鼠标移入样式及自定义样式
发布时间:2024年01月23日
常见样式
在css属性中,cursor是可以设置鼠标移入元素样式的,我们最常见的cursor:pointer;就是经典的小手样式。
但是,除了pointer,css中还有很多经典样式可以供我们选择
小手pointer

cell十字架

grab小手2

move拖动

加载等待可操作progress

text编辑文字

wait加载不可操作

鼠标消失none

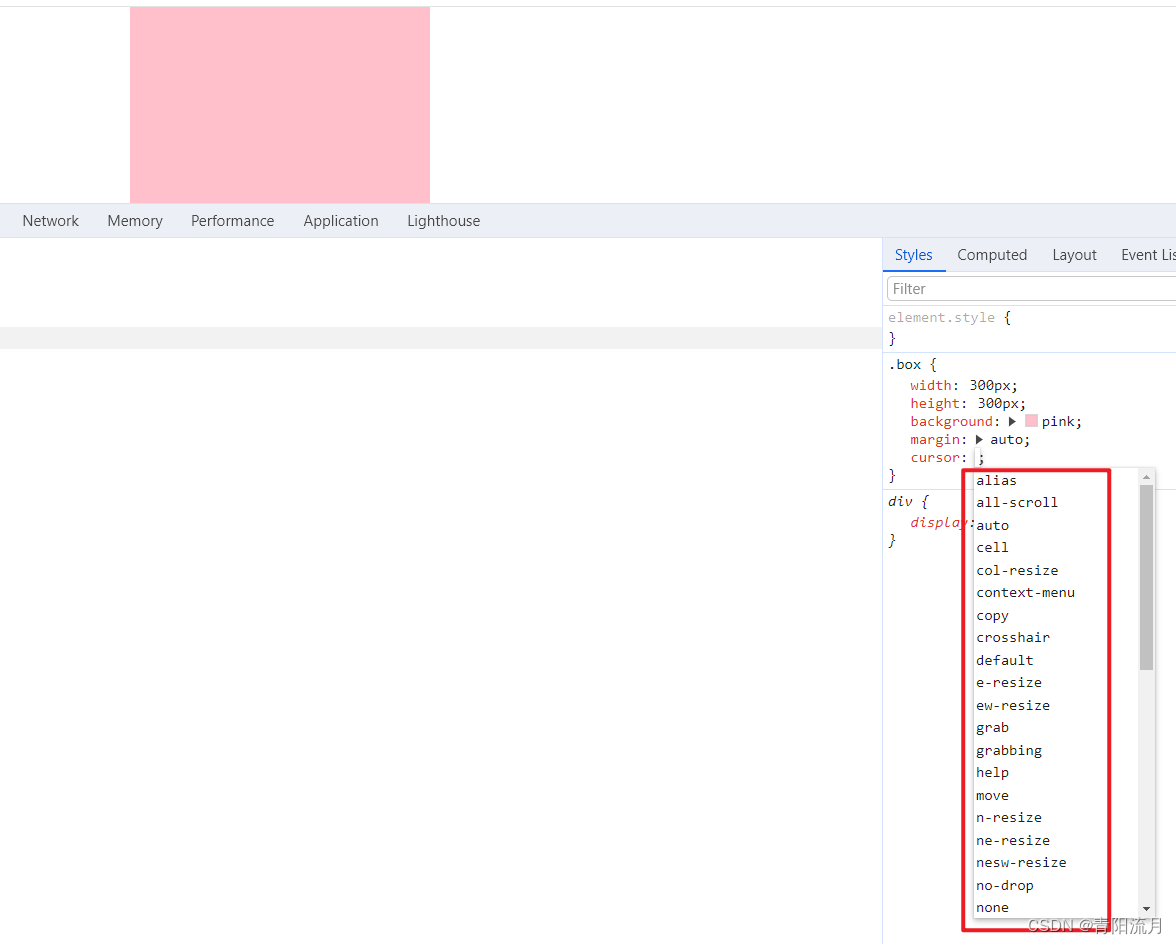
其他属性
我们可以在有提示的编辑器(例如vscode),或者浏览器的控制台都可以去尝试

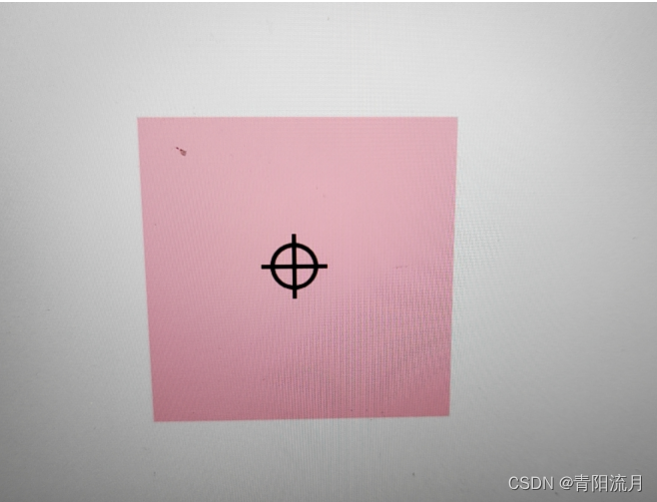
?自定义样式
在cursor中使用svg图标资源,并且可以设置大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标样式测试文件</title>
</head>
<style>
body {
display: flex;
width: 1000px;
height: 800px;
}
.box {
width: 300px;
height: 300px;
background: pink;
/*核心代码*/
cursor: url('./瞄准镜.svg') 0 32, auto;
margin: auto;
}
</style>
<body>
<div class="box">
</div>
</body>
</html>页面效果

文章来源:https://blog.csdn.net/m0_54741495/article/details/135787418
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python_批量筛选指定目录下的gga&pos文件
- Groovy基本语法使用
- 如何降低微服务复杂度丨云栖大会微服务主题分享实录
- 通过Ai帮我们写前端界面设计
- 数据库查询
- 安全认证 | CISP PTS有必要考吗?CISP的报考条件是什么?
- unity 2021 发布安卓版本,谷歌限流国内,报错CommandInvokationFailure: Gradle build failed
- python十六进制转八进制
- 数据挖掘之贝叶斯优化——前反馈特征的参数,估计特征的最佳数值
- go语言(十三)-----interface