关于“Python”的核心知识点整理大全60

目录
20.1.2 使用 Bootstrap 来设置项目“学习笔记”的样式

--snip--
@login_required
def new_topic(request):
"""添加新主题"""
if request.method != 'POST':
# 没有提交的数据,创建一个空表单
form = TopicForm()
else:
# POST提交的数据,对数据进行处理
form = TopicForm(request.POST)
if form.is_valid():
1 new_topic = form.save(commit=False)
2 new_topic.owner = request.user
3 new_topic.save()
return HttpResponseRedirect(reverse('learning_logs:topics'))
context = {'form': form}
return render(request, 'learning_logs/new_topic.html', context)
--snip-- 我们首先调用form.save(),并传递实参commit=False,这是因为我们先修改新主题,再将其 保存到数据库中(见1)。接下来,将新主题的owner属性设置为当前用户(见2)。最后,对刚定 义的主题实例调用save()(见3)。现在主题包含所有必不可少的数据,将被成功地保存。 现在,这个项目允许任何用户注册,而每个用户想添加多少新主题都可以。每个用户都只能 访问自己的数据,无论是查看数据、输入新数据还是修改旧数据时都如此。
19.4 小结
在本章中,你学习了如何使用表单来让用户添加新主题、添加新条目和编辑既有条目。接下 来,你学习了如何实现用户账户。你让老用户能够登录和注销,并学习了如何使用Django提供的 表单UserCreationForm让用户能够创建新账户。
建立简单的用户身份验证和注册系统后,你通过使用装饰器@login_required禁止未登录的用 户访问特定页面。然后,你通过使用外键将数据关联到特定用户,还学习了如何执行要求指定默 认数据的数据库迁移。
最后,你学习了如何修改视图函数,让用户只能看到属于他的数据。你使用方法filter()来 获取合适的数据,并学习了如何将请求的数据的所有者同当前登录的用户进行比较。 该让哪些数据可随便访问,该对哪些数据进行保护呢?这可能并非总是那么显而易见,但通 过不断地练习就能掌握这种技能。在本章中,我们就该如何保护用户数据所做的决策表明,与人 合作开发项目是个不错的主意:有人对项目进行检查的话,更容易发现其薄弱环节。
至此,我们创建了一个功能齐备的项目,它运行在本地计算机上。在本书的最后一章,我们 将设置这个项目的样式,使其更漂亮;我们还将把它部署到一台服务器上,让任何人都可通过互 联网注册并创建账户。
第 20 章
设置应用程序的样式并对其 进行部署
20.1 设置项目“学习笔记”的样式
我们一直专注于项目“学习笔记”的功能,而没有考虑样式设置的问题,这是有意为之的。 这是一种不错的开发方法,因为能正确运行的应用程序才是有用的。当然,应用程序能够正确运 行后,外观就显得很重要了,因为漂亮的应用程序才能吸引用户使用它。
在本节中,我将简要地介绍应用程序django-bootstrap3,并演示如何将其继承到项目中,为 部署项目做好准备。
20.1.1 应用程序 django-bootstrap3
我们将使用django-bootstrap3来将Bootstrap继承到项目中。这个应用程序下载必要的Bootstrap 文件,将它们放到项目的合适位置,让你能够在项目的模板中使用样式设置指令。 为安装django-bootstrap3,在活动的虚拟环境中执行如下命令:
(ll_env)learning_log$ pip install django-bootstrap3
--snip--
Successfully installed django-bootstrap3接下来,需要在settings.py的INSTALLED_APPS中添加如下代码,在项目中包含应用程序 django-boostrap3:
settings.py
--snip--
INSTALLED_APPS = (
--snip--
'django.contrib.staticfiles',
# 第三方应用程序
'bootstrap3',
# 我的应用程序
'learning_logs',
'users',
)
--snip--新建一个用于指定其他开发人员开发的应用程序的片段,将其命名为“第三方应用程序”, 并在其中添加'bootstrap3'。大多数应用程序都需要包含在INSTALLED_APPS中,为确定这一点, 请阅读要使用的应用程序的设置说明。 我们需要让django-bootstrap3包含jQuery,这是一个JavaScript库,让你能够使用Bootstrap模板 提供的一些交互式元素。请在settings.py的末尾添加如下代码:
settings.py
--snip--
# 我的设置
LOGIN_URL = '/users/login/'
# django-bootstrap3的设置
BOOTSTRAP3 = {
'include_jquery': True,
} 这些代码让你无需手工下载jQuery并将其放到正确的地方。
20.1.2 使用 Bootstrap 来设置项目“学习笔记”的样式
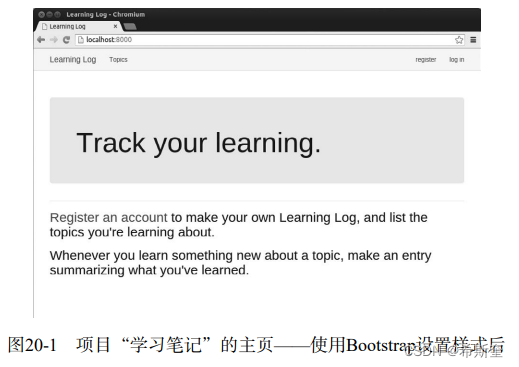
Bootstrap基本上就是一个大型的样式设置工具集,它还提供了大量的模板,你可将它们应用 于项目以创建独特的总体风格。对Bootstrap初学者来说,这些模板比各个样式设置工具使用起来 要容易得多。要查看Bootstrap提供的模板,可访问http://getbootstrap.com/,单击Getting Started, 再向下滚动到Examples部分,并找到Navbars in action。我们将使用模板Static top navbar,它提供 了简单的顶部导航条、页面标题和用于放置页面内容的容器。 图20-1显示了对base.html应用这个Bootstrap模板并对index.html做细微修改后的主页。

知道要获得的效果后,接下来的内容理解起来将更容易。
20.1.3 修改 base.html
我们需要修改模板base.html,以使用前述Bootstrap模板。我们把新的base.html分成几个部分 进行介绍。
1. 定义HTML头部
对base.html所做的第一项修改是,在这个文件中定义HTML头部,使得显示“学习笔记”的 每个页面时,浏览器标题栏都显示这个网站的名称。我们还将添加一些在模板中使用Bootstrap所 需的信息。删除base.html的全部代码,并输入下面的代码:
base.html
1 {% load bootstrap3 %}
2 <!DOCTYPE html>
3 <html lang="en">
4 <head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
5 <title>Learning Log</title>
6 {% bootstrap_css %}
{% bootstrap_javascript %}
7 </head>在1处,我们加载了django-bootstrap3中的模板标签集。接下来,我们将这个文件声明为使用 英语(见3)编写的HTML文档(见2)。HTML文件分为两个主要部分:头部(head)和主体(body); 在这个文件中,头部始于4处。HTML文件的头部不包含任何内容:它只是将正确显示页面所需 的信息告诉浏览器。在5处,我们包含了一个title元素,在浏览器中打开网站“学习笔记”的 页面时,浏览器的标题栏将显示该元素的内容。
在6处,我们使用了django-bootstrap3的一个自定义模板标签,它让Django包含所有的 Bootstrap样式文件。接下来的标签启用你可能在页面中使用的所有交互式行为,如可折叠的导航 栏。7处为结束标签。
2. 定义导航栏
下面来定义页面顶部的导航栏:
--snip--
</head>
<body>
<!-- Static navbar -->
1 <nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
2 <button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
</button>
3 <a class="navbar-brand" href="{% url 'learning_logs:index' %}">
Learning Log</a>
</div>
4 <div id="navbar" class="navbar-collapse collapse">
5 <ul class="nav navbar-nav">
6 <li><a href="{% url 'learning_logs:topics' %}">Topics</a></li>
</ul>
7 <ul class="nav navbar-nav navbar-right">
{% if user.is_authenticated %}
<li><a>Hello, {{ user.username }}.</a></li>
<li><a href="{% url 'users:logout' %}">log out</a></li>
{% else %}
<li><a href="{% url 'users:register' %}">register</a></li>
<li><a href="{% url 'users:login' %}">log in</a></li>
{% endif %}
8 </ul>
</div><!--/.nav-collapse -->
</div>
</nav> 第一个元素为起始标签。HTML文件的主体包含用户将在页面上看到的内容。1处是 一个
元素,表示页面的导航链接部分。对于这个元素内的所有内容,都将根据选择器 (selector)navbar、navbar-default和navbar-static-top定义的Bootstrap样式规则来设置样式。选 择器决定了特定样式规则将应用于页面上的哪些元素。
在2处,这个模板定义了一个按钮,它将在浏览器窗口太窄、无法水平显示整个导航栏时显 示出来。如果用户单击这个按钮,将出现一个下拉列表,其中包含所有的导航元素。在用户缩小 浏览器窗口或在屏幕较小的移动设备上显示网站时,collapse会使导航栏折叠起来。
在3处,我们在导航栏的最左边显示项目名,并将其设置为到主页的链接,因为它将出现在 这个项目的每个页面中。
在4处,我们定义了一组让用户能够在网站中导航的链接。导航栏其实就是一个以
<ul>打头 的列表(见5),其中每个链接都是一个列表项(<li>)。要添加更多的链接,可插入更多使用下 述结构的行:
<li><a href="{% url 'learning_logs:title' %}">Title</a></li> 这行表示导航栏中的一个链接。这个链接是直接从base.html的前一个版本中复制而来的。 在7处,我们添加了第二个导航链接列表,这里使用的选择器为navbar-right。选择器 navbar-right设置一组链接的样式,使其出现在导航栏右边——登录链接和注册链接通常出现在 这里。在这里,我们要么显示问候语和注销链接,要么显示注册链接和登录链接。这部分余下的 代码结束包含导航栏的元素(见8)。
3. 定义页面的主要部分
base.html的剩余部分包含页面的主要部分:
--snip--
</nav>
1 <div class="container">
<div class="page-header">
2 {% block header %}{% endblock header %}
</div>
<div>
3 {% block content %}{% endblock content %}
</div>
</div> <!-- /container -->
/body>
</html>往期快速传送门👆(在文章最后):
感谢大家的支持!欢迎订阅收藏!专栏将持续更新!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 距离2024年倒计时器 跨年倒计时html代码(跨年倒计时html代码2024)
- ML Design Pattern——Workflow Pipeline
- TranslatePress Pro 2.6.8 + Addons – WordPress 多语言插件说明介绍
- The Plant cell:DAP-seq技术助力揭示BBR/BPC家族的MdBPC2转录因子调控苹果生长素的生物合成从而促进苹果生长及矮化
- 设计模式——建造者模式(Builder Pattern)
- 2024最新最全【BurpSuite2023】专业版中英文【Win/Linux】下载安装零基础入门到精通
- 使用Java Stream API获取子部门的所有父级部门
- 谷歌SEO 大学习:Google SEO 100个扫盲问题快问快答
- 医院绩效核算系统源码,java语言开发
- <软考高项备考>《论文专题 - 73 风险管理(5)》