快速指南:原型图的基础知识解析
什么是原型图
一般来说,原型图是指用于呈现软件产品功能界面、交互设计和逻辑过程的设计项目。您还可以将原型图理解为软件的草图,可以通过原型图清楚地说明软件的功能、几个界面、每个功能的功能以及每个界面的流通关系。
原型图中的组成内容不是固定的,它可以相当完美和复杂,也可以相对简单和直接。通常,原型图需要包含软件界面来显示功能,并通过添加交互设置来显示一些动态效果,如页面跳转、打开弹出窗口等。但随着行业的发展,除了界面和交互之外,原型图还逐渐成为一个包含PRD(产品需求文档)的原型图、流程图、思维导图等内容的集合。不同的团队、不同的项目可能对原型图的构成有不同的要求。
原型图也有类型。线框原型、低保真原型、高保真原型是最常见的分类,是根据项目的保真度进行划分的。保真度是指项目界面与真实产品界面的相似性。项目界面的精细度(布局、配色等)越接近真实产品界面,保真度越高。线框原型是一种典型的低保真原型。

什么样的原型图?
首先,让我们来看看每个保真度的原型图,并了解它们之间的区别。
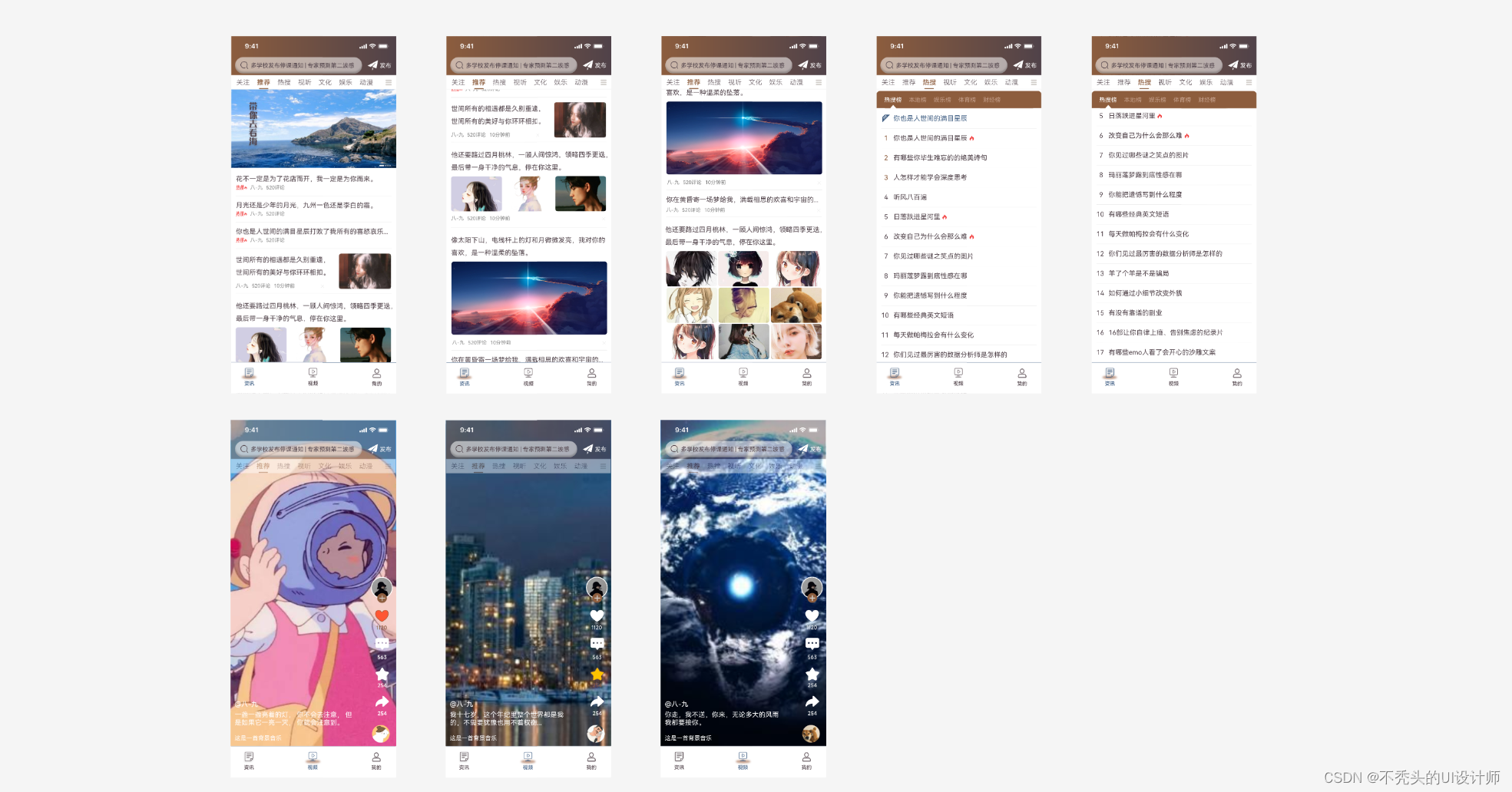
手绘原型:采用纸、笔、白板绘制,是原型图最早的形式,目前仍有适用场景。这也是保真度最低的原型图,虽然有点简单,但简单高效,适合产品构思的早期阶段。
低保真原型:通常使用简单的元素来构建项目界面,界面大多是灰色风格,图片、界面也可以填充占位符、骨架屏幕等。对于这种原型图,虽然不需要追求太多的视觉效果,但也需要注意界面布局的基本规范,尽量使界面更加整洁。

高保真原型:需要运用相对完善的配色、圆角、阴影等效果,使用更精美的图片,对界面布局等细节要求更高。

如何绘制原型图?
虽然绘制原型图有一定的学习过程,但整体难度并不大。以下是原型绘制的几个主要步骤:
(1)确定原型结构
在开始绘图之前,我们需要对我们的项目形成一个完整的思考,并明确功能结构。准备好后,需要在创建的原型项目中规划原型结构,如通过页面和小组拆解项目,并逐一绘制。
(2)界面构建
在绘制每个页面时,我们首先需要使用原型设计工具中的组件、图标、矢量形状和其他元素,并根据我们自己的需要调整这些元素的属性风格,以创建页面内容。在这一步中,我们需要熟悉各种元素的特性和它们的用法。此外,除了调整组件的大小和风格外,我们还需要注意原型界面的布局。尽量按照对齐、比较、亲密、重复的界面设计四个标准(来自设计书)构建标准化、整洁的界面
(3)交互设计
完成静态界面后,我们需要通过交互设置移动它们。从绘制的角度来看,我们可以将交互分为两类。第一类是页面交互,即项目允许每个页面之间流通,如点击按钮翻页。这种交互只需要在页面中建立元素与每个页面之间的交互关系,就可以轻松制作。第二类是页面中的交互,如点击按钮显示弹出窗口、悬挂在按钮上使其变色等。这种交互将相对复杂,可能需要使用各种交互设置来实现。

(4)添加说明文档
这里的说明文档不仅仅是PRD文档,而是所有与产品工作相关的输出文件。其中,PRD文档、流程图、思维导图是最常见的文件。在这一步中,我们可以添加点对点的说明内容,绘制流程图,或者从外部引入思维导图,按需排列,使原型图更加完善
用什么软件做原型图?
虽然原型图的制作并不局限于形式,但只要能有效地表达和阐述。但专业的设计工作肯定需要专业的工具来支持,而原型设计工具是专门用来绘制原型图的。选择一个合适的原型设计工具就像选择战斗中的武器一样重要。这里有一些主流的原型设计工具供您选择。
即时设计
即时设计是一种国内在线原型设计工具。它功能全面,可以支持界面建设和交互设计,并提供了大量的组件和模板材料。整个工具平衡了功能的强度和易用性,学习成本不高,也支持了复杂的项目生产需求。其主要特点是:
丰富的组件材料:即时设计和预设的组件种类丰富,组件具有完美的交互效果,可以快速构建动态原型项目,编辑和修改更方便。官方还提供了许多免费的模板例子,可以一键保存这些模板项目,并在自己的项目中使用。

高效编辑操作:即时设计更注重工具的编辑操作功能。多画板模式可以帮助用户更好地划分项目和页面结构,快捷键也非常完善,其智能填充功能的完成度也非常高,节省了大量人们制作数据的时间。
强大的交互能力:该工具的交互功能是国内设计工具中最强大的,页面、画板、组件,几乎所有元素都可以参与交互。拖动增加交互也非常方便,轻交互效果非常快。它的各种交互功能也完全可以满足复杂的交互生产需求。
流畅的团队合作:作为基于网络的在线设计工具,即时设计在多人实时编辑、项目共享、交付等团队运营方面具有不可忽视的优势。支持多个成员同时编辑同一项目和页面;完成项目后,一键共享演示链接;开发人员还可以直接查看项目层数据,快速投入开发

Axure
Axure是一种老式的原型设计工具。其最大的特点是交互功能相当全面,可以达到非常完美的交互效果。但相对而言,由于功能复杂,Axure的学习成本和启动难度相对较高。如果你对原型项目的复杂性和完成度有很高的要求,Axure是一个不错的选择。其主要特点如下:
超级交互能力:Axure的交互功能是其最突出的优势。它不仅支持各种交互事件和命令,还支持条件判断、变量、函数、中继器等相关功能,还可以帮助用户产生复杂而精细的动态交互效果。然而,这些高级功能相对困难,导致使用频率低,也提高了整个产品的学习成本。
丰富的UGC材料:Axure本身并没有向用户提供多少预设组件,但许多用户制作各种组件、页面和项目进行共享或销售,这也在一定程度上为用户提供了材料选择。
灵活操作界面:Axure编辑界面的每个界面模块都可以拖动,放置在不同的位置,甚至删除不常用的功能模块。通过相关操作,可以个性化定制工具界面

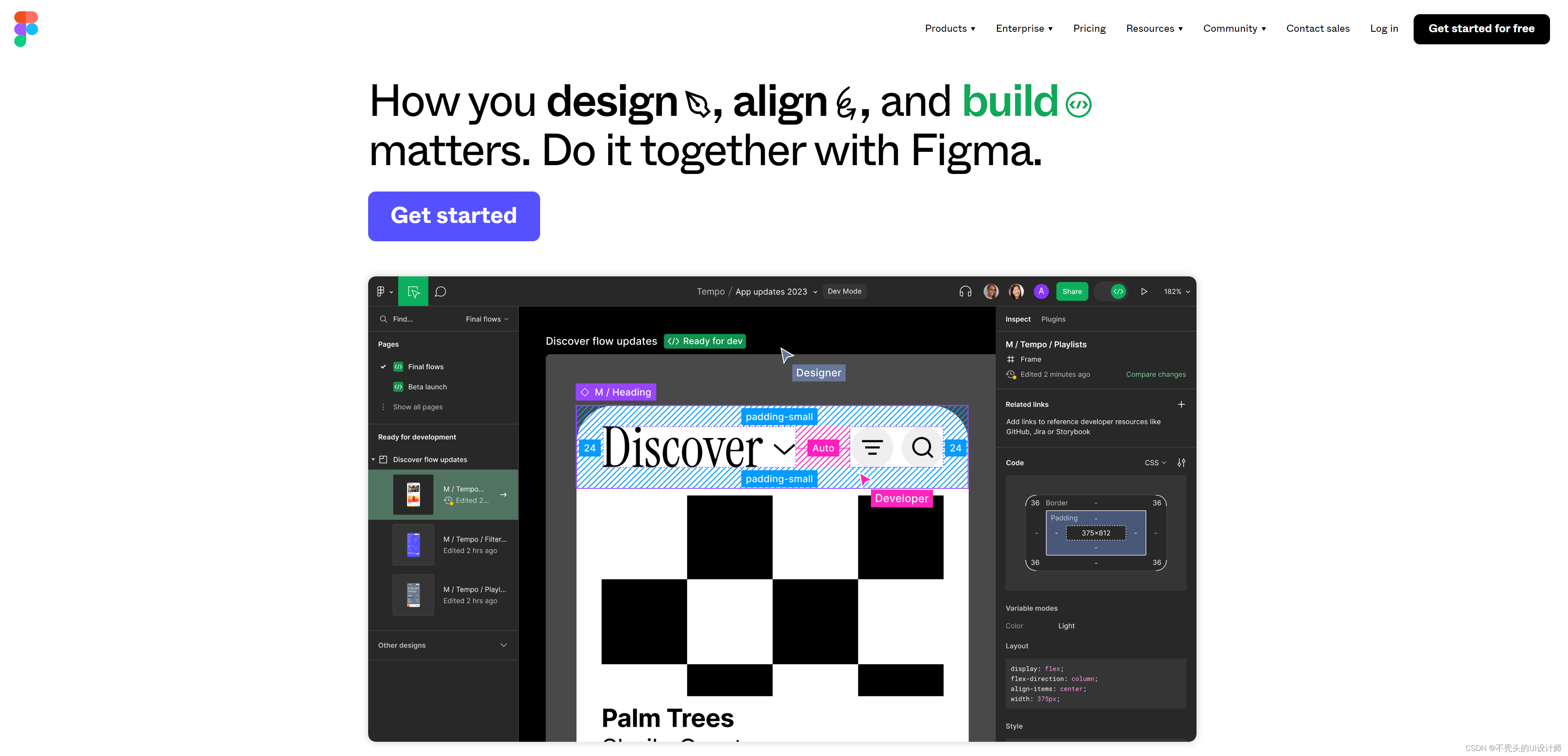
Figma
Figma是一种在线矢量设计工具,在UI设计能力强的基础上,也提供了原型工具所需的交互能力。目前,整个工具的重点更倾向于视觉层,但如果您对界面设计有更高的要求或熟悉矢量编辑,Figma也是一个可以考虑的选择。其主要特点如下:
专业界面设计:Figma的矢量编辑功能和属性支持,可以帮助用户更精细地完成图层编辑、界面布局和配色。而在Figma中绘制图标、插图等元素也完全不在话下。
组件功能精细:组件功能精细:组件功能精细(Component)变体功能是Figma的一个主要特征。它可以帮助用户在设计项目中制作和管理常用的组件,并通过多层嵌套、覆盖等操作制作满足各种场景的变体,也可以通过变体制作交互效果和动态组件。
丰富的三方插件和材料:Figma的全球用户和开发人员为其官方社区共享了大量的插件和材料。插件可以满足用户的个性化需求,弥补工具本身的不足;材料为用户提供了大量的参考和重用内容,方便用户更快地完成设计工作。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- NeRF 其一:NeRF: Representing Scenes as Neural Radiance Fields for View Synthesis
- 常用python代码大全-random模块的一些常见用法
- 一次JAVA调用C++的.so库的过程
- 插件moment转化成24小时制
- 全网最详细的postman接口测试教程,一篇文章满足你
- 分享5个AI绘画关键词网站 让你的AI绘画创作更随心
- 机器学习 | SVM支持向量机
- 事件循环的理解
- 看着Tomcat源码,写服务器(第二天)
- 什么是链路聚合?怎么配置链路聚合?配置LACP模式的链路聚合示例(交换机之间直连)