vue常用指令(v-on)
发布时间:2024年01月23日
一、v-on 指令
- 作用:
- 为元素绑定事件, 比如: v-on:click,可以简写为 @click=“方法”
- 绑定的方法定义在 VUE实例的, method属性中
二、代码演示
1、v-on绑定点击事件
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- v-on 绑定事件 --> <input type="button" value="v-on绑定点击事件" v-on:click="show" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, //methods专门存放Vue的方法 methods: { show: function () { alert("v-on绑定点击事件"); }, }, }); </script> </html> -
测试结果:

2、@符号绑定
-
修改代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- v-on 绑定事件 --> <!-- <input type="button" value="v-on绑定点击事件" v-on:click="show" /> --> <!-- @符号绑定 --> <input type="button" value="@绑定点击事件" @click="show2" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, //methods专门存放Vue的方法 methods: { show: function () { alert("v-on绑定点击事件"); }, show2: function () { alert("@绑定点击事件"); }, }, }); </script> </html> -
测试结果

3、绑定双击事件
-
代码修改
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- v-on 绑定事件 --> <!-- <input type="button" value="v-on绑定点击事件" v-on:click="show" /> --> <!-- @符号绑定 --> <!-- <input type="button" value="@绑定点击事件" @click="show2" /> --> <!-- 绑定双击事件 --> <input type="button" value="@绑定双击事件" @dblclick="show3" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, //methods专门存放Vue的方法 methods: { show: function () { alert("v-on绑定点击事件"); }, show2: function () { alert("@绑定点击事件"); }, show3: function () { alert("@绑定双击事件"); }, }, }); </script> </html> -
测试结果

4、运行过程中vue数据更新,会带动dom数据更新
-
修改代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- v-on 绑定事件 --> <!-- <input type="button" value="v-on绑定点击事件" v-on:click="show" /> --> <!-- @符号绑定 --> <!-- <input type="button" value="@绑定点击事件" @click="show2" /> --> <!-- 绑定双击事件 --> <!-- <input type="button" value="@绑定双击事件" @dblclick="show3" /> --> {{testValue}}<br /> <input type="button" value="修改testValue" @click="changeTestValue" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, //methods专门存放Vue的方法 methods: { show: function () { alert("v-on绑定点击事件"); }, show2: function () { alert("@绑定点击事件"); }, show3: function () { alert("@绑定双击事件"); }, changeTestValue: function () { //this获取data中数据 //data数据更新,dom元素的数据会同步更新 this.testValue += " world"; console.log(this.testValue); }, }, }); </script> </html> -
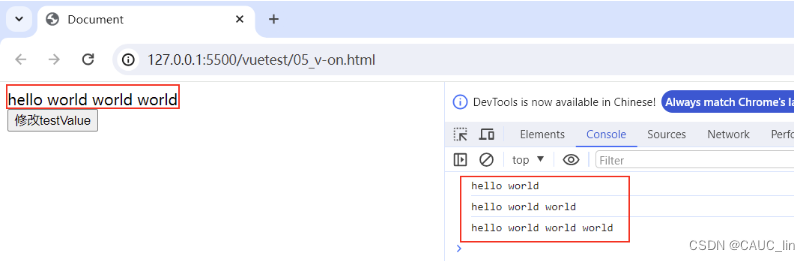
测试结果

如图,点击会修改数据,导致dom视图上的数据同步更新。
文章来源:https://blog.csdn.net/CAUC_lin/article/details/135767490
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 微信小程序-----账号注册以及开发软件的下载与代码结构介绍
- 水印怎么改时间日期?分享2种一看就会的方法!
- 源码开发实践:搭建企业培训APP的技术难题及解决方案
- 【实时绘画】comfyUI 实时绘画工作流 - 本地
- Java 10_000 代表什么意思? 数字里面混夹着下划线?
- Java线程同步机制
- Hyper-V如何设置网络-虚拟交换机设置
- 2024年五个大胆的网络安全预测
- 深信服AF防火墙升级步骤(简单粗暴)
- es6 中的箭头函数和普通函数有什么区别?