Folium基础使用-python创建交互式地图与标记
发布时间:2023年12月24日
使用 Folium 创建交互式地图与标记
Folium 是一个基于 Leaflet.js 的 Python 库,用于创建交互式地图。下面我们将分别介绍 folium.Map 和 folium.Marker 的使用,展示如何创建一个简单的地图并在上面添加标记点。
创建地图 - folium.Map
首先,我们使用 folium.Map 创建一个地图对象。这个对象代表了我们要展示的地理区域,可以设置初始的中心点坐标和缩放级别。
# 导入 Folium 库
import folium
# 设置初始的地图中心点坐标和缩放级别
initial_location = [39.8283, -98.5795] # 中心点坐标,这里是美国的大致中心
initial_zoom_level = 5 # 初始缩放级别
在 Folium 中,`location` 是用于指定地图中心点坐标的参数。它是一个包含两个数值的列表,表示纬度(Latitude)和经度(Longitude)。这对坐标值将决定地图的初始展示位置。
```python
# 设置初始的地图中心点坐标和缩放级别
initial_location = [39.8283, -98.5795] # 中心点坐标,这里是美国的大致中心
location 是一个包含两个数值的列表,分别为纬度和经度。这里选择的是美国的大致中心点坐标。当你创建地图对象时,通过将 location 参数设置为这样的坐标,你可以确保地图在初始化时显示在指定的地理位置。
纬度(Latitude)通常是负值表示南半球,正值表示北半球;而经度(Longitude)通常是负值表示西经,正值表示东经
创建地图对象
m = folium.Map(location=initial_location, zoom_start=initial_zoom_level)
在这里,我们通过传递 location 参数设置了地图的中心点坐标,通过 zoom_start 参数设置了初始的缩放级别。这样,我们就创建了一个地图对象 m。
添加标记点 - folium.Marker
接下来,我们使用 folium.Marker 在地图上添加标记点。标记点是地图上的亮点,可以包含有关该位置的信息。在这个例子中,我们添加了两个标记点,分别代表格林峡谷大坝和胡佛大坝。
# 添加格林峡谷大坝的标记
green_canyon_dam_location = [36.3781, -94.5836] # 格林峡谷大坝的坐标
folium.Marker(location=green_canyon_dam_location, popup="Green Canyon Dam").add_to(m)
# 添加胡佛大坝的标记
hoover_dam_location = [36.0156, -114.7377] # 胡佛大坝的坐标
folium.Marker(location=hoover_dam_location, popup="Hoover Dam").add_to(m)
在这里,我们使用 folium.Marker 创建了两个标记点,分别设置了它们的位置坐标 (location) 和弹出窗口的内容 (popup)。然后,通过 add_to 方法将这些标记点添加到地图对象 m 上。
保存地图 - m.save
最后,我们使用 m.save 将地图保存为一个 HTML 文件,以便在浏览器中查看交互式地图。
# 保存地图为HTML文件
m.save("mississippi_river_map.html")
以上就是使用 Folium 创建交互式地图和标记点的简单介绍。这段代码可以作为一个起点,根据需要进一步定制和添加功能,以满足特定的地理信息可视化需求。
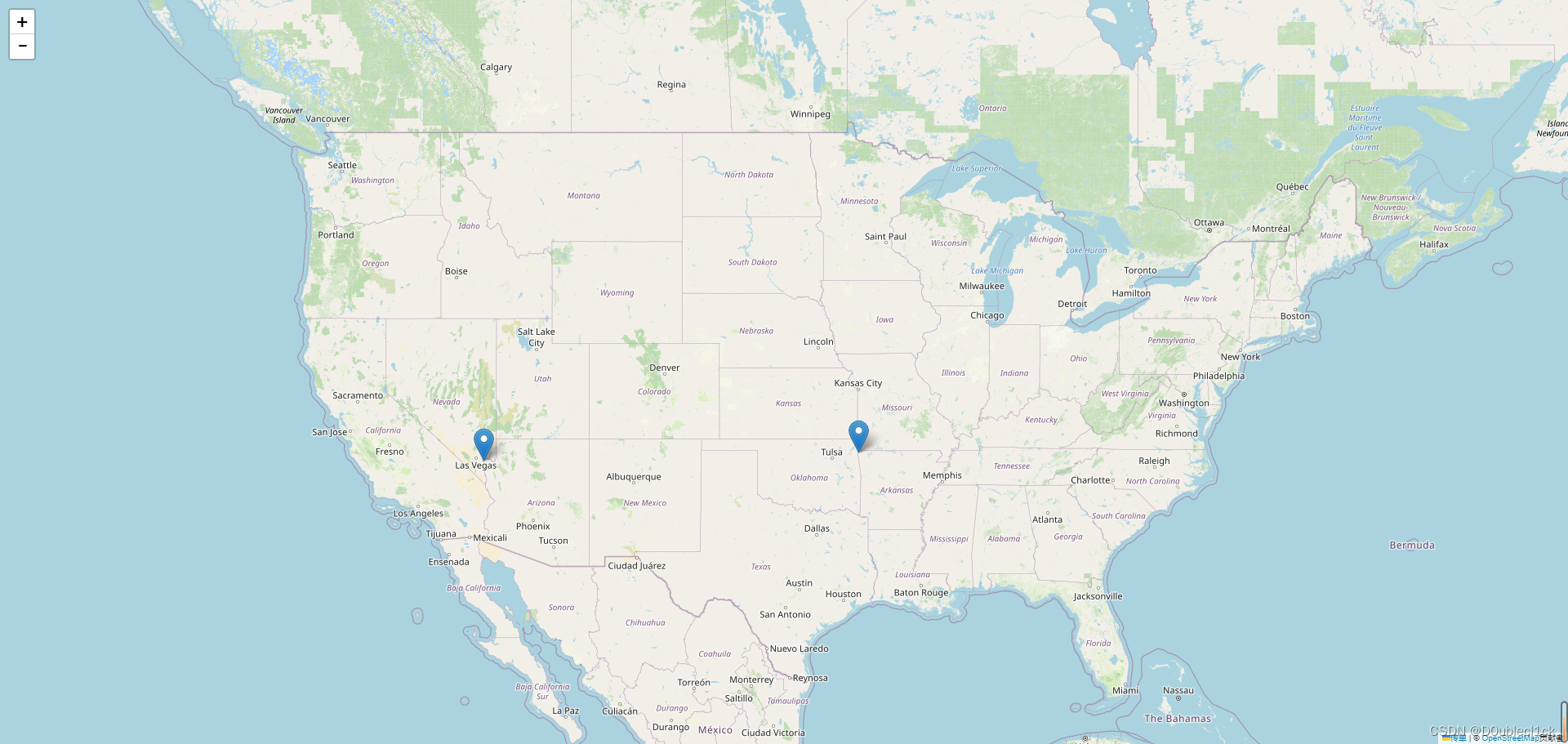
效果

文章来源:https://blog.csdn.net/PengXing_Huang/article/details/135184956
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!