jq——记录页面滚动位置,重开后滚动定位到指定位置——js基础积累
发布时间:2024年01月04日
jq—记录页面滚动位置,重开后定位到指定位置—js基础积累
需求
需求:当前页面是一个table表格,每一行都有一个编辑按钮,当点击按钮时,出现一个弹窗,操作结束后,当前页面重新加载,但是要保证页面还是滚动到之前的位置。
需求分析:如果是用的vue或者jq都可以通过弹窗关闭时,重新调用table表格的数据接口来实现页面的重新加载。但是当前的项目是一个MVC的前后端不分离的情况,前端无法得知页面数据的来源,此时只能通过页面重载的方式来刷新数据。
解决思路
思路:给table的每一行数据添加一个唯一的id,当点击编辑按钮时,将此行的id进行存储到本地缓存中。页面重载时,从缓存获取到id,然后通过页面滚动的方式来滚动到对应的位置。前后对比的话,多少会有偏差,但效果还是可以的。
下面进行步骤拆解:
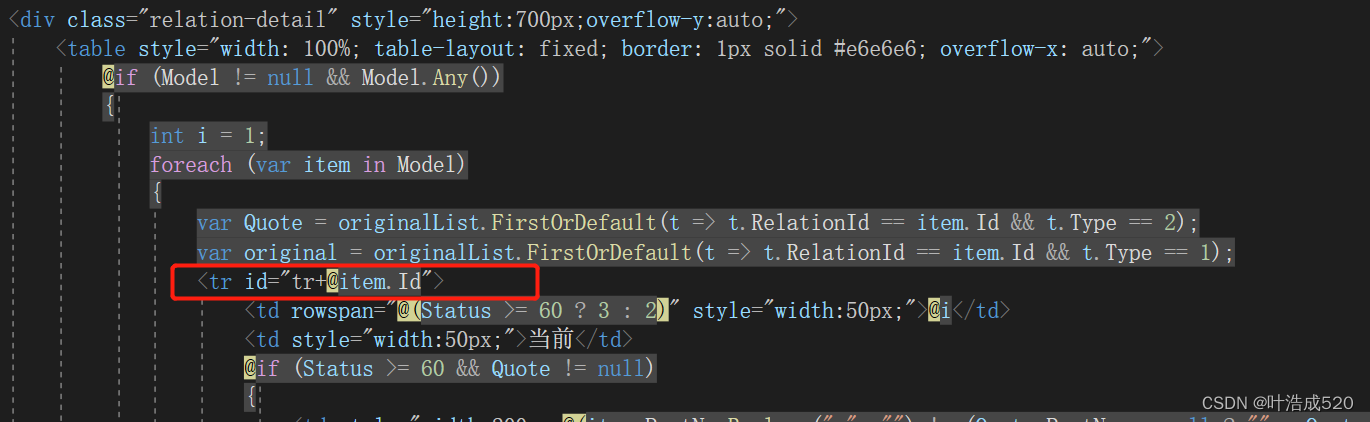
解决步骤1:给table的每一行添加一个唯一的id

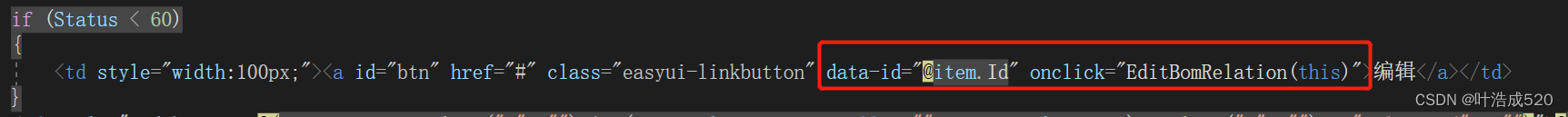
解决步骤2:给编辑按钮添加一个data-id并添加点击事件

data-id:是为了将该条数据中的id传递过去
onclick:绑定点击事件
EditBomRelation(this):此处的this代指的是当前的dom元素
点击事件函数如下:
let currentId = null;
function EditBomRelation(e) {
let id = $(e) && $(e)[0].dataset.id;//根据dom获取到dataset中的值
currentId = 'tr+' + id;//此处的id组装要跟步骤1中的写法保持一致。
localStorage.setItem('currentYSId', currentId);//将当前行的id存储到本地缓存中,否则页面重载时会获取不到
layer.open({
type: 2,
icon: 1,
cancel: function () {},
title: '修改参数',
area: ['750px', '550px'],//宽高
content: "Relation?id=" + id,
maxmin: true,
end: function () {
location.reload();//弹窗关闭时,页面重载
}
});
};
解决步骤3:页面重载时的写法
let currentId = localStorage.getItem('currentYSId') || null;
currentId && document.getElementById(currentId) && document.getElementById(currentId).scrollIntoView();
scrollIntoView:页面滚动到指定位置的方法,此处可以参考以下的文章;
页面滚动到指定位置——js中scrollIntoView()的用法:http://t.csdnimg.cn/mzZrQ
完成!!!多多积累,多多收获!!!
文章来源:https://blog.csdn.net/yehaocheng520/article/details/135384844
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!