codeMirror之实现代码格式化代码功能
– 前言: 经过三天的挣扎,终于翻阅所有资料,找到了寻找解决codeMirror实现的格式化功能,怎么说呢,本次项目以及codemirror都为最新版本,寻找解决的资料很少,一开始有原生的codemirror实现格式化,不是让链入json格式化就是sql格式化等,这些都是让下插件或者啥的,其实我就是想实现 不管什么类型的语言,当然,这个可以在代码里配置,不需要链入各种链接去实现格式化就可。
– 漫长的的翻阅资料中。。。
终于找到一个插件,其实是我下载项目时就已经配置好的 prettier 插件,别看这个很熟悉,就这个引入的过程相当费劲,这个其实和项目版本有关,下的是最新版的 “prettier”: “^3.1.0”,这个大概是23年7月份发布的,所以有些资料对于prettier可能是基于老版本引入的,尤其是对plugins的解析,今天,突发奇想,竟然就找到了解决办法,哈哈哈
一、需要实现的效果
实现用codemirror 继承的编辑器,在外部点击格式化按钮实现格式化功能

二、实现思路
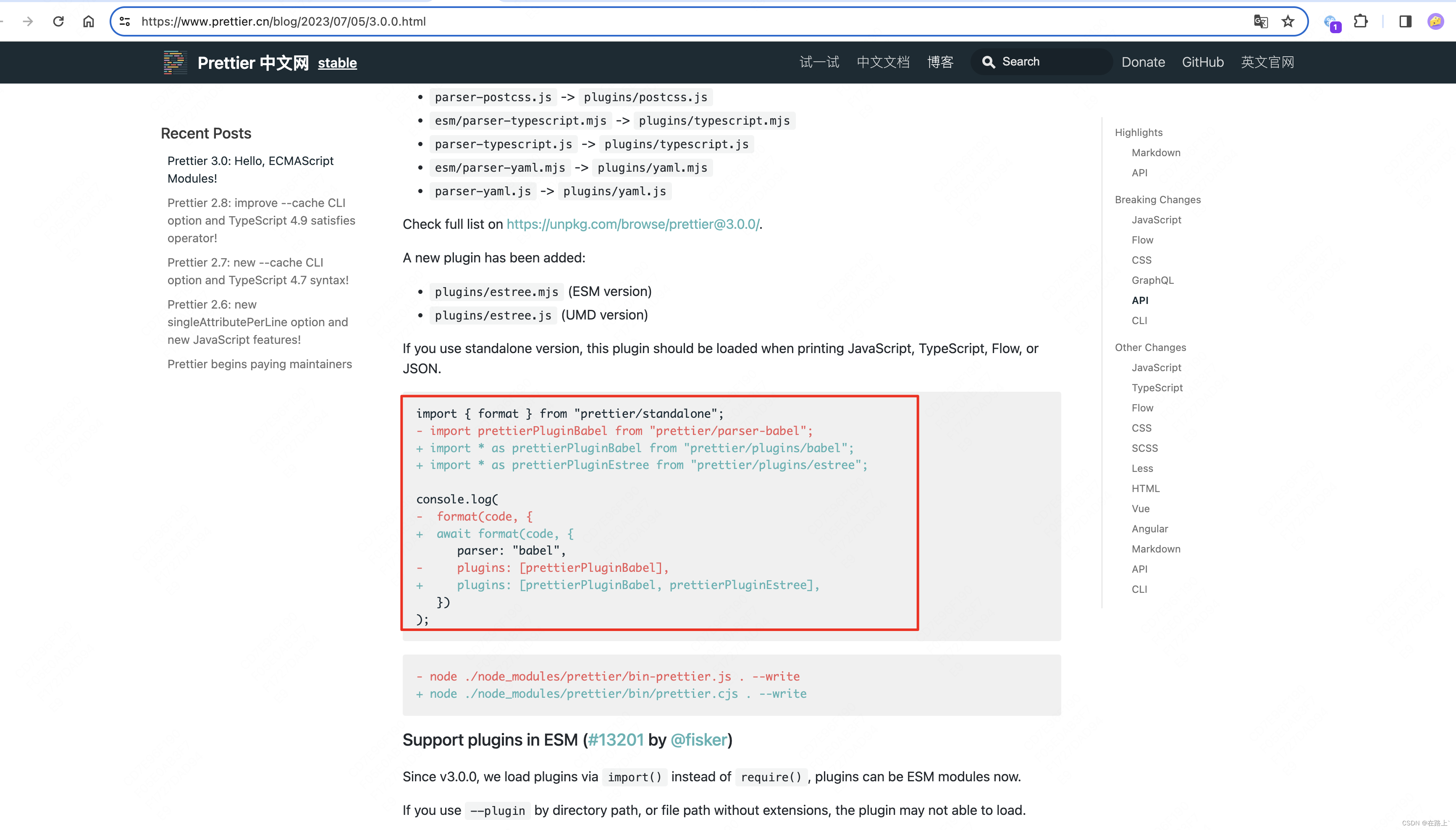
用 prettier 实现,依赖于 prettier 官网, 尤其是对于版本的变话,这是我的踩坑点,版本记录网址:https://www.prettier.cn/blog/2023/07/05/3.0.0.html
核心重点:
import { format } from "prettier/standalone";
- import prettierPluginBabel from "prettier/parser-babel";
+ import * as prettierPluginBabel from "prettier/plugins/babel";
+ import * as prettierPluginEstree from "prettier/plugins/estree";
console.log(
- format(code, {
+ await format(code, {
parser: "babel",
- plugins: [prettierPluginBabel],
+ plugins: [prettierPluginBabel, prettierPluginEstree],
})
);

三、案例代码
package.json
"prettier": "^3.1.0",
html
import * as prettier from 'prettier'
import * as prettierPluginBabel from 'prettier/plugins/babel'
import * as prettierPluginEstree from 'prettier/plugins/estree'
// 格式化功能
const formattedHandle = async () => {
// 使用 Prettier 进行格式化
const formattedCode = await prettier.format(expressionVal.value, {
parser: 'babel',
plugins: [prettierPluginBabel, prettierPluginEstree],
// 其他 Prettier 选项
})
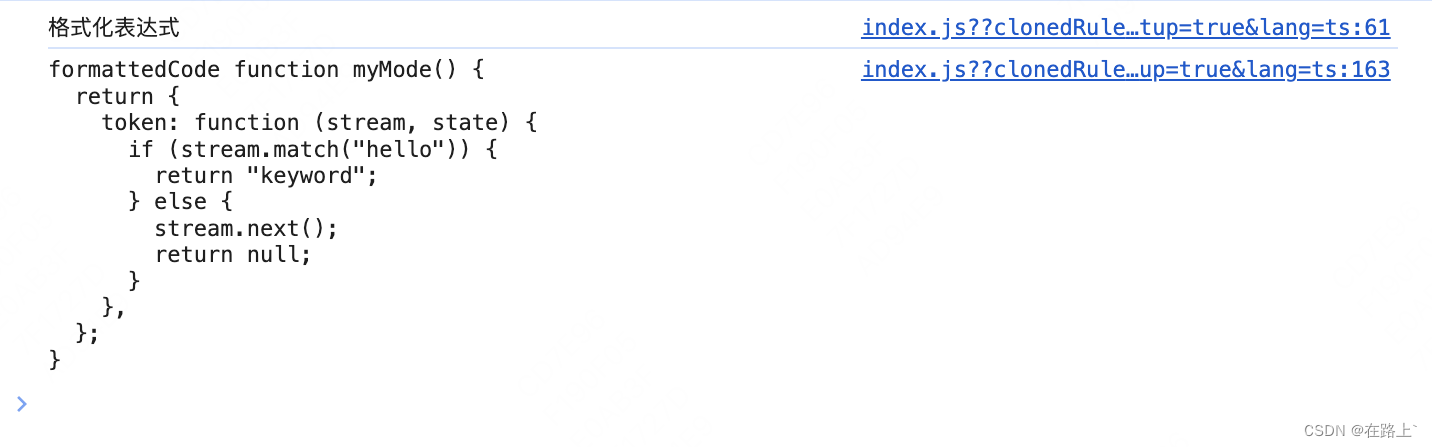
console.log('formattedCode', formattedCode)
expressionVal.value = formattedCode
}
参考官网地址:https://www.prettier.cn/docs/api.html
四、打印日志


五、 prettier.format 属性介绍
prettier.format 是 Prettier 库的一个主要方法,用于格式化代码。它接收两个参数:要格式化的代码字符串和一个选项对象。
以下是 prettier.format 方法的一些主要选项:(最好是对应官网地址查阅:https://www.prettier.cn/docs/options.html)
- parser(解析器):这是必须的选项,用于指定解析代码的解析器。Prettier 支持多种语言,每种语言都有对应的解析器,例如 babel(用于 JavaScript)、html、css、json 等。
- printWidth(打印宽度):指定每行代码的最大长度。如果超过这个长度,Prettier 会尽可能地进行折行。默认值是 80。
- tabWidth(制表符宽度):指定制表符的宽度。默认值是 2。
- useTabs(使用制表符):是否使用制表符进行缩进。默认值是 false,表示使用空格进行缩进。
- semi(分号):是否在语句末尾添加分号。默认值是 true。
- singleQuote(单引号):是否使用单引号。默认值是 false,表示使用双引号。
- trailingComma(尾随逗号):是否在多行的对象字面量、数组字面量、函数参数等的最后一项后面添加逗号。可以是 “none”、“es5” 或 “all”。默认值是 “none”。
- bracketSpacing(括号间距):是否在对象字面量的括号之间添加空格。默认值是 true。
- jsxBracketSameLine(JSX 括号同行):是否将 JSX 的关闭标签放在最后一行的末尾,而不是新起一行。默认值是 false。
- arrowParens(箭头函数参数括号):是否在箭头函数的单个参数周围添加括号。可以是 “avoid” 或 “always”。默认值是 “avoid”。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- (C++)矩阵运算
- 标准库--默认分配器
- 【Vue3+TypeScript】快速上手_代码
- 勒索病毒最新变种.mkp勒索病毒来袭,如何恢复受感染的数据?
- 【rar转zip】如何将rar文件轻松转换成zip
- unity PDFRender Curved UI3.3
- Copley高性能工业伺服驱动器制造者,为客户提供运动控制方案
- iOS中的视频播放
- 桌面任务栏预览图问题分析
- 记录PHP8.2、Mysql5.6之后主要升级的代码部分,以实现动态属性,对象引用防止重载警告和group数据调用