Ui自动化测试搭建
学习目标:针对任何的web或者是app系统,能够实现UI的自动化代码的实现。
今日目标:
1、要能分析当前项目是否适合做UI自动化
2、熟练掌握web自动化测试环境搭建
3、撑握元素定位的方法
一、UI自动化测试介绍
1、什么是自动化测试
概念:由程序代替人工进行系统校验的过程
1.1?自动化测试能解决的问题?
回归测试 (冒烟测试):
- 针对之前老的功能进行测试 通过自动化的代码来实现
- 针对上一个版本的问题的回归
兼容性测试:web实例化不同的浏览器驱动相当于对不同的浏览器进行操作,从而解决浏览器的兼容性测试问题
性能测试:通过一些工具来模拟多个用户实现并发操作提高工作效率,保障产品质量
1.2?自动化测试的优点:
- 自动化测试能在较少的时间内执行更多的测试用例
- 自动化测试能够减少人为的错误
- 自动化测试能够克服手工的局限性
- 自动化测试可以重复执行( 注册用户 --已注册)
1.3?自动化则试的误区:
- 自动化测试可以完全代替手工测试 针针某些功能(图片、页面架构)也是没有办法通过自动化来实现
- 自动化测试一定比手工测试厉害 金融行业更看重业务的积累
- 自动化测试可以发现更多的BUG 是因为自动化测试主要用来做回归测试
- 自动化测试适用于所有的功能 页面的架构、图片、文字,用户体验
1.4 自动化测试分类:
- web自动化测试(本阶段学习内容) —— web系统
- 移动app自动化(本阶段学习内容) —— app应用
- 接口自动化 —— 接口:用来给web或者app前端传输数据用的
- 单元测试-自动化测试 —— 针对开发人员的代码进行测试。 是由开发自己来做的
- 安全测试(渗透测试) —— 针对系统、数据、应用等安全方面进行测试
- 桌面应用自动化测试 —— 针对windows的桌面应用程 序进行自动化测试
- 嵌入式设备自动化测试 —— 针对嵌入式设备的应用程序进行自动化测试
2、什么是UI自动化测试:
概念:UI(user interface)通过对web应用以及app应用进行自动化测试的过程。
2.1?什么项目适合做ui自动化测试?
- 需求变动不频繁 前端代码变更维护不方便
- 项目周期长 项目短,上线之后不需要再去测试
- 项目需要回归测试 不用回归测试的也不需要写自动化
2.2?UI自动化测试在什么阶段开始?
- 手工测试完成之后才做自动化测试,相当于是编写自动化测试代码(通过手工测试能够清楚的知道自动化测试的步骤以及结果)
2.3?UI自动化测试所属分类:
- 黑盒测试(功能测试) UI自动化测试 模拟人工对web以及 app页面进行操作的过程
- 白盒测试(单元测试)
- 灰盒测试(接口测试)
1、V1 通过手工测试完成之后,有十个功能。
2、 针对V1版本的十个功能,进行自动化的代码编写
3、V2 增加了十个功能(总共有20个功能), v2版本的测试过程当,新增的10个功能手工测试。针对老的10个功能就可以通过自动化来进行回归测试。
二、web自动化测试基础
1、web自动化框架
1.1?主流的web自动化工具:
- QTP 由惠普公司开发的一款自动化工具,支持web、桌面的自动化测试。 收费的商用工具。
- selenium 主要用来做web自动化测试的,开源的免费的工具。
- root framework 自动化测试平台。通过它可以实现web自动化测试、接口自动化测试、桌面的自动化测试。
1.2?selenium特点:
selenium中文名是硒,就是用来做web自动化测试的开源软件: 源代码开放,但是不一定免费
- 跨平台: 平台指操作系统。 linux、windows、 mac操作系统
- 支持多种浏览器:?refox、chrome、 ie、edge、opera、safari
- 支持多语言:python\java\C#\js\Ruby\PHP
- 成熟稳定功能强大:被大公司使用。google、华为、百度、腾讯
后续大家在选择自动化工具的时,这几个特点就是选择工具的依据。
1.3?selenium发展史:
selenium 1.0 selenium IDE
- 是?refox的一款插件,通过它可以记录用户的操作并生
- 成对应的自动化脚本。
- selenium grid 通过grid可以将脚本下发到不同的电脑在不同的浏览器上面执行。

?
- selenium RC由JS封装的一个工具,用来对浏览器进行操作的。
selenium 2.0
- selenium 1.0 + webdriver
- 针对浏览器的操作都是通过webdriver来实现的。
- 支持的语言更多
selenium 3.0
- 删除了selenium RC
- 全面支持java8
- 支持macOS,支持safari浏览器
- 支持微软最新的EDGE浏览器,支持更多的浏览器
2、环境搭建
2.1?selenium工作原理

2.1?selenium环境安装?2.1?python开发工具安装(不需要安装,python阶段已经安装过了)?2.2浏览器安装(浏览器电脑已安装)
需要注意浏览器与浏览器驱动的版本, 不同的浏览器有不同的浏览器驱动,而且不同的版本也有不同的浏览器驱动
2.1?selenium工具包安装
在线安装方式:?在dos命令行中输入: pip install selenium
离线安装方式:
需要获取selenium离线安装包并解压
在DOS命令行进入到解压的目录,然后执行python setup.py install
pycharm进行安装:
在?le菜单中选择setting, 然后选择"project- interpreter"

?如何确认selenium安装完成:可以通过pip show selenium进行查看

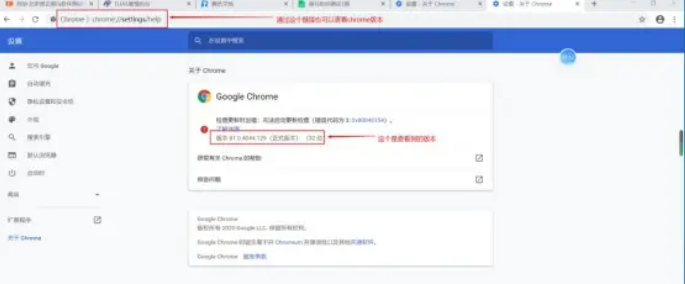
2.4?浏览器驱动安装
安装浏览器驱动之前,一定要知道自己浏览器的版本。

?
通过(https://npm.taobao.org/mirrors/chromedriver/)获取对应的浏览器驱动
解压浏览器驱动文件,并将驱动文件复制到python的根目录就行了。
查看python安装根目录:通过where python命令

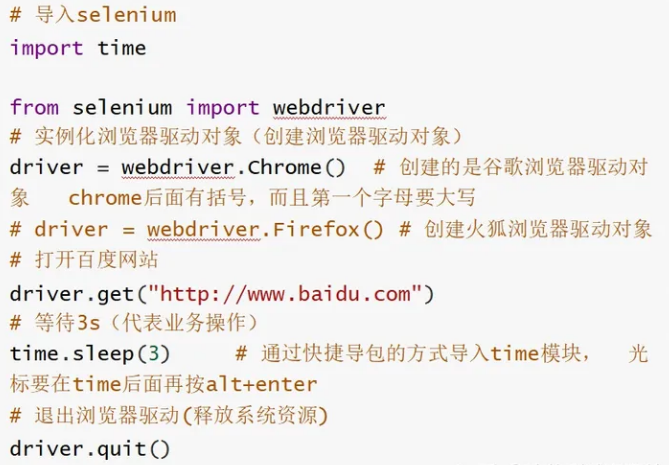
2.4 入门示例
项目创建
- 项目名称不要 与第三方的模块名同名
- 文件名称也不要与第三方的模块名或者是类名同名
- 项目创建时不要使用虚拟环境.

?
FAQ:?搭建环境问题总结: 1、安装过程中没有urllib3这个模块
- 如果没有对应的模块,可以通过在线或者离线的方式,安装一下urllib3这个模块
2、chrome浏览器的版本与chrome浏览器驱动的版本不一致先确定浏览器的版本,再下载对应的浏览器驱动版本
3、chrome浏览器安装有问题,移动了chrome浏览器的应用程序目录 从C盘移到E盘
- 不要随便去移动安装程序的位置,因为在注册表中会记录程序安装目录信息
4、chrome浏览器驱动没有复制到python安装的根目录下
- python安装的根目录不是python安装文件的目录
5、大家在创建项目时,用的是虚拟环境(包含venv目录),虚拟环境下找不到selenium模块
- 切换虚拟环境到正常的环境

?
3、元素定位?3.1?如何进行元素定位??元素: 由标签头+标签尾+标签头和标签尾包括的文本内容元素的信息就是指元素的标签名以及元素的属性 元素的层级结构就是指元素之间相互嵌套的层级结构 元素定位最终就是通过元素的信息或者元素的层级结构来进行元素定位。
3.2?浏览器开发者工具介绍
浏览器开发者工作主要用来查看元素的信息, 同时也可以查看接口的相关信息。
浏览器开发者工作不需要安装,浏览器自带.
- 浏览器开发者工具的启动:
- 直接按F12 不区分浏览器
通过右键的方式来启动浏览器开发者工具 (谷歌浏览器右键选择“检查”, 火狐浏览器右键选择“检查元素”
- 浏览器开发者工具使用
- 点击 浏览器开发者工具左上角的 元素查看器按钮再点击想要查看的元素
3.3?元素定位
- id定位name定位
- class_name定位tag_name定位
- link_text定位partail_link_text定位
- xpath定位
- css定位
3.3.1?ID定位
- 通过元素的ID属性值来进行元素定位 ,在html标准规范中 ID值是唯一的
说明: 元素要有ID属性
- 定位方法: ?nd_element_by_id(id) # id参数表示的是id的属性值

?
3.3.2?name定位
- 通过元素的name属性值为进行元素定位 name属性值 在HTML页面中,是可以重复的。
说明:元素要有name属性
- 定位方法: ?nd_element_by_name(name) # name 参数表示的是name的属性值

?
3.3.3?class_name定位
- 通过元素的class属性值进行元素定位 class属性值是可重复的说明:元素必须要有class属性
- 定位方法: ?nd_element_by_class_name(class_name) #class_name参数表示的是class的其中一个属性值
?
 ?
?
3.3.4?tag_name定位
- 通过元素的标签名称进行定位, 在同一个html页面当中,相同标签元素会有很多。
这种定位元素的方式不建议大家在工作当中使用。
- 定位方法: ?nd_element_by_tag_name(tag_name) # tag_name表示的是元素的标签名称。
如果有重复的元素,定位到的元素默认都是第一个元素

?
3.3.5?link_text定位
- 通过超链接的全部文本信息进行元素定位 ,主要用来定位a标签
- 定位方法: ?nd_element_by_link_text(link_text) # link_text参数代表的是a标签的全部文本内容。

?
3.1.1?partial_link_text定位
- 通过超链接的局部文本信息进行元素定位,主要用来定位a标签
- 定位方法:?nd_element_by_partial_link_text(partial_link_text) #partial_link_text表示的是a标签 的局部文本内容
?

3.1.1?定位一组元素
- 定位一组元素的方法 :
?nd_elements_by_id(id)
?nd_elements_by_tag_name(tag_name) 定位
- 一组元素返回的值是一个列表
- 可以通过下标来使用列表中的元素
- 下标是从0开始。

?现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:485187702【暗号:csdn11】最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!?希望能帮助到你!【100%无套路免费领取】


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ThreadLocal理解
- 2023量子科技十大人物(团队) | 光子盒年度系列
- Qt Quick程序的发布|Qt5中QML和Qt Quick 的更改
- 目标检测之序章-类别、必读论文和算法对比(实时更新)
- 重置aws上的ssh默认登录端口
- 2023 | 美团技术团队热门技术文章汇总
- 如何将自己的项目上传到github上,并进行项目管理
- Sentinel使用
- TikTok数字趋势:用户在平台上参与的新兴活动
- jdk和IDEA教育版下载和安装详解