vue3-模版引用ref
发布时间:2024年01月22日
1. 介绍
概念:通过 ref标识 获取真实的 dom对象或者组件实例对象
2. 基本使用
实现步骤:
-
调用ref函数生成一个ref对象
-
通过ref标识绑定ref对象到标签
代码如下:
父组件:
<script setup>
import { onMounted, ref } from 'vue'
import SonCom from '@/components/Son-com.vue'
// 获取元素
const titleRef = ref(null)
// 修改元素内容
const updateTitle = () => {
titleRef.value.innerText = '我是父组件 agein'
}
// 渲染完成调用
onMounted(() => {
updateTitle()
})
// 获取组件
const sonRef = ref(null)
// 调用子组件的方法和属性
const getSonMethod = () => {
sonRef.value.sonMethod()
console.log(sonRef.value.count);
}
</script>
<template>
<div ref="titleRef">我是父组件</div>
<SonCom ref="sonRef"></SonCom>
<button @click="getSonMethod">调用子组件的方法和属性</button>
</template>
<style>
</style>
子组件:
<script setup>
import { ref } from 'vue';
// 创建子组件属性
const count = ref(999)
// 创建子组件方法
const sonMethod = () => { console.log('子组件方法') }
// 暴露方法,父组件可以使用
defineExpose({
count,
sonMethod
})
</script>
<template>
<div>我是子组件</div>
</template>
<style scoped>
</style>
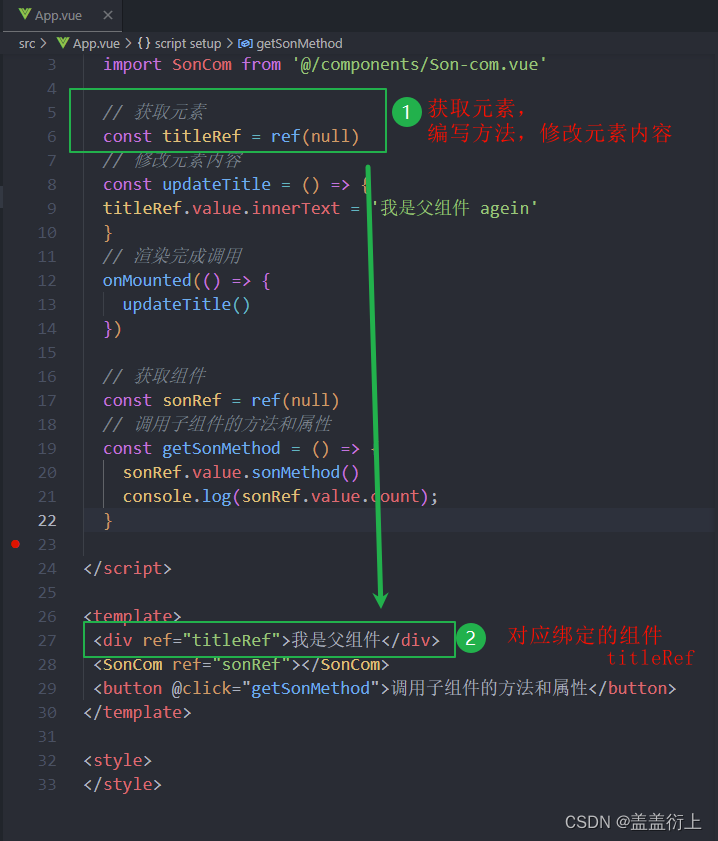
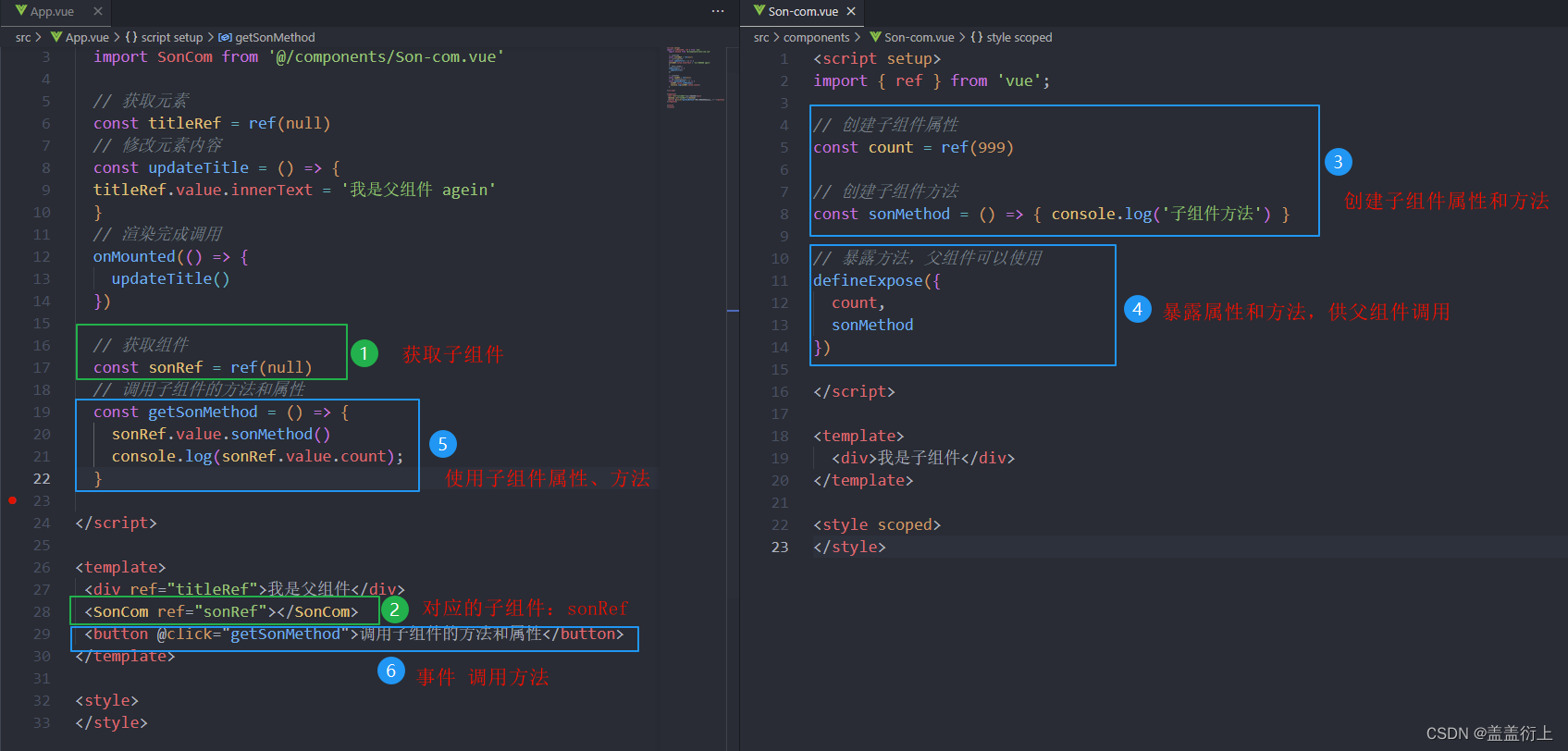
3. 内容解析
3.1 获取元素解析

3.2 获取子组件解析

文章来源:https://blog.csdn.net/m0_72560900/article/details/135737911
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!