Vue之学生成绩案例
发布时间:2023年12月21日
需要完成的功能:
1.渲染功能
2.删除功能
3.添加功能
4.统计总分,求平均分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>成绩案例</title>
<style>
.red {
color: red;
}
</style>
</head>
<body>
<div id="root">
<table border="1" width="300" cellspacing="0">
<thead>
<tr>
<th>序号</th>
<th>科目</th>
<th>成绩</th>
<th>删除</th>
</tr>
</thead>
<!-- 使用v-if 如果数组有长度暂无数据隐藏 数组长度为0暂无数据显示 -->
<tbody align="center" v-if="list.length>0">
<!-- 使用v-for遍历数组 -->
<tr v-for="(item,index) in list" :key="item.id">
<td>{{index+1}}</td>
<td>{{item.subject}}</td>
<!-- 小于60分的成绩要标红 -->
<td :class="{red:item.score<60}">{{item.score}}</td>
<!-- 给删除绑定点击事件 添加修饰符 prevent -->
<td><a @click.prevent="del(item.id)" href="#">删除</a></td>
</tr>
</tbody>
<!-- 当我们有数据的时候 暂无数据隐藏 -->
<tbody align="center" v-else>
<tr>
<td colspan="4">暂无数据</td>
</tr>
</tbody>
<tfoot>
<tr>
<!-- 使用计算属性求总分与平均分 -->
<td colspan="2">总分:{{totalPoints}}</td>
<td colspan="2">平均分:{{averageScore}}</td>
</tr>
</tfoot>
</table>
<div>
<!-- 给input添加v-model -->
<!-- 科目去除两边空白 -->
科目:<input type="text" placeholder="请输入科目" v-model.trim="subjectText"><br>
<!-- 成绩是number 添加number修饰符 -->
成绩:<input type="text" placeholder="请输入成绩" v-model.number="scoreText"><br>
<!-- 给表格添加数据 设置点击事件 -->
<input @click="add" type="button" value="提交">
</div>
</div>
</body>
<script src="../../js/vue.js"></script>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
// 我们先存一个数组
list: [
{ id: 1, subject: "语文", score: 60 },
{ id: 2, subject: "数学", score: 55 },
{ id: 3, subject: "英语", score: 90 }
],
subjectText:"",
scoreText:""
},
// 方法
methods: {
del(id){
// 我们使用过滤filter 返回一个新数组 新数组覆盖原数组
this.list = this.list.filter(item=>item.id !== id)
},
add(){
// 添加科目不能为空 成绩不能为空
if(!this.subjectText){
alert("请输入科目")
return
}else if(!this.scoreText){
alert("请输入成绩")
return
}
//成绩不能是字符串
if(typeof this.scoreText !== "number") {
alert("请输入正确的成绩")
return
}
this.list.push({
// 我们暂时拿时间戳做id
id:+new Date(),
subject:this.subjectText,
score:this.scoreText
})
}
},
computed:{
// 总分
totalPoints(){
// 使用reduce
return this.list.reduce((sum,item)=>item.score + sum,0)
},
// 平均分
averageScore(){
if(this.list.length == 0){
return 0
}
// 保留2位小数
return (this.totalPoints / this.list.length).toFixed(2)
}
}
})
</script>
</html>
大家可以自己动手试试
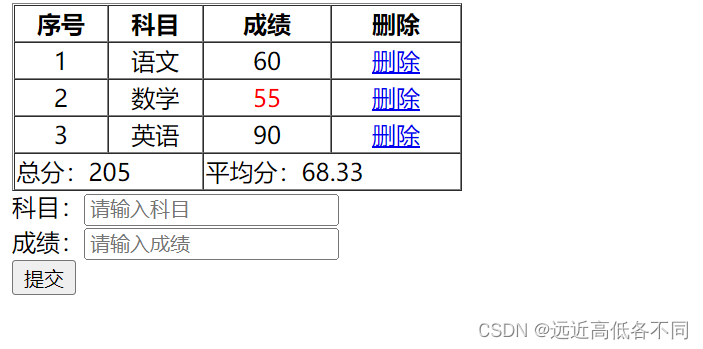
效果图:

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
文章来源:https://blog.csdn.net/m0_74577714/article/details/135044640
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 零基础学习8051单片机(四)
- 算法通关村第十一关—理解位运算的规则(青铜)
- 【基于Java Swing设计药品信息管理系统】——界面美观、功能全,可直接上手使用
- 代理模式(proxy)
- linux QT程序打包
- 组态王与S7-1200PLC之间 Profinet无线以太网通信
- 如何使用Ping命令检测网络连通性?
- 代码随想录算法训练营第四十四天| 完全背包、518.零钱兑换 II、377.组合总和IV
- cleanmymacX安全吗?有用吗
- Java 零基础入门学习(小白也能看懂!)