静态网页设计——喜羊羊与灰太狼(HTML+CSS+JavaScript)
发布时间:2024年01月08日
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1Ta4y1B75m/?vd_source=5f425e0074a7f92921f53ab87712357b
使用技术:HTML+CSS+JS
主要内容:设计介绍关于喜羊羊与灰太狼的一切!!
主要内容
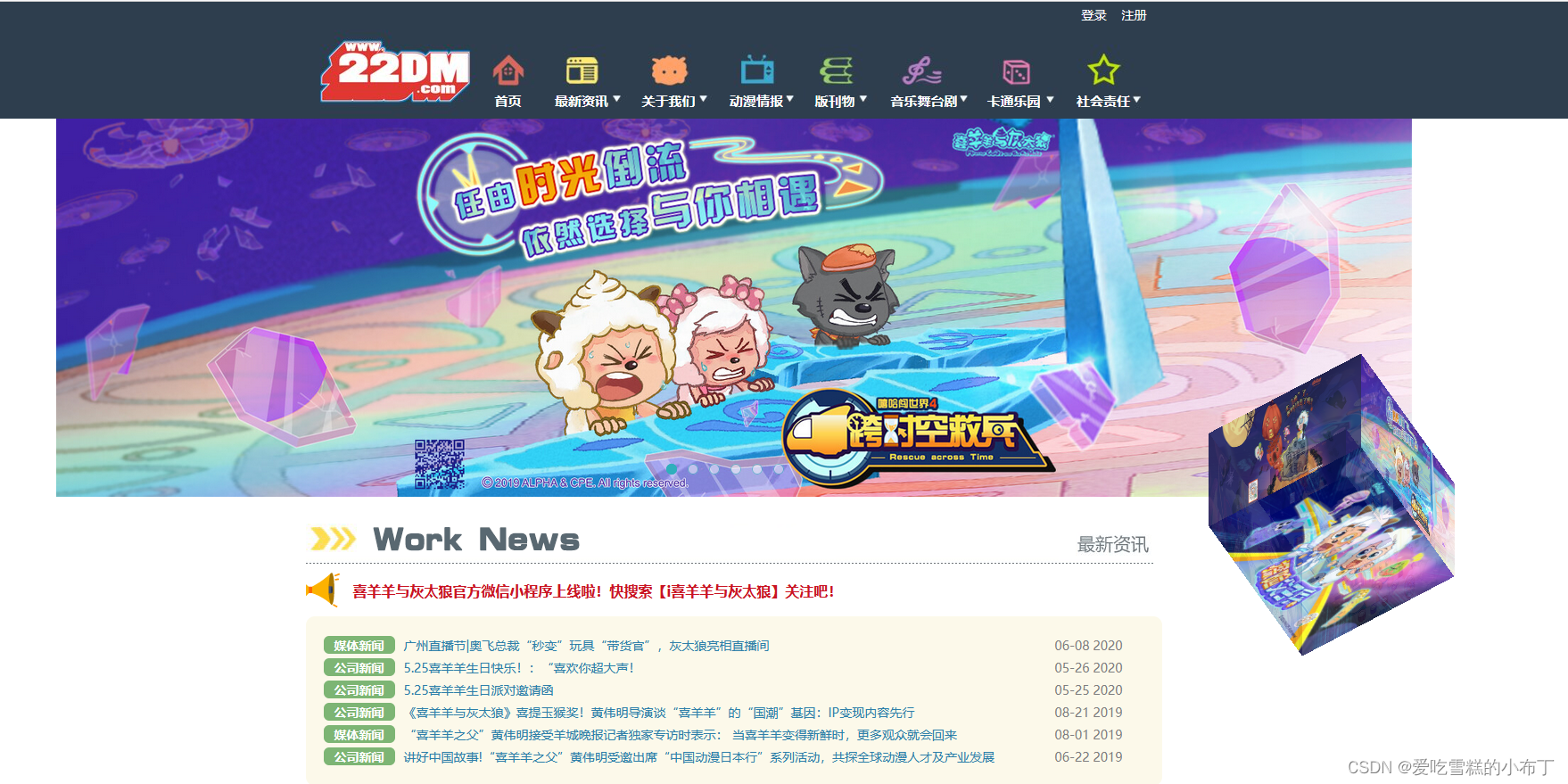
1、首页
首页用html标签分割成多个区域,使用css设置样式,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,
或者点击下方的按钮可以手动切换图片。

右侧有一个可以自由旋转的立方体,鼠标放上去会展开。

展开效果:

是由图片+js代码实现的,介意改成自己想要的图片。
首页部分代码:
<div class="centre">
<div class="effe">
<div class="cube">
<!--大正方体 -->
<div class="out_front">
<img src="images/gw_banner_59.jpg" class="pic" />
</div>
<div class="out_back">
<img src="images/gw_banner_60.jpg" class="pic" />
</div>
<div class="out_left">
<img src="images/gw_banner_61.jpg" class="pic" />
</div>
<div class="out_right">
<img src="images/gw_banner_62.jpg" class="pic" />
</div>
<div class="out_top">
<img src="images/gw_banner_63.jpg" class="pic" />
</div>
<div class="out_bottom">
<img src="images/gw_banner_64.jpg" class="pic" />
</div>
<!--小正方体 -->
<span class="in_front">
<img src="images/gw_banner_59.jpg" class="in_pic" />
</span>
<span class="in_back">
<img src="images/gw_banner_60.jpg" class="in_pic" />
</span>
<span class="in_left">
<img src="images/gw_banner_61.jpg" class="in_pic" />
</span>
<span class="in_right">
<img src="images/gw_banner_62.jpg" class="in_pic" />
</span>
<span class="in_top">
<img src="images/gw_banner_63.jpg" class="in_pic" />
</span>
<span class="in_bottom">
<img src="images/gw_banner_64.jpg" class="in_pic" />
</span>
</div>
</div>
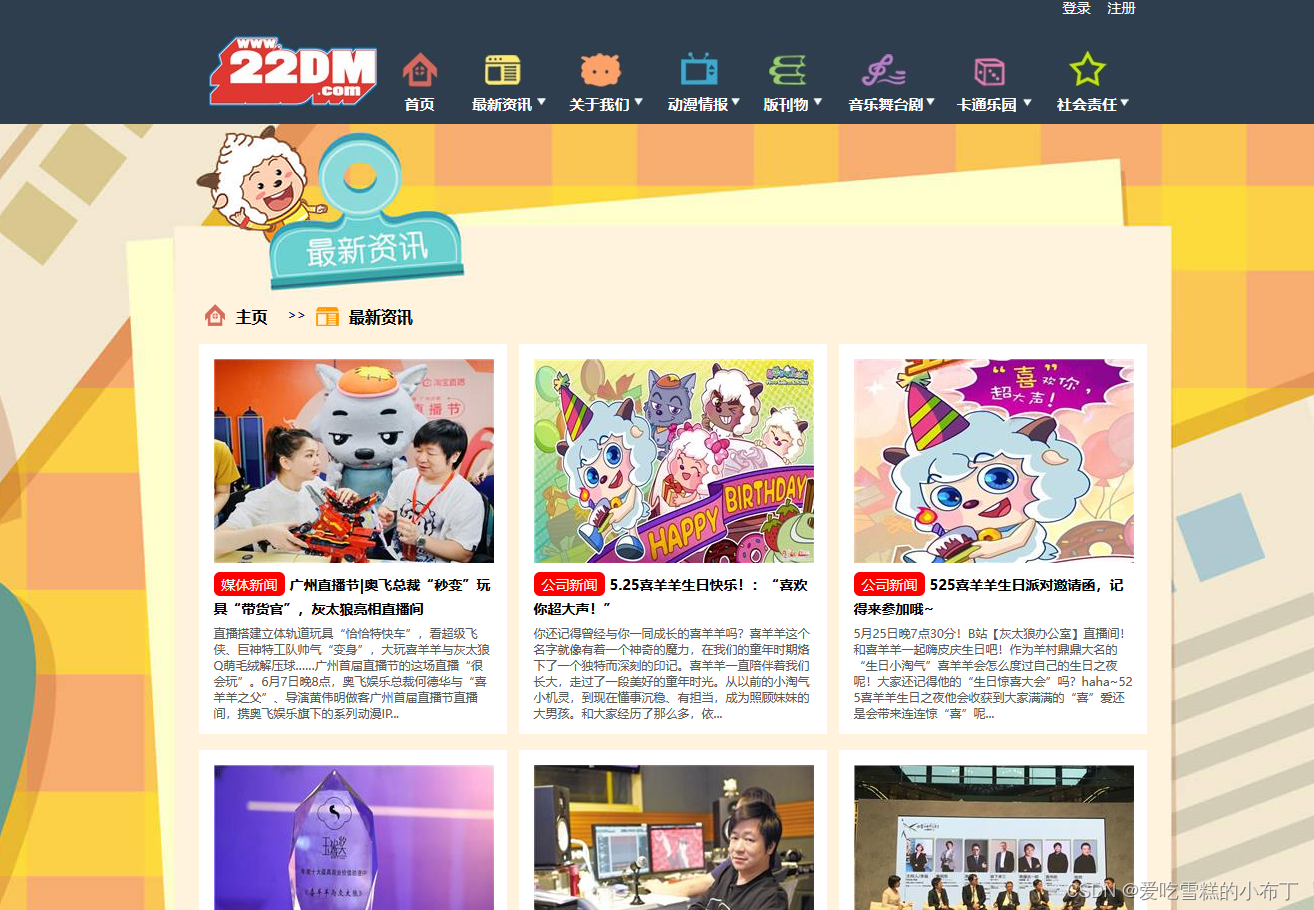
2、最新资讯
使用HTML+CSS将新闻排列成卡片装,更加的好看。同时使用了面包屑导航!!

部分代码:
div class="newnav">
<ul>
<li><span><img src="../images/最新资讯/dnav_1.png" width="23" height="22"></span><span class="text_1"><a href="../index.html">主页</a></span></li>
<li class="text_2">>></li>
<li><span><img src="../images/最新资讯/dnav_2.png" width="23" height="22"></span><span class="text_1"><a href="../HTML/最新资讯.html">最新资讯</a></span></li>
</ul>
</div>
3、动画系列
使用HTML+CSS将新闻排列成卡片装,更加的好看

部分代码:
<div class="centre">
<div class="ctop">
<ul>
<li>
<a style="cursor: pointer;">
<img src="../images/动漫情报/tv_1_2.jpg" width="139">
</a>
</li>
<li style="padding-left: 29px;">
<a><img src="../images/动漫情报/tv_2.jpg" width="128"></a>
<div class="ct2">
<a href="../HTML/大电影系列.html"><img src="../images/动漫情报/tv_2_2.jpg"></a>
</div>
</li>
<li style="padding-left: 26px;">
<a><img src="../images/动漫情报/tv_3.jpg" width="144"></a>
<div class="ct3">
<a href="../HTML/building.html"><img src="../images/动漫情报/tv_3_2.jpg"></a>
</div>
</li>
</ul>
</div>
4、其他
网站还有其他很多界面,大家自己去观看即可,这里不做说明了。
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1Ta4y1B75m/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/Msiptm/article/details/135426047
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 最全 chrome driver
- Twincat中PLC的ST语言编程实现机器人安全交互
- gem5学习(12):理解gem5 统计信息和输出——Understanding gem5 statistics and output
- Pytorch深度学习-----完整的模型验证套路
- 对话吴翰清:把全世界AI联合起来,打败OpenAI这个垄断怪兽
- Redis设计与实现之事务
- 开启C++之旅(上):探索命名空间与函数特性(缺省参数和函数重载)
- 【C语言数据结构】堆排序讲解
- 用于高光谱和多光谱数据融合的耦合非负矩阵分解-解混合
- 3.Eureka注册中心