node.js 实现文件上传 和图片映射 文件下载(multer)
发布时间:2024年01月19日
Muter是一个node.js中间件。主要处理multupart/from-data类型的表单数据,常用于上传文件。在express.js应用中,multer使得上传文件变得更加简单。主要功能是将客户端上传的文件存储在服务器的本地文件系统中。它还添加了一个body对象以及file或files对象到express的请求对象中去。
代码如下所示
用这个首先当前Node下要有图片存储目录的那个文件夹的? 然后普通的把js文件跑起来?
const express = require('express');
const multer = require('multer');
const app = express();
const fs = require('fs');
const upload = multer({ dest: 'uploads/' }); // 设置图片存储目录
const port = 3000;
const { promisify } = require('util');
const rename = promisify(fs.rename)
app.get('/image', (req, res) => {
try {
const imagePath = `uploads/${req.query.imageName}` // 假设图片存储在uploads目录下
const imageBuffer = fs.readFileSync(imagePath); // 读取图片文件为Buffer类型
res.setHeader('Content-Type', 'image/jpeg'); // 设置响应头为图片类型
res.send(imageBuffer); // 将图片发送给客户端
} catch (err) {
res.send({
code: 500,
msg: '服务器故障',
error:err
})
}
});
app.post('/upload', upload.single('upfile'), async function (req, res, next) {
try {
let fileArr = req.file.originalname.split('.')
let filetype = fileArr[fileArr.length - 1]
await rename(
'./uploads/' + req.file.filename,
'./uploads/' + req.file.filename + '.' + filetype
)
res.send('文件上传成功!');
} catch (err) {
res.send({
code: 500,
msg: '服务器故障',
error:err
})
}
})
app.listen(port, () => {
console.log(`Server started on port ${port}`);
});
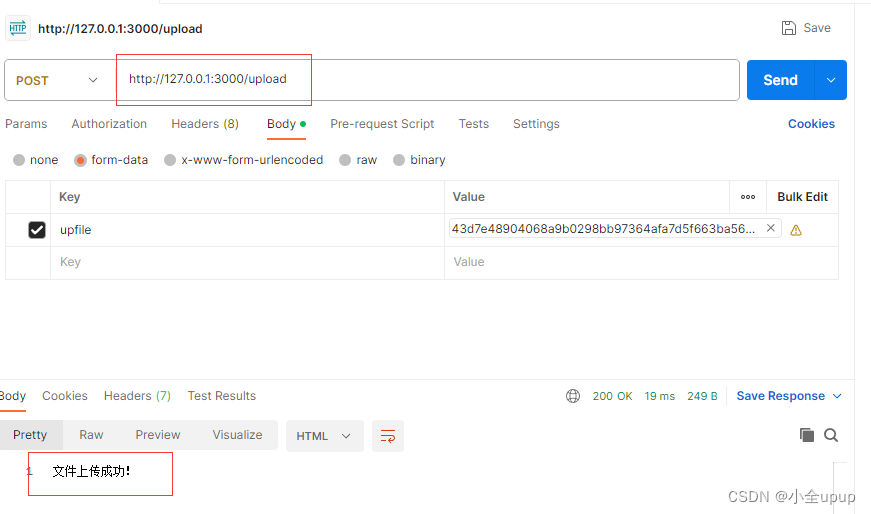
上图为文件上传成功截图
 上图为获取文件截图
上图为获取文件截图
node.js yyds
文章来源:https://blog.csdn.net/qq_44428688/article/details/135689655
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【开题报告】基于SSM的健康饮食系统设计与实现
- DevOps搭建(七)-安装Jenkins详细步骤
- 寒假刷题记录,第二天
- 【QT 自研上位机 与 ESP32下位机联调>>>串口控制GPIO-基础样例-联合文章】
- Linux驱动学习—输入子系统
- 【linux】linux系统安装与更新软件
- 宝宝洗衣机好吗?高性价比的婴儿洗衣机推荐
- MySQL入门:DCL数据控制语言(管理用户,权限控制),MySQL函数(字符串,数值,日期,流程)
- 【LLM】人工智能应用构建的十大预训练NLP语言模型
- 如何在openSUSE上进行远程登录和文件传输, ssh服务开启秘钥和密码认证