解决Vue3 中Eharts数据更新渲染不上问题
发布时间:2024年01月04日
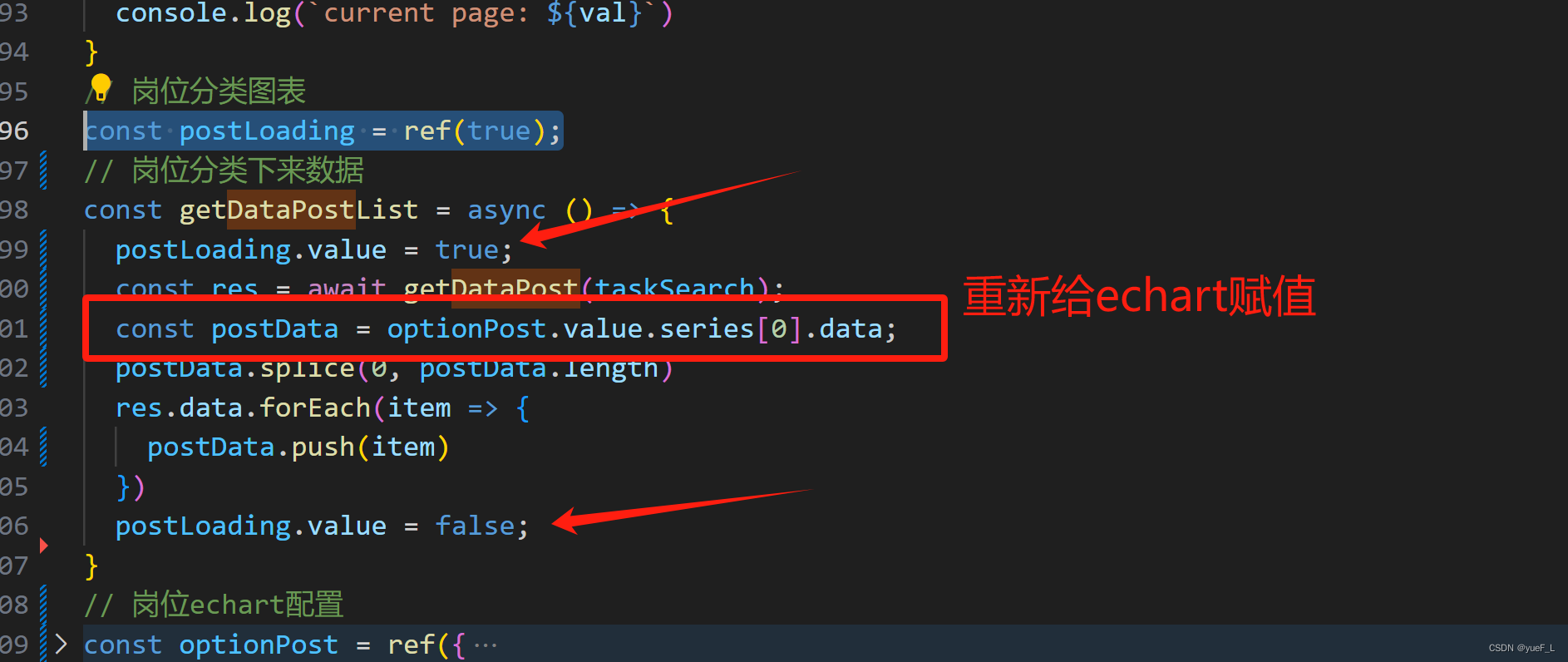
解决办法就是让Dom节点重新渲染

定义一个变量
const postLoading = ref(true);?
请求数据前dom节点不渲染,获取完数据重新渲染

?
文章来源:https://blog.csdn.net/weixin_38982591/article/details/135384962
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【idea】idea 开发快捷键
- 代码随想录算法训练营第27天 | 39. 组合总和 40.组合总和II 131.分割回文串
- ubuntu无 root 权限安装 screen
- python&UnitTest框架
- 机器学习(四十九):高斯混合模型
- 漏洞复现-海康威视网络对讲广播系统远程命令执行漏洞(附漏洞检测脚本)
- 亚马逊云科技Lightsail VPS:优化、安全与实战,一个都不能少
- 十二、three大场景的阴影效果怎么实现
- ssm610学生社团管理系统+vue
- 实现 Spring Boot 项目热重载,无需重启,省时省力