vue之表单类组件封装与v-model简化代码
发布时间:2023年12月28日
一.表单类组件 封装
父组件子传父
1.父传子:数据 应该是组件 props 传递 过来的,v-model 拆解 绑定数据
2.子传父:监听输入,子传父传值给父组件修改
父组件代码:
<template>
<div>
<!-- 父组件监听子组件中的changeId -->
<!-- $event表示传入的参数 -->
<BaseSelect :cityId="selectId" @changeId="selectId = $event"></BaseSelect>
</div>
</template>
<script>
import BaseSelect from "./components/BaseSelect.vue"
export default {
name: 'VueApp',
data() {
return {
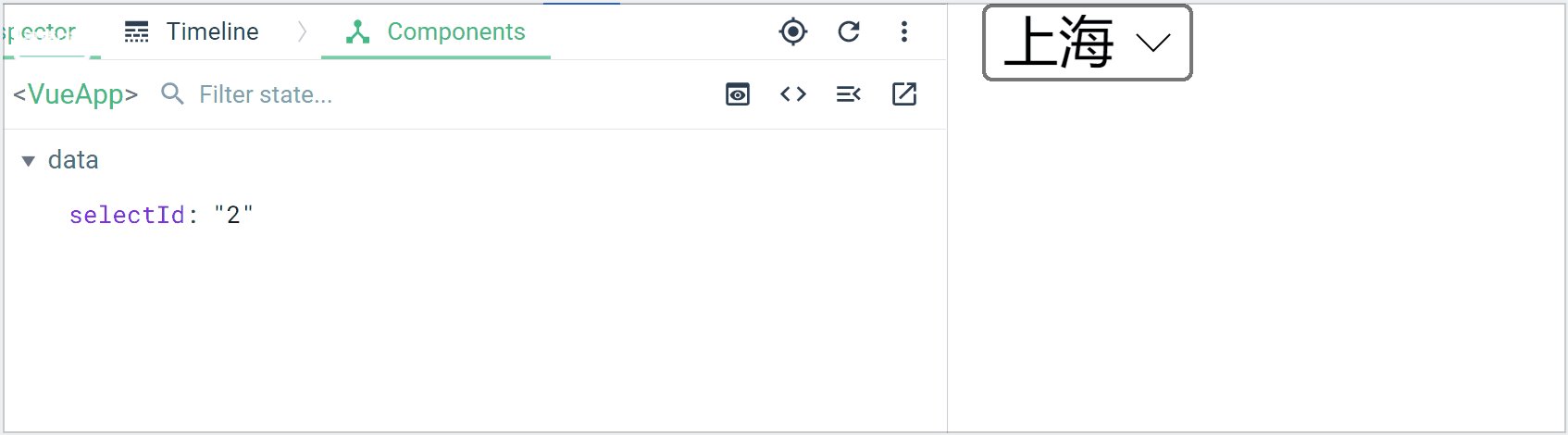
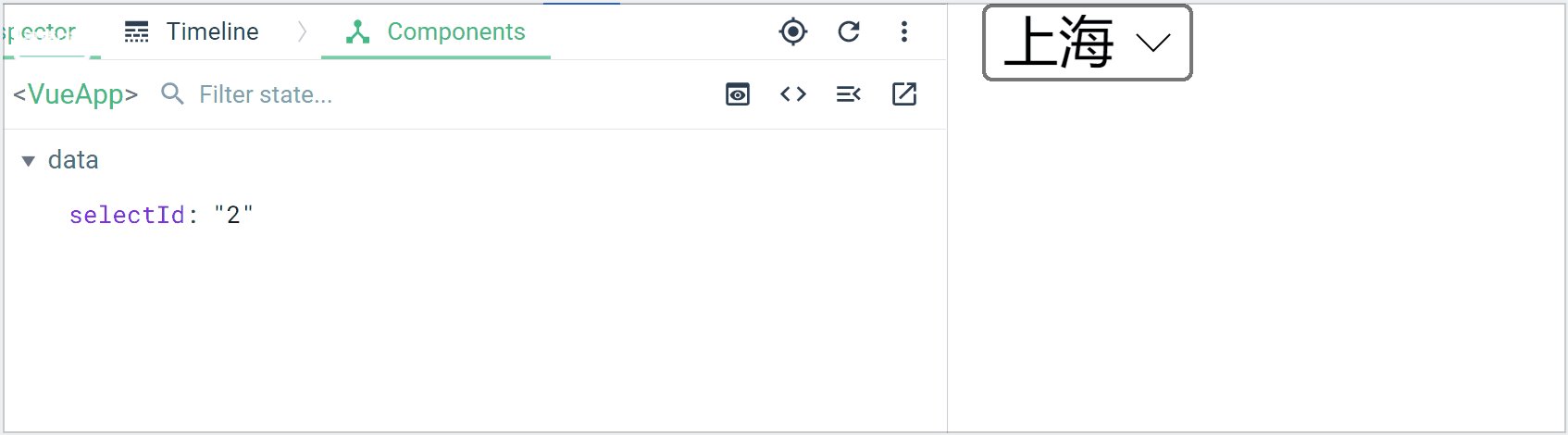
selectId: '2',
};
},
components: {
BaseSelect
}
};
</script>
<style scoped></style>
子组件代码:
<template>
<div>
<!-- 我们不能直接使用v-model去绑定 -->
<!-- 我们使用change事件监听 -->
<select :value="cityId" @change="handleChange">
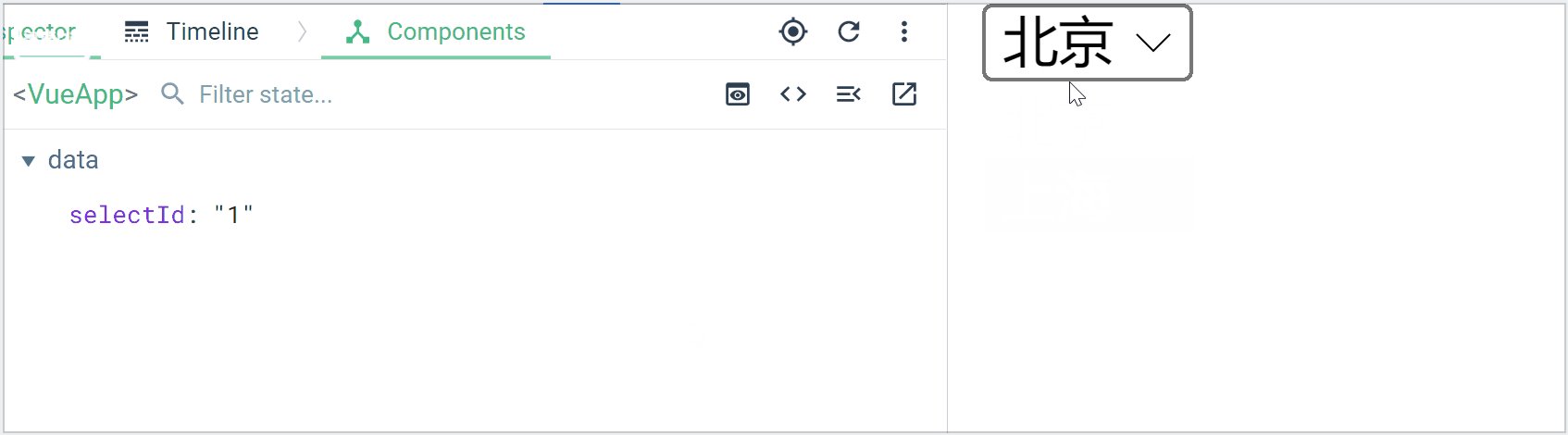
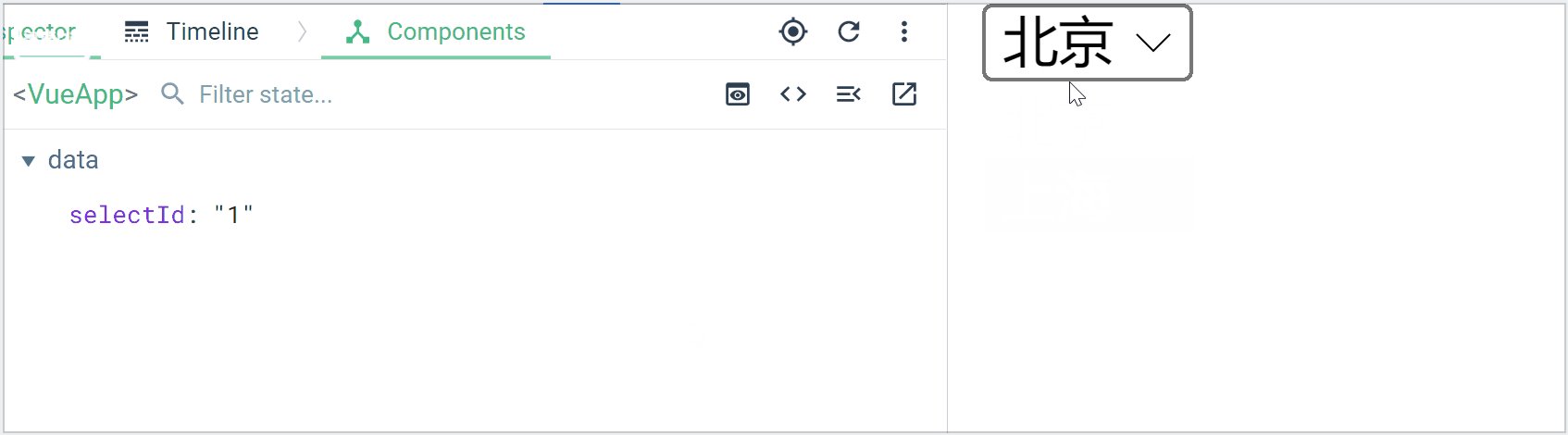
<option value="1">北京</option>
<option value="2">上海</option>
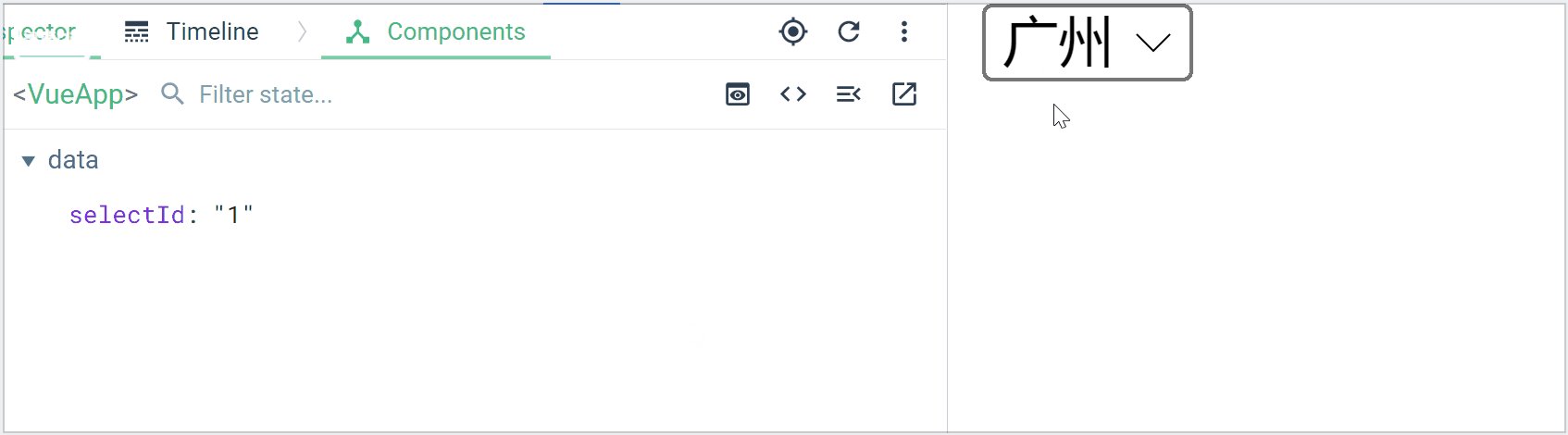
<option value="3">广州</option>
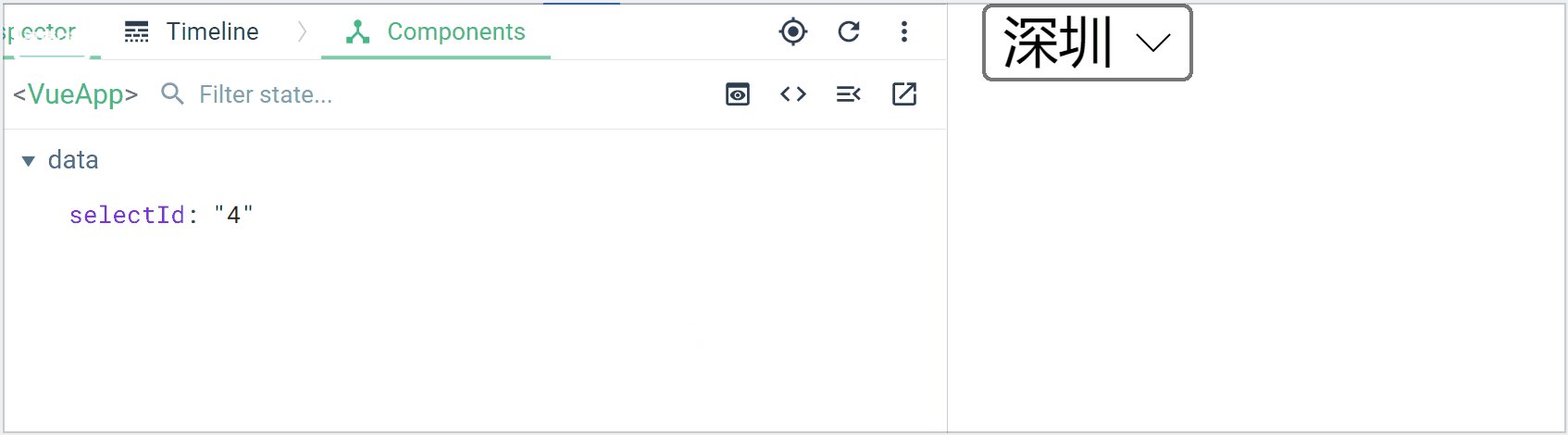
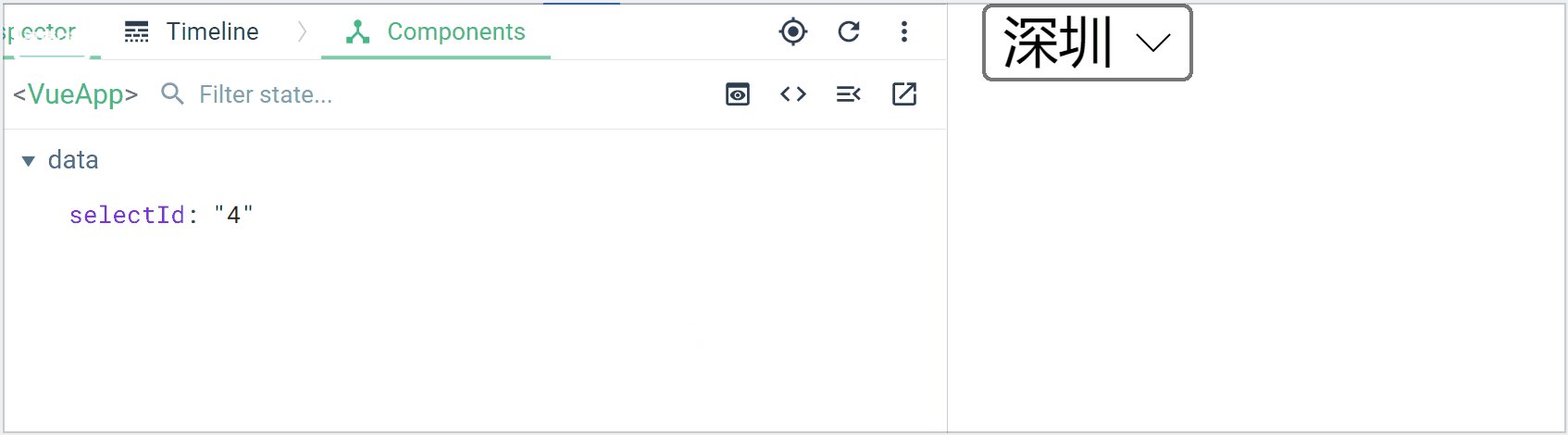
<option value="4">深圳</option>
</select>
</div>
</template>
<script>
export default {
name: 'VueBaseSelect',
props: {
cityId: String
},
methods: {
handleChange(e) {
// 子传父 用到this.$emit() 我们把对应的属性值当做参数传给父组件
this.$emit("changeId", e.target.value)
}
}
};
</script>
<style scoped></style>

二、父组件v-model 简化代码,实现 子组件和组件数据双向绑定
1.子组件中: props 通过 value 接收,事件触发 input
2.父组件中:v-model给组件直接绑数据
父组件代码:
<template>
<div>
<!-- 我们使用v-model v-model的原理采用了
:value + @input="?=$event.target.value" -->
<BaseSelect v-model="selectId"></BaseSelect>
</div>
</template>
<script>
import BaseSelect from "./components/BaseSelect.vue"
export default {
name: 'VueApp',
data() {
return {
selectId: '2',
};
},
components: {
BaseSelect
}
};
</script>
<style scoped></style>
子组件代码:
<template>
<div>
<!-- 我们不能直接使用v-model去绑定 -->
<!-- 我们使用change事件监听 -->
<select :value="value" @change="handleChange">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</div>
</template>
<script>
export default {
name: 'VueBaseSelect',
props: {
// 我们直接使用value去接收父组件中的selectId
value: String
},
methods: {
handleChange(e) {
// 子传父 用到this.$emit()
this.$emit("input", e.target.value)
}
}
};
</script>
<style scoped></style>

效果是一样的,不过代码量更加的少了
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
文章来源:https://blog.csdn.net/m0_74577714/article/details/135229805
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SpringIOC之ApplicationListenerDetector
- 环境大面积表面采样取样涂抹用大头海绵棉签可配缓冲液
- 会声会影2023渲染闪退怎么办
- 蓝牙免提协议(HFP)
- pytorch09:可视化工具-TensorBoard,实现卷积核和特征图可视化
- RocketMQ源码 Broker-ConsumerFilterManager 消费者数据过滤管理组件源码分析
- 配置DNS主从服务器,能够实现正常的正反向解析
- mysql进阶 - 存储过程
- 科研绘图 | Visio用到出神入化是什么程度?
- 流程控制详解