使用Element时 勾选表格toggleRowSelection方法
发布时间:2024年01月22日

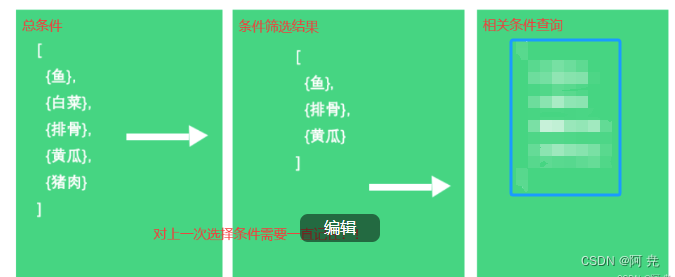
这里的逻辑好比要对表格做快捷查询的时候:你设定了几个条件,比如A班级爱吃鱼,白菜,排骨,黄瓜,猪肉。此时你要查找喜欢吃鱼,排骨,黄瓜的学生。逻辑并没有什么特殊的,唯一特别的是当第一次有条件筛选结果的时候,需要保留下来。第二次再打开A班级的时候,就知道他们一上次设定的条件,或者不用看条件,直接可以看到上次结果的学生是哪些。
if (xNewArr.length > 0) {
xNewArr.map(cValue => {
this.qTags.map(cccValue => {
if (cValue.id == cccValue.id) {
this.$nextTick(() => {
this.$refs.table2.toggleRowSelection(cccValue, true);
});
}
});
});
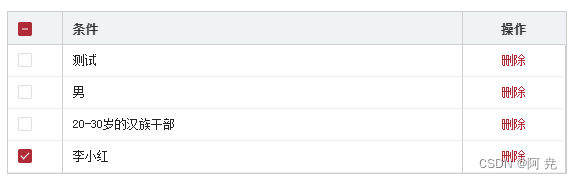
}??xNewArr=>总条件数组,this.qTags=>条件筛选结果数组。如果他们的id一样,则使用toggleRowSelection方法,此方法表示用于多选表格,切换某一行的选中状态,如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中),类型于此效果:李小红则是上一次勾选了的人

文章来源:https://blog.csdn.net/qq_63322025/article/details/135747209
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!