电商API接口|Javascript抓取京东、淘宝商品数据

“?不知怎么建站?就找怎么建站!?”
背景:
EDI许可证网站和ICP许可证网站需要有丰富的商品数据来应付EDI、ICP许可证下证审核。下面介绍的这种方法是我之前主要的抓取数据的方法,大概用了一年多。这几天又对这个方法进行了一些优化改进。
之前用的方法:
let temp = []var lists = $('#J_goodsList li.gl-item')$.each(lists,function(idx,item){temp.push({id:$(item).data('sku'),goods_img:$(item).find('img').attr('src'),goods_name:$(item).find('.p-name em').text(),market_price:$(item).find('.p-price i').text(),})})console.log(temp)
?电商API接口
-
通过分类查询京东、淘宝的商品,比如搜索“电子产品”,获取到电子产品的列表
-
通过JavaScript操作页面dom元素,获取到商品信息数组
-
通过在线工具将json数组转成excel文件
-
处理图片地址,包裹上img标签,通过浏览器加载并下载图片
//img13.360buyimg.com/n7/jfs/t1/181788/14/25091/44594/63c0c017F11c3c118/4521648b22e0dd3a.jpg?-
原图片
-
将链接中的n7改成n1(尺寸变大),并且加上img标签
<img src=https://img13.360buyimg.com/n1/s450x450_jfs/t1/181788/14/25091/44594/63c0c017F11c3c118/4521648b22e0dd3a.jpg /> -
将图片下载到本地
-
-
将生成的excel文件数据和EDI网站商品数据合并
-
将商品图片上传到服务器
-
手动给每个商品添加商品详情,这个是主要的工作量
这种方式主要有两个缺点:
-
列表获取不到商品详情图片,需要手动去抓取
-
过程比较繁琐,有很多需要手动操作的地方
这几天优化后的方法:
获取到的商品信息如下:

-
通过分类查询京东、淘宝的商品,比如搜索“电子产品”,获取到电子产品的列表。将首图带有京东Logo的商品去掉,留下符合要求的商品

-
通过JavaScript操作页面dom元素,获取到除了商品详情以外的完整的商品信息
let temp = []let img_dir = 'dzcp'var lists = $('#J_goodsList li.gl-item')$.each(lists,function(idx,item){var img_url = $(item).find('.p-img img').attr('src')img_url = img_url.indexOf('http')<0 ? 'https:'+img_url : img_urlvar index = img_url.lastIndexOf('/')var img_file = img_url.substring(index)//将n7改成n1(图片尺寸变大),并包裹上img标签var img_tag = "<img src="+img_url.replace("n7","n1")+' />'temp.push({id:'https://item.jd.com/'+$(item).data('sku')+'.html',name:$(item).find('.p-name a em').text().replace(/\s*/g,""),market_price:$(item).find('.p-price i').text(),path:'391_394_',cateid:394,img_file:img_dir+img_file,//img_url:img_url,img_tag:img_tag})})copy(temp)console.log(temp) -
通过JavaScript自动将获取到的商品信息转成excel
function jsonToExcel(data, head, name = 'template') {let str = head ? head + '\n' : '';data.forEach(item => {// 拼接json数据, 增加 \t 为了不让表格显示科学计数法或者其他格式for(let key in item) {str = `${str + item[key] + '\t'},`}str += '\n'});console.log(str)// encodeURIComponent解决中文乱码const uri = 'data:text/csv;charset=utf-8,\ufeff' + encodeURIComponent(str);// 通过创建a标签实现const link = document.createElement("a");link.href = uri;// 对下载的文件命名link.download = `${name + '.xlsx'}`;link.click();}jsonToExcel(temp, "商品链接,标题,商品价格,分类树,分类,图片地址,图片标签,商品详情")通过执行jsonToExcel函数获取到的excel文件:

-
通过浏览器将图片下载到本地,具体的操作方法就是将第二步中获取到的img标签,放到一个网页中加载图片,另存为
-
将生成的excel文件数据和EDI网站商品数据合并
-
将商品图片上传到服务器
-
手动给每个商品添加商品详情,这个是主要的工作量
详情图片也分为两种,一种是在img标签中的

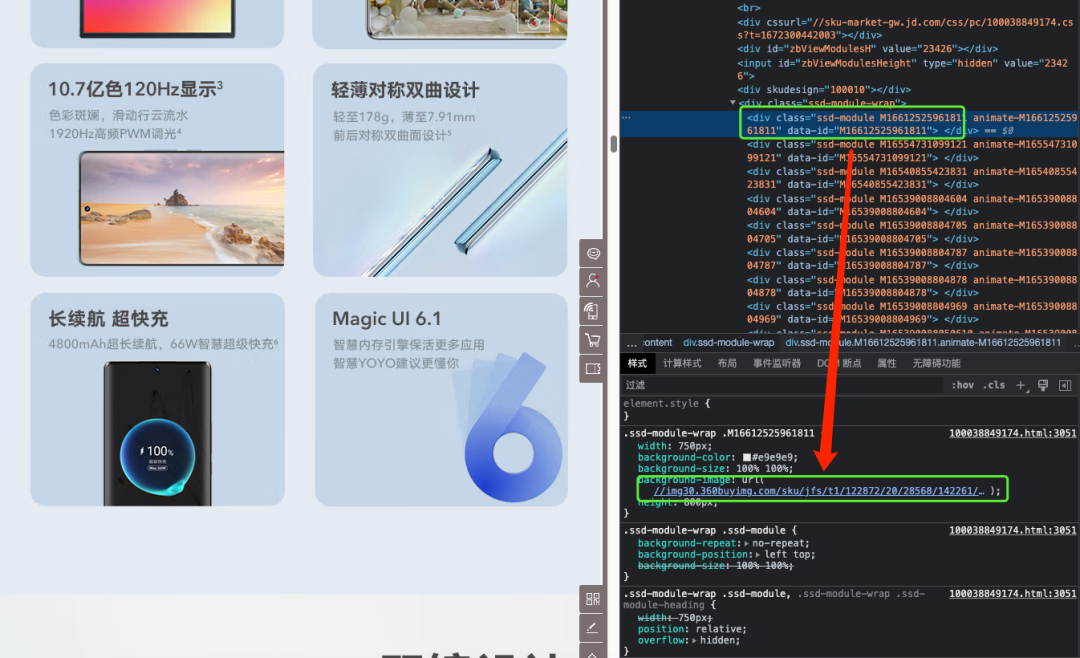
另外一种是在css属性background中的,这种相对来说比较麻烦,要一张一张复制

这样一来,比较麻烦的事情只有一件了:
-
列表获取不到商品详情图片,需要手动去抓取
这个问题也找到了很好的解决方案
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!