【小程序】-【
发布时间:2023年12月17日
swiper、swiper-item轮播图
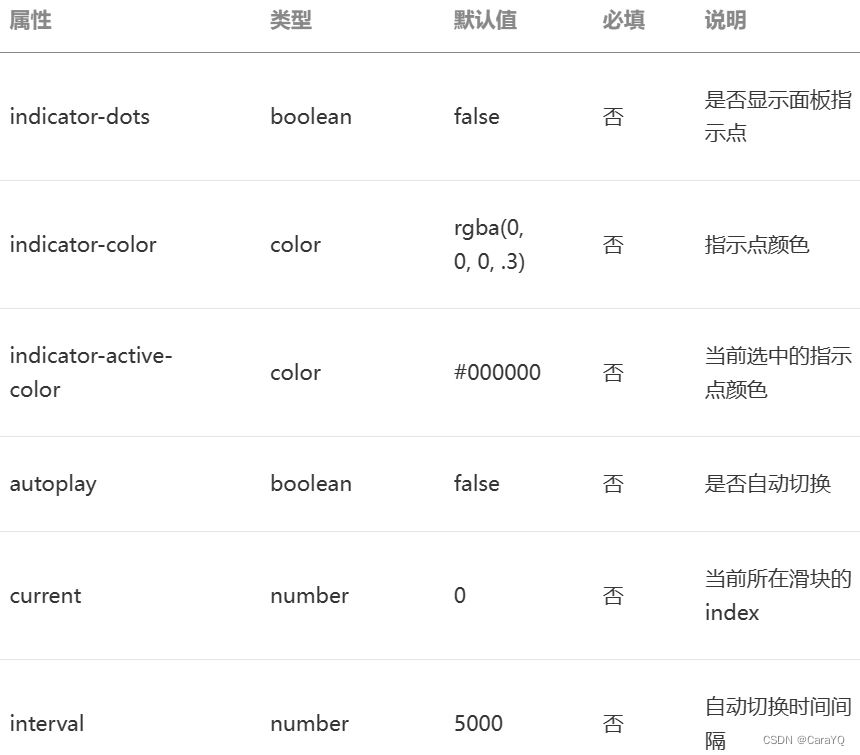
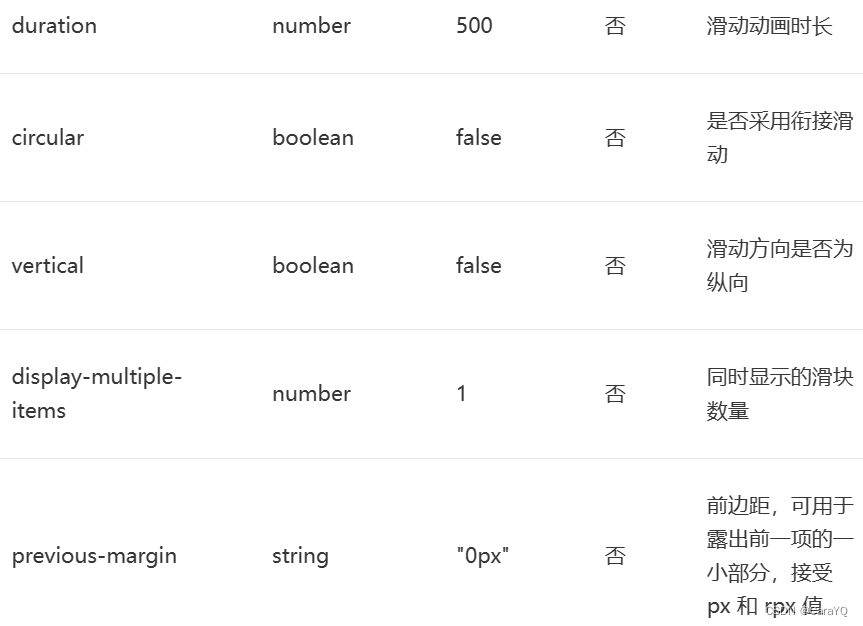
swiper是滑块视图容器。其中只可放置swiper-item组件。部分常用属性如下,其余属性详见:官方文档


<view class="banner">
<swiper
previous-margin="30rpx"
circular
autoplay
interval="3000"
indicator-dots
indicator-active-color="#BDA066"
indicator-color="rgba(255,255,255,0.3)"
>
<swiper-item>
<image src="/images/banner0.jpg" mode=""/>
</swiper-item>
<swiper-item>
<image src="/images/banner1.jpg" mode=""/>
</swiper-item>
<swiper-item>
<image src="/images/banner2.jpg" mode=""/>
</swiper-item>
<swiper-item>
<image src="/images/banner3.jpg" mode=""/>
</swiper-item>
</swiper>
</view>
页面中引入背景图片的两种方式
小程序中,不能将本地图片作为背景图,有以下两种方法引入背景图片
- 图片转base64:在网上随便找个在线转换的网站,将图片拖进去,复制base64代码,然后
background:url(base代码)即可 - 将图片上传到云空间,然后
background:url(图片在线地址)即可
文章来源:https://blog.csdn.net/CaraYQ/article/details/134970606
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!