Pyecharts实践:数据可视化大屏
一、引言
????????在当今的大数据时代,数据分析与可视化已经成为我们理解和解释数据的重要工具。Pyecharts是一个强大的Python可视化库,它可以帮助我们轻松地创建各种类型的图表,包括折线图、柱状图、饼图、散点图等。在本篇文章中,我将分享一些我学习到的Pyecharts进行数据分析和可视化的实践经验。
二、Pyecharts简介
????????Pyecharts是一个基于Python的开源可视化库,它能够生成Echarts图表的JSON数据,并使用JavaScript进行渲染。Echarts是一个使用JavaScript开发的,开源的数据可视化库,它可以生成各种类型的图表,包括折线图、柱状图、饼图、散点图等。
三、Pyecharts实践案例
????????接下来,我们将通过一系列的实践案例,带领你逐步掌握Pyecharts的使用技巧。以下实验将使用线型面积图、液态图、map地图和堆叠柱状图四个图表来创建一个2*2的数据可视化大屏。
-
1.数据准备与清洗
????????在进行数据可视化之前,我们需要对数据进行清洗和整理。这一步通常涉及到数据筛选、缺失值处理、异常值检测等操作。在Python中,我们可以使用Pandas库来进行这些操作。
-
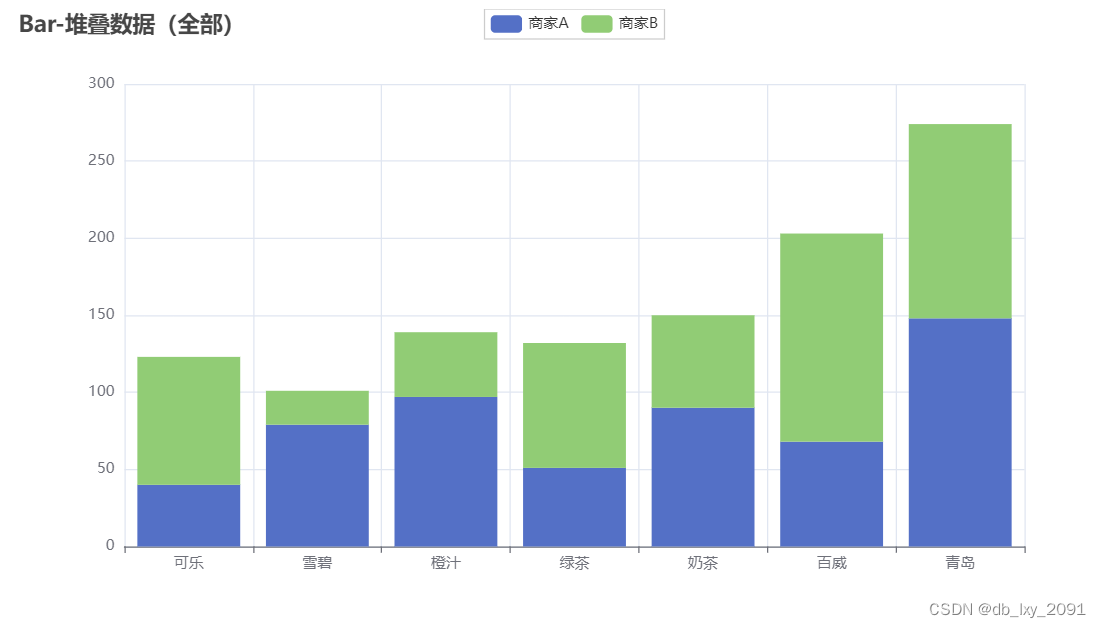
使用
pyecharts库来生成一个堆叠柱状图(Bar)
导入需要用到的库
from pyecharts import options as opts #用于设置图表选项
from pyecharts.charts import Bar #用于创建柱状图
from pyecharts.faker import Faker #类用于生成模拟数据创建一个柱状图对象
Bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values(), stack="stack1")
.add_yaxis("商家B", Faker.values(), stack="stack1")
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-堆叠数据(全部)"))
)????????最后使用.render_notebook()渲染Line图表,可以直接在NoteBook中查看生成的图表,而不需要保存为HTML文件后再打开
line.render_notebook() #使用.render_notebook()渲染图表得到的图像如下

-
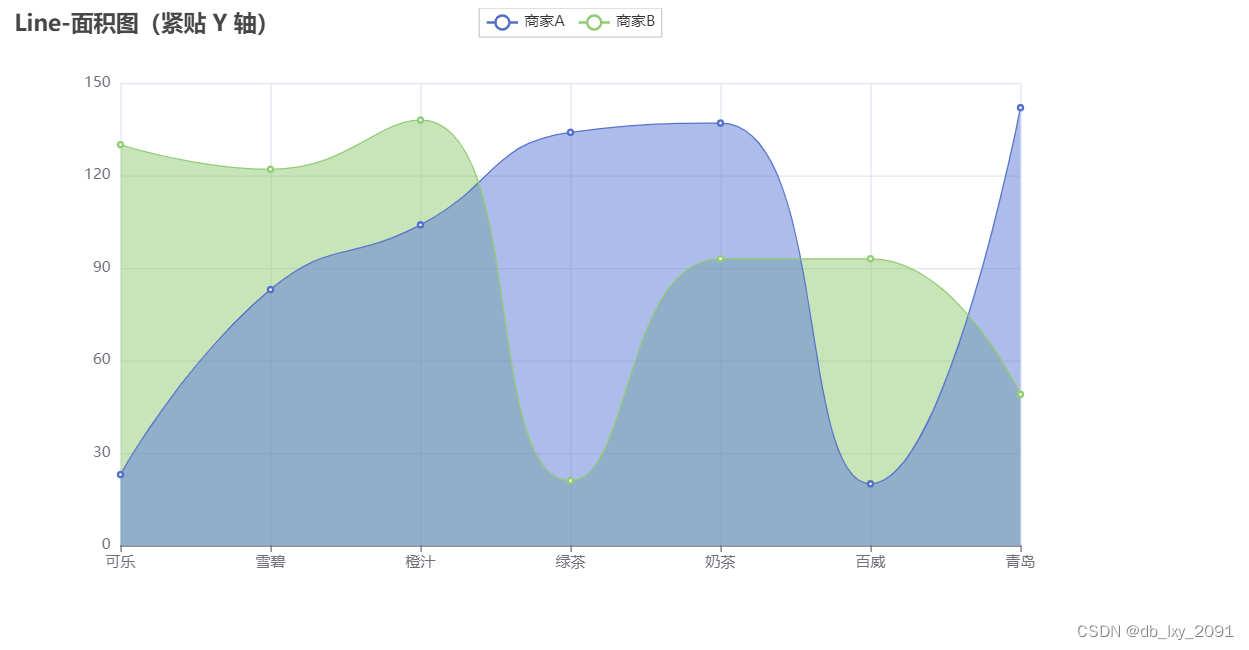
2.使用
pyecharts库来生成一个线型面积图(Line)
导入需要用到的库
import pyecharts.options as opts
from pyecharts.charts import Line #用于创建线型图表
from pyecharts.faker import Faker #用于生成模拟数据创建一个线性图表对象并渲染图像
Line = (
Line() #创建一个线型图表对象
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values(), is_smooth=True)
.add_yaxis("商家B", Faker.values(), is_smooth=True)
.set_series_opts(
areastyle_opts=opts.AreaStyleOpts(opacity=0.5),
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Line-面积图(紧贴 Y 轴)"),
xaxis_opts=opts.AxisOpts(
axistick_opts=opts.AxisTickOpts(is_align_with_label=True),
is_scale=False,
boundary_gap=False,
),
)
)
Line.render_notebook()渲染后图像如下:

-
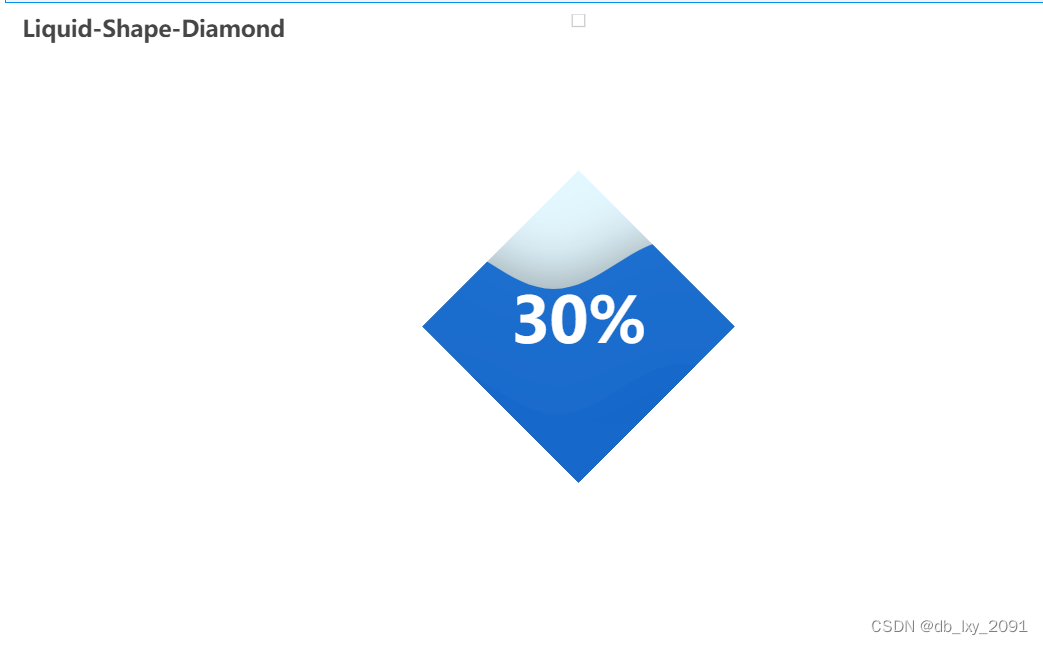
3.使用
pyecharts库来生成一个液态图(Liquid)
导入模块库
from pyecharts import options as opts
from pyecharts.charts import Liquid #用于创建线型图表
from pyecharts.globals import SymbolType #用于定义图表的形状类型
创建一个地图对象并渲染Liquid图表
Liquid = (
Liquid()
.add("lq", [0.3, 0.7], is_outline_show=False, shape=SymbolType.DIAMOND)
.set_global_opts(title_opts=opts.TitleOpts(title="Liquid-Shape-Diamond"))
)
Liquid.render_notebook()查看渲染后的图

-
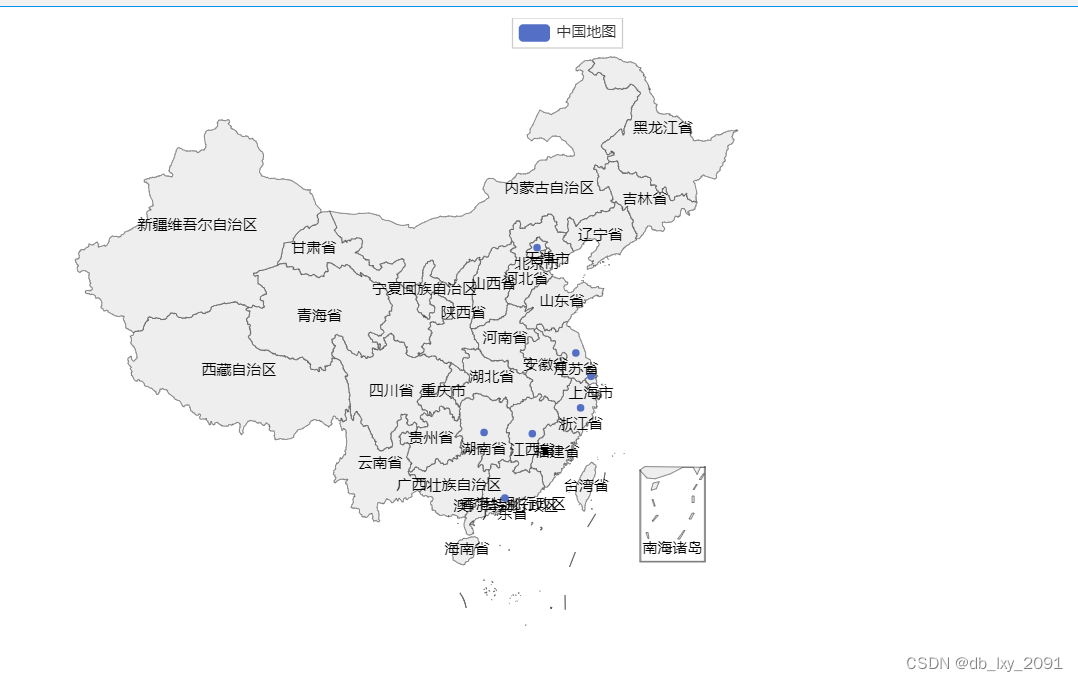
4.使用
pyecharts库来生成一个中国地图(Map)
导入用到的库
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Faker创建一个地图对象并渲染创建一个地图对象并渲染map图表
map = (
Map()
.add("中国地图", [list(z) for z in zip(Faker.provinces, Faker.values())], "china")
.set_global_opts(title_opts=opts.TitleOpts(title=""))
)
map.render_notebook()得下图

四、创建一个带有当前日期的大屏标题
from pyecharts.charts import Pie
from pyecharts import options as opts
from datetime import datetime
now_time = datetime.now().strftime('%Y-%m-%d') # 获取当前时间
big_title = (
Pie() # 不画图,只显示一个标题,用来构成大屏的标题
.set_global_opts(
title_opts=opts.TitleOpts(title="大屏标题",
title_textstyle_opts=opts.TextStyleOpts(font_size=40,
# color='#FFFFFF',
),
subtitle = f'截至:{now_time}',
pos_top=10
)
)
)
big_title.render_notebook()所得图表如下

-
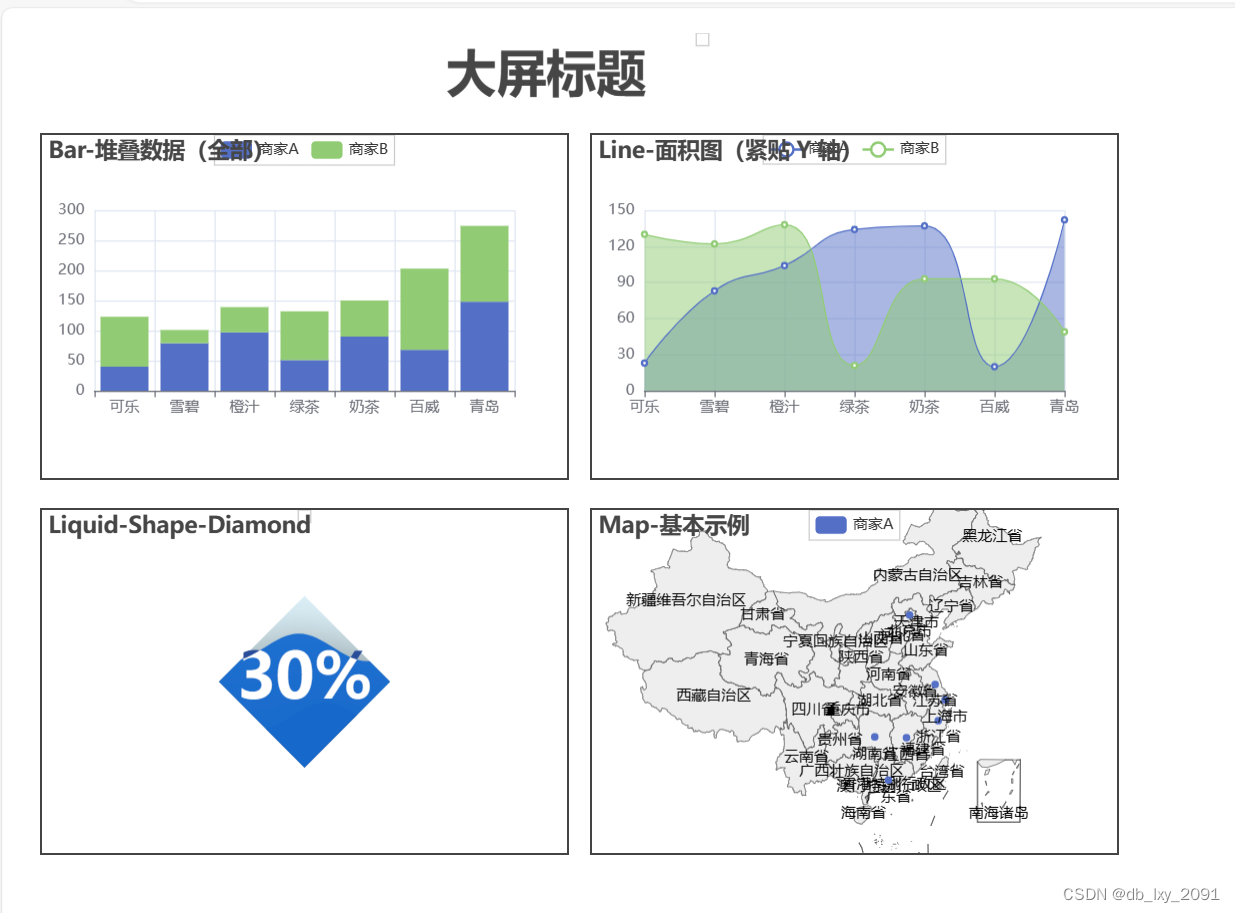
整合多个图表
????????为了更好地展示数据之间的关系,我们可能需要将多个图表整合到一个大屏中。Pyecharts支持在一个页面上添加多个图表,我们可以使用Page类来创建一个网格或页面,然后将各个图表添加到其中。
from pyecharts.charts import Page
page = Page()
page.add(
big_title, #大屏标题
Bar, #堆叠柱状图
Line, #线型面积图
Liquid, #液态图
map #地图
)
page.render('page.html') # 将页面渲染为一个 HTML 文件,文件名为 'page.html',可以用任何 Web 浏览器打开它来查看图表导入用于解析HTML和XML文档的Python库
from bs4 import BeautifulSoup -
定制图表样式
????????在创建基本的图表后,我们还需要根据需求定制图表的样式。Pyecharts提供了丰富的样式选项,如颜色、字体、图例等。通过set_global_opts方法,我们可以设置图表的标题、坐标轴标题等全局选项。
with open("page.html", "r+", encoding='utf-8') as html:
html_bf = BeautifulSoup(html, 'lxml')
divs = html_bf.select('.chart-container') # 根据css定位标签,选中图像的父节点标签
divs[0]["style"] = "width:420px;height:55px;position:absolute;top:20px;left:350px;border-style:dashed;border-color:#444444;border-width:0px;"
divs[1]["style"] = "width:420px;height:274px;position:absolute;top:100px;left:30px;border-style:solid;border-color:#444444;border-width:2px;"
divs[2]["style"] = "width:420px;height:274px;position:absolute;top:100px;left:470px;border-style:solid;border-color:#444444;border-width:2px;"
divs[3]["style"] = "width:420px;height:274px;position:absolute;top:400px;left:30px;border-style:solid;border-color:#444444;border-width:2px;"
divs[4]["style"] = "width:420px;height:274px;position:absolute;top:400px;left:470px;border-style:solid;border-color:#444444;border-width:2px;"
body = html_bf.find("body") # 根据标签名称定位到body标签
body["style"] = "background-color:white;" # 修改背景颜色
html_new = str(html_bf) # 将BeautifulSoup对象转换为字符
html.seek(0, 0) # 光标移动至
html.truncate() # 删除光标后的所有字符内容
html.write(html_new) # 将由BeautifulSoup对象转换得到的字符重新写入html文件
html.close()五、发布与分享
????????最后,我们将整个大屏发布到Web应用程序中,或者分享给其他人查看。Pyecharts支持将图表渲染为HTML文件,这样我们就可以将整个大屏嵌入到Web页面中,或者将HTML文件分享给他人查看。

六、总结与展望
????????通过以上的实践案例,我们可以看到Pyecharts在数据可视化大屏方面的强大功能和灵活性。它不仅可以帮助我们快速地创建出各种类型的图表,还可以定制图表的样式和整合多个图表。同时,Pyecharts还支持多平台展示和分享,使得我们能够轻松地将数据可视化大屏嵌入到Web应用程序中或分享给他人查看。未来,随着Pyecharts的不断更新和完善,相信其在数据可视化领域的应用将会更加广泛和深入。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 05 SpringBoot之跨域
- 用python写个爬虫蜘蛛
- 宽带音频编码的特点
- 智安网络|实现安全与网络功能一体化:SASE的全新安全策略
- Qt/C++编写视频监控系统83-自定义悬浮条信息
- Vue改变数据,页面不刷新的问题
- 基于YOLOv8深度学习的苹果叶片病害智能诊断系统【python源码+Pyqt5界面+数据集+训练代码】深度学习实战
- exposure_line 是如何曝光的 ?
- 虾皮广告数据:?如何利用广告数据优化虾皮(Shopee)销售业绩
- HTTP | 常用的 14 个 HTTP 状态码