uniapp 设置底部导航栏
发布时间:2024年01月11日
uniapp 设置原生 tabBar?底部导航栏。
设置底部导航栏
一、创建页面,一定要在 pages.json 文件中注册。

?二、在 pages.json 文件中,设置 tabBar 配置项。
pages.json 页面
{
"pages": [...],
"globalStyle": {...},
"uniIdRouter": {...},
// 其它配置...
// 底部导航栏配置
"tabBar": {
"color": "#555555", // 文字颜色
"selectedColor": "#FF5050", // 选中文字颜色
"borderStyle": "white", // 上边框颜色 white 白色
"backgroundColor": "#FFFFFF", // 背景颜色
"list": [
{
"pagePath": "pages/a/a", // 页面路径
"text": "首页", // 按钮文字
"iconPath": "/static/home.png", // 默认图片
"selectedIconPath": "/static/home-active.png" // 选中图片
},
{
"pagePath": "pages/b/b", // 页面路径
"text": "攻略", // 按钮文字
"iconPath": "/static/strategy.png", // 默认图片
"selectedIconPath": "/static/strategy-active.png" // 选中图片
},
{
"pagePath": "pages/c/c", // 页面路径
"text": "发布", // 按钮文字
"iconPath": "/static/issue.png", // 默认图片
"selectedIconPath": "/static/issue.png" // 选中图片
},
{
"pagePath": "pages/d/d", // 页面路径
"text": "排行榜", // 按钮文字
"iconPath": "/static/ranking.png", // 默认图片
"selectedIconPath": "/static/ranking-active.png" // 选中图片
},
{
"pagePath": "pages/e/e", // 页面路径
"text": "我的", // 按钮文字
"iconPath": "/static/my.png", // 默认图片
"selectedIconPath": "/static/my-active.png" // 选中图片
}
]
}
}
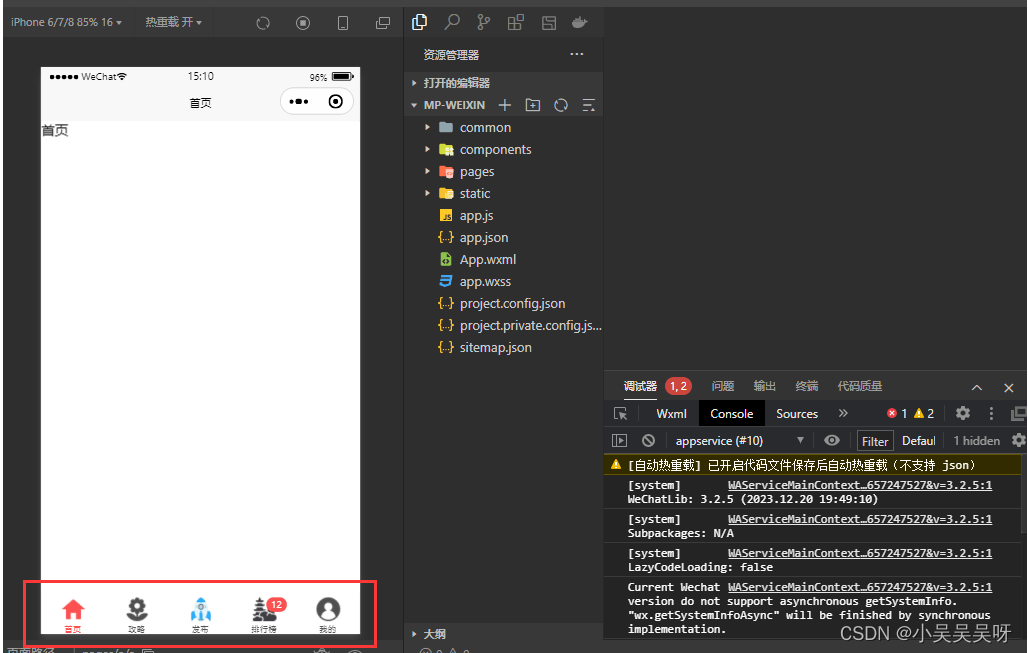
效果:

注:在 list 中最少配置 2 个页面,最多 5 个页面,另外不能使用网络图片。
设置徽标
一、在任意页面中,调用 uni.setTabBadge 方法,设置指定页面的徽标。
<template>
<view> 首页 </view>
</template>
<script>
export default {
// 其它配置项...
mounted() {
// 设置排行榜页面的徽标
uni.setTabBarBadge({
index: 3, // 页面下标
text: '12', // text 的值必须是字符串
})
}
}
</script>
效果:

原创作者:吴小糖
创作时间:2024.1.11
文章来源:https://blog.csdn.net/xiaowude_boke/article/details/135538465
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Qt 状态机框架:The State Machine Framework (一)
- 更适合3D项目的UI、事件交互!纯国产数字孪生引擎持续升级中!!!
- PETS渗透测试标准流程
- Linux:0_Linux 环境搭建
- 速盾cdn:高防cdn防ddos攻击
- 如何以及何时执行git clone depth 1
- 靜態住宅IP代理詳解(ISP代理)
- Jetson AGX Orin安装archiconda、Pytorch
- Open100: 开源系统杰出成果
- layout 本地正常放到线上出现问题了