Vue2移动端项目使用$router.go(-1)不生效问题记录
发布时间:2024年01月18日
目录
1、this.$router.go(-1) 改成?this.$router.back()
2、存储 from.path,使用 this.$router.push
3、hash模式中使用h5新增的onhashchange事件做hack处理
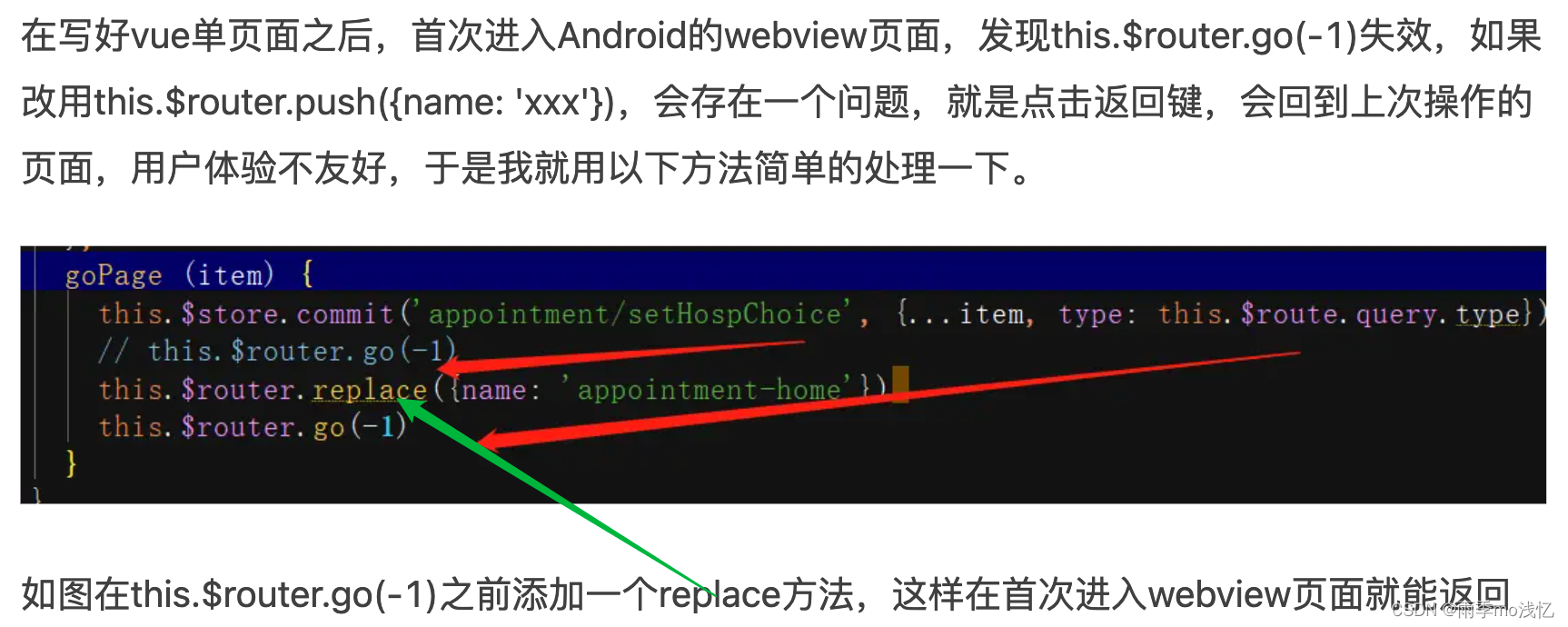
4、this.$router.go(-1) 之前添加一个 replace 方法
问题背景 :
在 Vue2 的一个移动端开发项目中,拆封了一个公共头部组件 components 下的 Header ,
里面使用了 Vant2 组件库 的 <van-nav-bar> 组件,组件有个点击左侧 “ 返回 ” 按钮的方法,
会调用 @click-left="onClickLeft" ,?onClickLeft 方法里使用了 this.$router.go(-1) ,
返回上一级路由页面的 Vue2 语法,结果没有返回上一级页面,而且路由地址眼看着改变了,
但是页面展示还是停留在当前页面,需要手动刷新才能渲染跳转后的页面。
解决起来一头雾水,所以只好百度咯 ~ 这里只是给自己留一个记录方便看 :
1、this.$router.go(-1) 改成?this.$router.back()
this.$router.go(-1) 失效 ( 路由改变了,界面未刷新)
2、存储 from.path,使用 this.$router.push

3、hash模式中使用h5新增的onhashchange事件做hack处理

// 检测浏览器路由改变页面不刷新问题,hash模式的工作原理是hashchange事件
window.addEventListener('hashchange', () => {
let currentPath = window.location.hash.slice(1)
if (this.$route.path !== currentPath) {
this.$router.push(currentPath)
}
}, false)4、this.$router.go(-1) 之前添加一个 replace 方法

以上就是我百度到的各种解决办法啦 ,小伙伴们可自行测试选取哦~
这里我就直接使用了第1种方法,改成了??this.$router.back() ,看着好像也 OK 。
文章来源:https://blog.csdn.net/weixin_58099903/article/details/135649050
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Docker五部曲之二:Docker引擎
- <九>JavaScript中函数,函数的定义方式,形参、实参和返回值
- 提高iOS App开发效率的方法
- dll修复工具一键修复电脑缺失dll文件,win10自带修复功能
- R语言学习入门(一)
- 大模型、AI-Agent、langchain之间的关系
- AcWing1210-连号区间
- Python大数据之Python进阶(七)线程的注意点
- 从零开始学Python第01课:初识Python
- 安卓手机如何设置代理IP
