Document的常用属性
发布时间:2024年01月02日
文档对象概述
在前端开发中,DOM(文档对象模型)扮演着重要的角色。它允许我们使用JavaScript来与网页文档进行交互,实现动态的网页效果。DOM的核心部分之一就是Document对象,它代表了整个HTML文档。在本篇博客中,我们将深入探讨Document对象,包括它的属性、方法以及如何使用它来操纵网页内容。
什么是Document对象
Document对象是DOM的根节点,代表整个HTML文档。通过Document对象,您可以访问和操纵HTML文档的各个部分,包括元素、属性、文本内容等。以下是一些Document对象的常见属性和方法:
document.getElementById(id): 通过元素的id属性获取元素。document.getElementsByTagName(tagName): 通过标签名获取元素的集合。document.createElement(tagName): 创建一个新的HTML元素。document.querySelector(selector): 通过CSS选择器获取元素。document.write(text): 将文本写入文档。document.body: 获取文档的<body>元素。document.title: 获取或设置文档的标题。
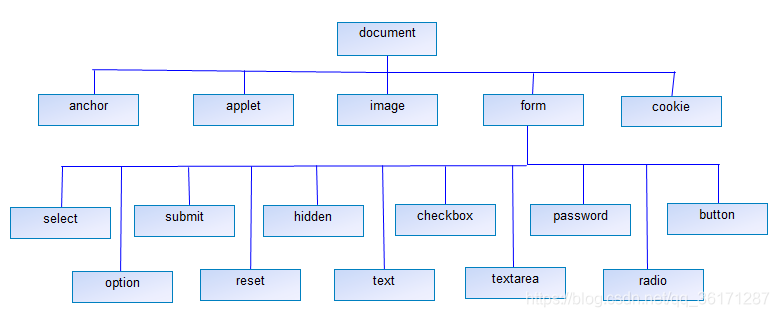
document对象层次结构如图所示:

Document常用属性
| 属性 | 描述 | 类型 |
|---|---|---|
| Document.activeElement | 返回一个目前处于聚焦状态的 Element(元素对象)。 | 只读 |
| Document.body | 返回当前文档的 <body> 或 <frameset> 节点。 | |
| Document.characterSet | 返回文档正在使用的字符集。 | 只读 |
| Document.children | 返回当前文档的子元素。 | 只读 |
| Document.documentElement | 返回当前文档的直接子节点。对于 HTML 文档,HTMLHtmlElement 对象一般代表该文档的<html> 元素。 | 只读 |
| Document.documentURI | 以字符串的类型,返回当前文档的路径。 | 只读 |
| Document.firstElementChild | 返回当前文档的第一个子元素。 | 只读 |
| Document.hidden | 返回一个布尔值,表明当前页面是否隐藏。 | 只读 |
| Document.lastElementChild | 返回当前文档的最后一个子元素。 | 只读 |
| Document.pictureInPictureEnabled | 若画中画特性可用,则返回 true。 | 只读 |
| Document.scrollingElement | 返回对滚动文档的 Element 的引用。 | 只读 |
代码演示:
<!DOCTYPE html>
<html>
<head>
<title>||Working with elements||</title>
</head>
<body>
<div id="div1">The text above has been created dynamically.</div>
<script>
document.body.onload = addElement;
function addElement () {
// 创建一个新的 div 元素
let newDiv = document.createElement("div");
// 给它一些内容
let newContent = document.createTextNode("Hi JavaScript");
// 添加文本节点 到这个新的 div 元素
newDiv.appendChild(newContent);
// 将这个新的元素和它的文本添加到 DOM 中
let currentDiv = document.getElementById("div1");
document.body.insertBefore(newDiv, currentDiv);
}
</script>
</body>
</html>
总结
Document对象是DOM的核心,代表整个HTML文档。通过Document对象,您可以获取元素、创建新元素、写入文本、处理事件以及修改元素的样式。这些功能使JavaScript能够与网页内容互动,实现动态和交互性的网页。无论是更改文本内容、更新样式、添加交互事件,还是创建新的元素,Document对象都是前端开发不可或缺的工具之一。
文章来源:https://blog.csdn.net/2302_77874940/article/details/135330727
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!