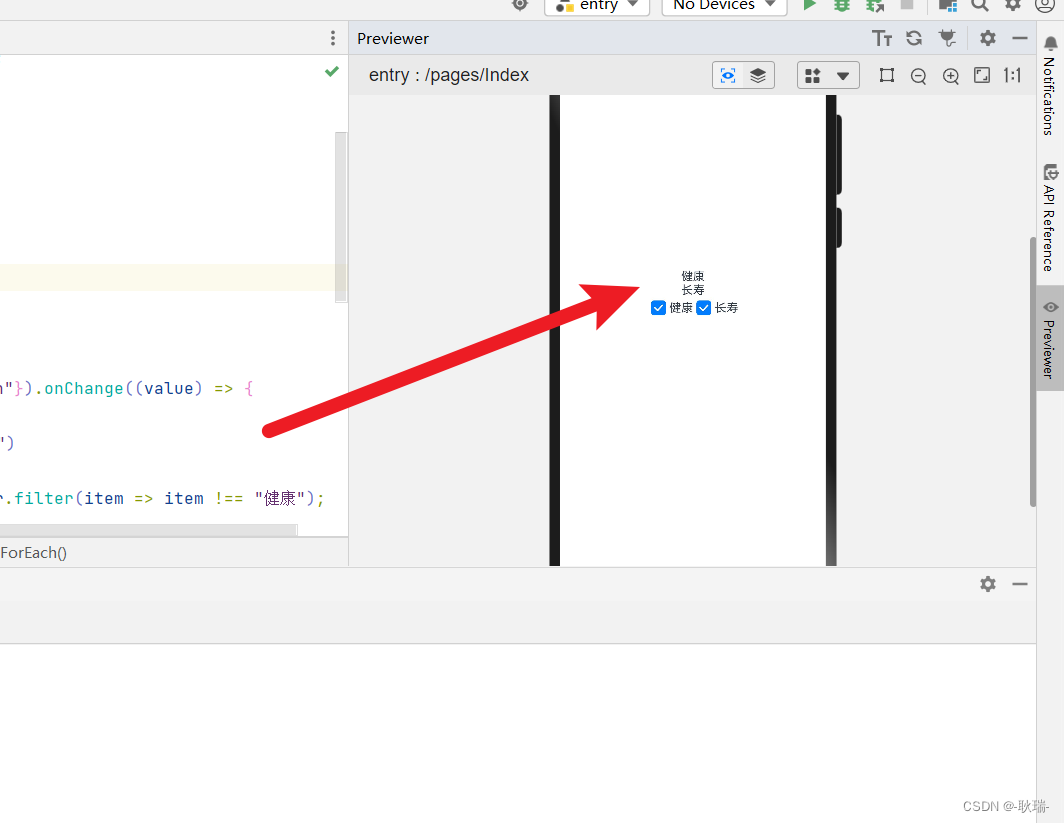
我们设置了两个Checkbox组件 然后 监听他们的 onChange
通过value判断 是否选中 或者 取消选择
如果是选中 将 内容 push到数组中 否则 从数组中过滤出去
最上面 用 ForEach 循环渲染了数组内容
这样 我们选择 就会将内容加入数组中

被我们取消的内容 就会从数组中移除

然后 我们还可以做一个分组
我们这样写
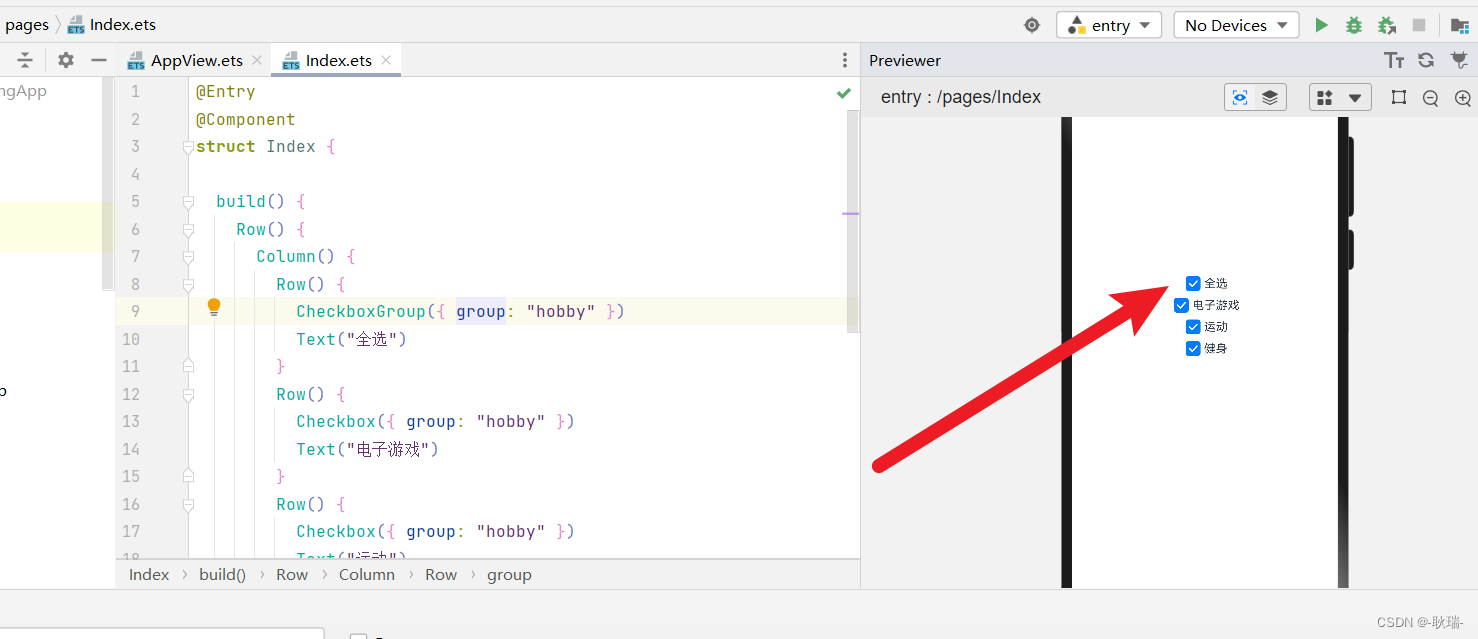
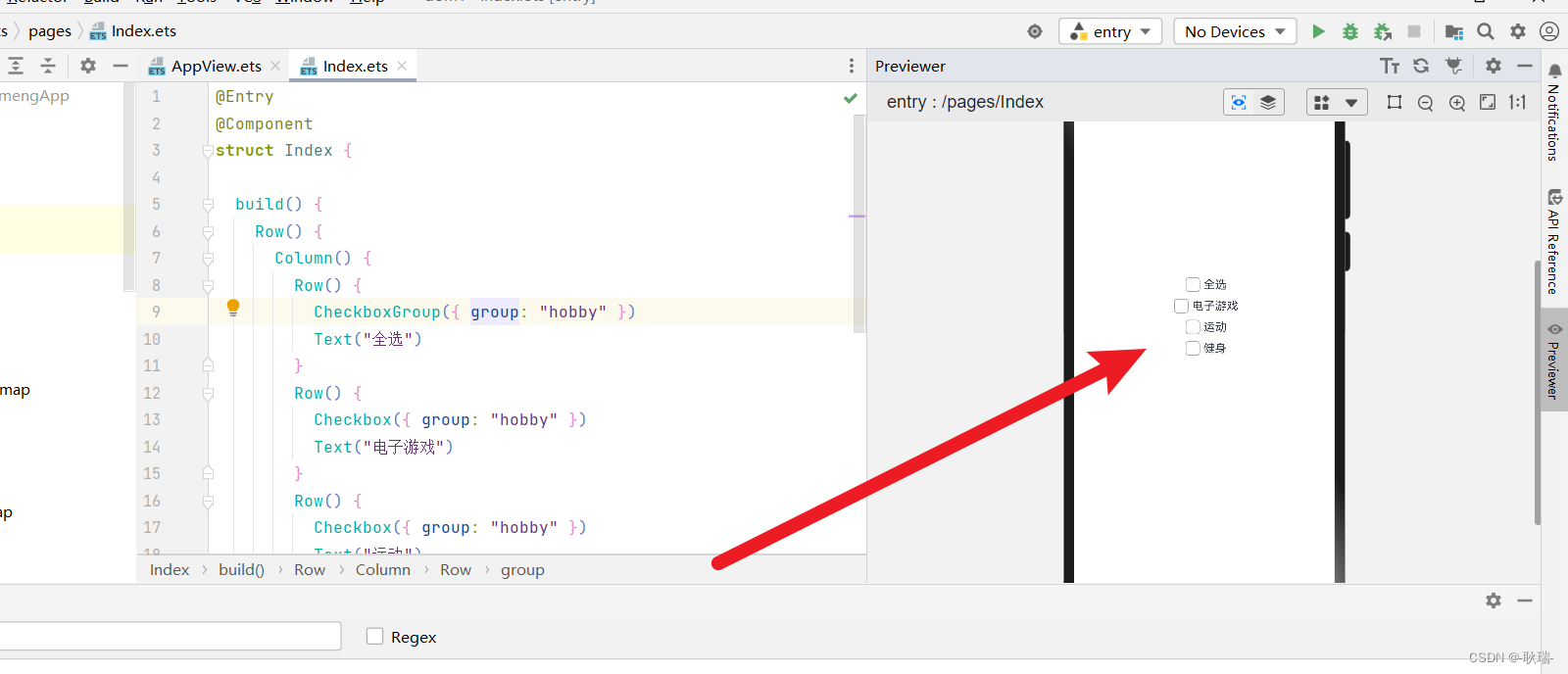
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Row() {
CheckboxGroup({ group: "hobby" })
Text("全选")
}
Row() {
Checkbox({ group: "hobby" })
Text("电子游戏")
}
Row() {
Checkbox({ group: "hobby" })
Text("运动")
}
Row() {
Checkbox({ group: "hobby" })
Text("健身")
}
}
.width('100%')
}
.height('100%')
}
}
CheckboxGroup 会声明出一个组 且 它是作为全选按钮出现在页面上的
然后 group属性 用来声明组名
所有 组名 group属性与它相同的 Checkbox组件 都会被分组到它下面
效果就是 我们点击全选 他们就会全部选中

我们取消全选 他们就会全部取消

然后 我们全部 取消 全选 也会自动取消
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135438229
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 说句实话,24年是二建最好上岸的一年!
- 元素隐式具有 “any“ 类型,因为类型为 “string“ 的表达式不能用于索引类型 “typeof
- Three.js 的组件库react-three-fiber和react-three-drei
- 大模型微调方法:冻结方法 Freeze、P-Tuning 系列、LoRA、QLoRA
- js将数组对象中某个值相同的对象合并成一个新对象
- 数据加密标准DES硬件实现(Modelsim)
- 【Linux】chage命令使用
- 鼠标移入/点击子组件,获取选中子组件事件
- 《WebKit 技术内幕》之三(3): WebKit 架构和模块
- 基于SSM的大学生兼职平台的设计与实现