flutter中使用阿里巴巴图标
发布时间:2023年12月27日
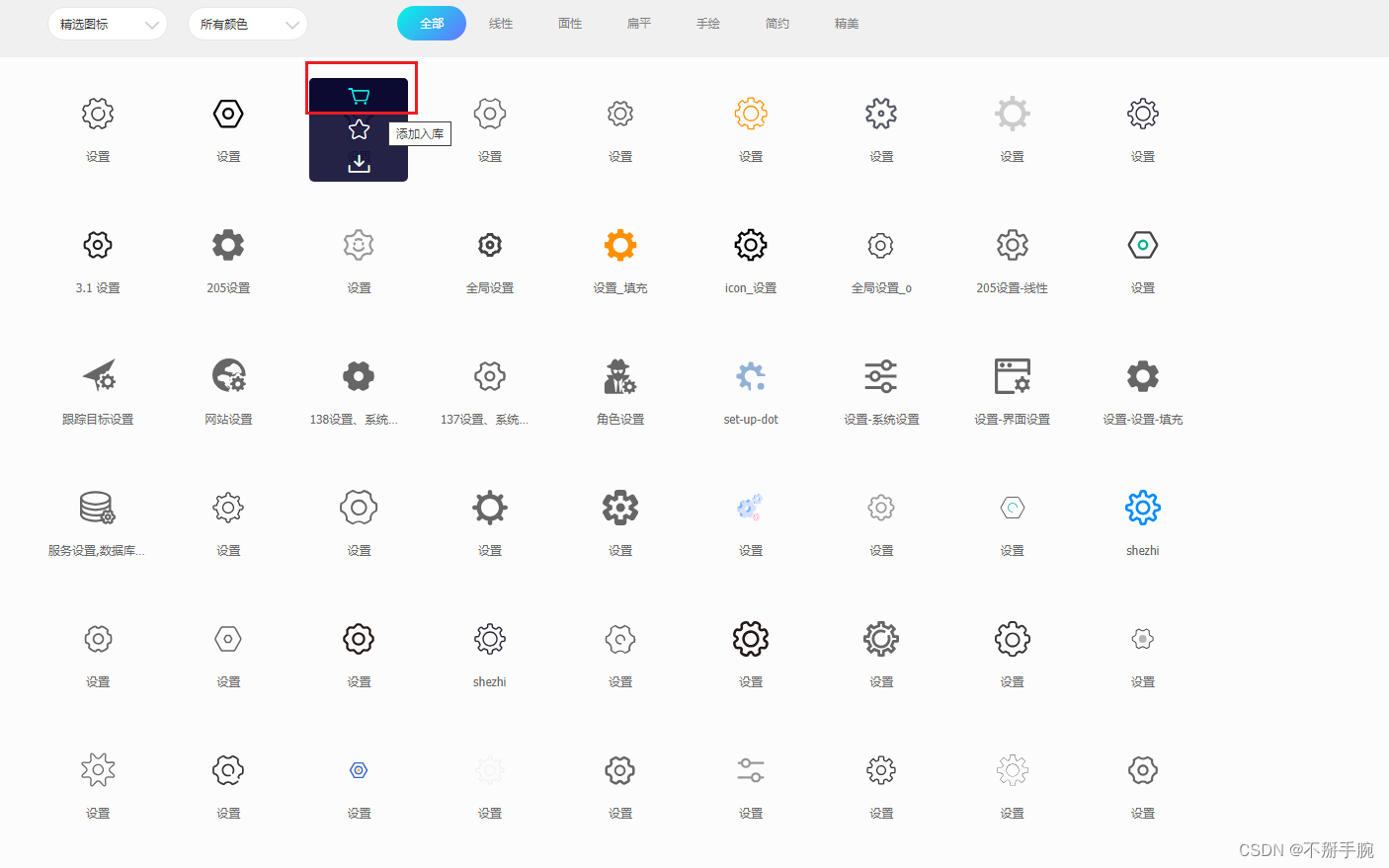
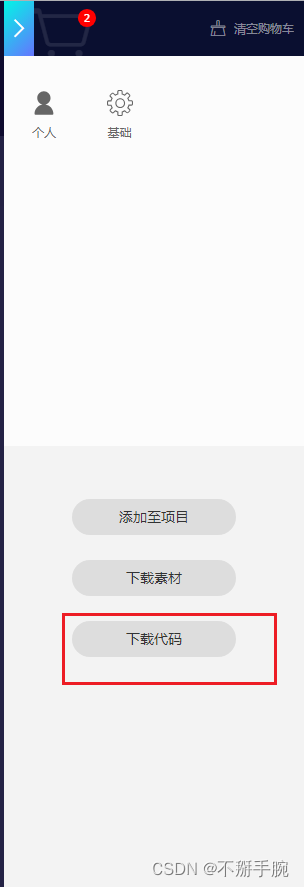
1.在官网添加想要的图标到购物车,如下图,点击下载代码


下载的文件目录如下

2.在项目的的根目录文件夹下,新建文件名字为fonts
把上面的json文件和ttf文件放入到里面

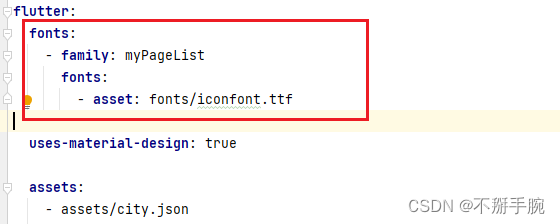
3.pubspec.yaml文件中配置图标
需要注意缩进,放在flutter下,和图片资源同级下.
family:的名字随便起,目的是下面用来区分,所设置的图标在哪个ttf文件下

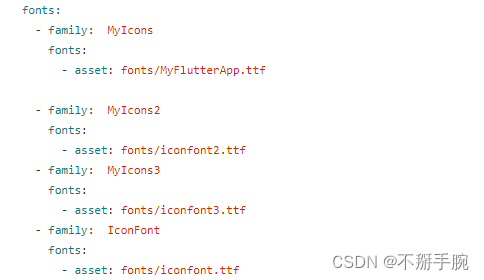
如果有多个ttf文件追加即可,如下图

4.在项目的lib文件下,新建一个dart文件
假设为fontIcon.dart,名字随意,添加代码如下,注意fontFamily要设置对,和配置文件所定义的要一致
下面的geren 为图标名
import 'package:flutter/material.dart';
class FontIcon {
static const IconData geren = const IconData(0xe641,fontFamily: "myPageList");
}
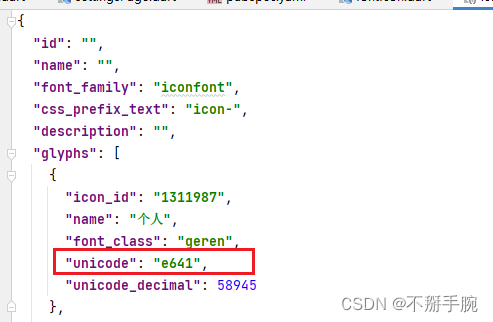
其中0xe641是怎么来的:0x是固定写法,找到之前的json文件,复制图标对应的unicode,如下图

5.使用
FontIcon.geren
或者
Icon(FontIcon.geren )
文章来源:https://blog.csdn.net/qq_44871531/article/details/135245108
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 网络商城开发与设计(JSP+java+springmvc+mysql+MyBatis)
- 【C语言深度解剖——第二节(关键字2)】《C语言深度解剖》+蛋哥分析+个人理解
- 【TB作品】STM32 PWM之实现呼吸灯,STM32F103RCT6,晨启
- 笔记-孙子兵法-第一篇-计-五事七计,十二诡道
- ZL-02A/B大小鼠尾静脉注射显像仪|如何轻松“扎入”大鼠小鼠尾静脉
- Python连接MySQL数据库操作指南
- 阶乘数码#洛谷
- 目录及文件管理、文本内容操作、grep过滤文件内容
- 价值499的从Emlog主题模板PandaPRO移植到wordpress的主题
- TCP 的三次握手和四次挥手