【前端web入门第一天】01 开发环境、HTML基本语法文本标签
发布时间:2024年01月24日
文章目录:
1. 准备开发环境
VSCode与谷歌浏览器离线版,安装包评论区自提.
VSCode默认安装位置:C:\Users\hp\AppData\Local\Programs\Microsoft VS Code
1.1 vs Code基本使用
- 打开文件夹
- 任意文件夹→拖拽至vs Code空白位置即可安装插件
- 安装插件
- 左边栏选择扩展→搜索插件→安装→重启Vs Code·
- 安装两种插件名
- 汉化菜单插件:Chinese
- 打开网页插件: open in browser
2.HTML文本标签
HTML超文本标记语言一―HyperText Markup Language。
- 超文本是什么? 链接
- 标记是什么? 标记也叫标签,带尖括号的文本
2.1 标签语法

- 标签成对出现,中间包裹内容<>
- 里面放英文字母(标签名)
- 结束标签比开始标签多/
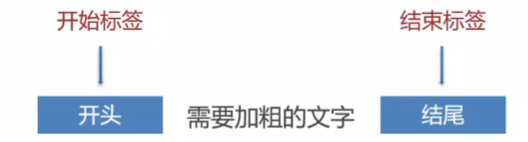
例子:加粗文字(双标签,要包裹内容所以是双标签)
<strong>加粗的文字</strong>
加粗的文字
例子:水平线(单标签,不需要包裹内容所以是单标签)
<hr>
2.2 HTML基本骨架
HTML基本骨架是网页模板.
<html>
<head>
<title>网页标题</title>
</head>
<body>
网页主体
</body>
</html>
- html:整个网页
- head:网页头部,存放给浏览器看的代码,例如CSS
- body:网页主体,存放给用户看的代码,例如图片、文字
- title:网页标题
vs code 快速生成骨架:
在HTML文件(.html)中,!(英文)配合Enter / Tab键
2.3 标签的关系
作用:明确代码的书写位置
标签的两种关系:
- 父子关系(嵌套关系)
- 兄弟关系(并列关系)

上面的图片和文字是兄弟关系,他们与整个大方框是父子关系
2.4 注释
注释就是对代码的解释和说明,其目的是让人们能够更加轻松地了解代码。注释是编写程序时,写程序的人给一个语句、程序段、函数等的解释或提示,能提高程序代码的可读性。
在编写HTML代码时,我们经常要在一些关键代码旁做一下注释,这样做的好处很多,比如:方便理解、方便查找或方便项目组里的其它程序员了解你的代码,而且可以方便以后你对自己代码进行修改。学习和工作中,关键代码都要加注释
<!--..-->注释标签用来在源文档中插入注释,注释不会在浏览器中显示。
<!--注释标签用来在源文档中插入注释,注释不会在浏览器中显示。-->
2.5 标题标签
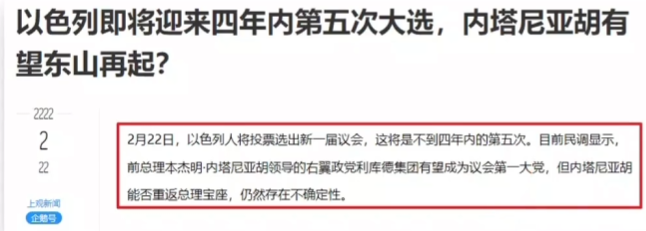
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。

标签名: h1 ~h6(双标签)
- 显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
<html>
<head>
<title>
凡界每日一报
</title>
</head>
<body>
<h1>
一级标题
</h1>
<h2>
二级标题
</h2>
<h3>
三级标题
</h3>
</body>
</html>
经验分享:
- h1标签在一个网页中只能用一次,用来放新闻标题或网页的logo.
- h2~ h6没有使用次数的限制
2.6 段落标签
显示效果:

标签名:p(双标签)
- 显示特点:独占一行
- 段落之间存在间隙
<html>
<body>
<p>
这里写段落
</p>
</body>
</html>
2.7 换行与水平线标签
都是单标签,因为不需要包裹内容
换行: <br>(单标签)
水平线: <hr>(单标签)
注意:
代码中敲回车,浏览器显示是不会换行的
2.8 文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等。

文章来源:https://blog.csdn.net/weixin_62613321/article/details/135813886
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Py/Java/C++三种语言OD2023C卷真题】20天拿下华为OD笔试之【队列】2023C-篮球游戏【欧弟算法】全网注释最详细分类最全的华为OD真题题解
- 开始学习第五天
- 如何打造家居产业数字化转型范式?林氏家居以数智供应链作答
- JS中垃圾数据是如何自动回收的
- OpenAI的DALL·e2生成的AI图像有时会带有偏见或NSFW
- 5款好用的软件,让日常的生活增添一抹色彩
- 2023年都找不到工作,软件测试已经崩了?
- python使用openai库0.x版本升级为1.x版本代码所需改动
- simulink代码生成(五)——ePWM模块初级应用
- 性能分析与调优: Linux 使用ELRepo升级CentOS内核