22 闪烁按钮
发布时间:2024年01月04日
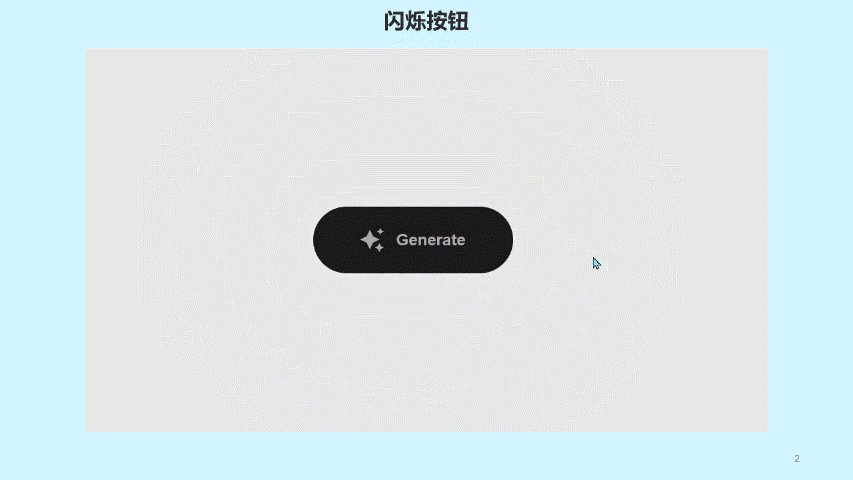
效果演示

实现了一个按钮的样式,包括背景颜色、边框、圆角、点击效果等。当鼠标悬停在按钮上时,按钮的背景颜色和文字颜色会发生变化,同时按钮会出现闪烁的效果。
Code
<button class="btn">
<svg height="24" width="24" fill="#FFFFFF" viewBox="0 0 24 24" data-name="Layer 1" id="Layer_1" class="sparkle">
<path
d="M10,21.236,6.755,14.745.264,11.5,6.755,8.255,10,1.764l3.245,6.491L19.736,11.5l-6.491,3.245ZM18,21l1.5,3L21,21l3-1.5L21,18l-1.5-3L18,18l-3,1.5ZM19.333,4.667,20.5,7l1.167-2.333L24,3.5,21.667,2.333,20.5,0,19.333,2.333,17,3.5Z">
</path>
</svg>
<span class="text">Generate</span>
</button>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #e8e8e8;
}
.btn {
border: none;
width: 15em;
height: 5em;
border-radius: 3em;
display: flex;
justify-content: center;
align-items: center;
gap: 12px;
background: #1C1A1C;
cursor: pointer;
transition: all 450ms ease-in-out;
}
.sparkle {
fill: #AAAAAA;
transition: all 800ms ease;
}
.text {
font-weight: 600;
color: #AAAAAA;
font-size: medium;
}
.btn:hover {
background: linear-gradient(0deg, #A47CF3, #683FEA);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.4),
inset 0px -4px 0px 0px rgba(0, 0, 0, 0.2),
0px 0px 0px 4px rgba(255, 255, 255, 0.2),
0px 0px 180px 0px #9917FF;
transform: translateY(-2px);
}
.btn:hover .text {
color: white;
}
.btn:hover .sparkle {
fill: white;
transform: scale(1.2);
}
实现思路拆分
body {
height: 100vh; /* 设置body高度为视口高度 */
display: flex; /* 设置body元素为flex布局 */
justify-content: center; /* 设置flex容器中内容的水平居中对齐 */
align-items: center; /* 设置flex容器中内容的垂直居中对齐 */
background-color: #e8e8e8; /* 设置body元素的背景颜色 */
}
这段代码设置了整个页面的样式,包括高度、布局、背景颜色等。
.btn {
border: none; /* 设置按钮没有边框 */
width: 15em; /* 设置按钮宽度为15em */
height: 5em; /* 设置按钮高度为5em */
border-radius: 3em; /* 设置按钮圆角半径为3em */
display: flex; /* 设置按钮为flex布局 */
justify-content: center; /* 设置按钮内部内容的水平居中对齐 */
align-items: center; /* 设置按钮内部内容的垂直居中对齐 */
gap: 12px; /* 设置按钮内部内容之间的间距为12px */
background: #1C1A1C; /* 设置按钮的背景颜色为#1C1A1C */
cursor: pointer; /* 设置鼠标指针为指针 */
transition: all 450ms ease-in-out; /* 设置按钮的过渡效果 */
}
这段代码设置了按钮的样式,包括边框、宽度、高度、圆角、内部内容的对齐方式、背景颜色、鼠标指针、过渡效果等。
.sparkle {
fill: #AAAAAA; /* 设置闪光点的颜色为#AAAAAA */
transition: all 800ms ease; /* 设置闪光点的过渡效果 */
}
这段代码设置了按钮内部的闪光点的样式,包括颜色和过渡效果。
.text {
font-weight: 600; /* 设置按钮内部文字的粗细为600 */
color: #AAAAAA; /* 设置按钮内部文字的颜色为#AAAAAA */
font-size: medium; /* 设置按钮内部文字的字体大小为中等 */
}
这段代码设置了按钮内部文字的样式,包括粗细、颜色和字体大小。
.btn:hover {
background: linear-gradient(0deg, #A47CF3, #683FEA); /* 设置按钮在鼠标悬停时的背景颜色为渐变色 */
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.4), /* 设置按钮在鼠标悬停时的阴影效果 */
inset 0px -4px 0px 0px rgba(0, 0, 0, 0.2),
0px 0px 0px 4px rgba(255, 255, 255, 0.2),
0px 0px 180px 0px #9917FF;
transform: translateY(-2px); /* 设置按钮在鼠标悬停时的垂直平移 */
}
这段代码设置了按钮在鼠标悬停时的样式,包括背景颜色、阴影效果和垂直平移等。
.btn:hover.text {
color: white; /* 设置按钮在鼠标悬停时内部文字的颜色为白色 */
}
这段代码设置了按钮在鼠标悬停时内部文字的样式,包括颜色。
.btn:hover.sparkle {
fill: white; /* 设置按钮在鼠标悬停时闪光点的颜色为白色 */
transform: scale(1.2); /* 设置按钮在鼠标悬停时闪光点的放大效果 */
}
这段代码设置了按钮在鼠标悬停时闪光点的样式,包括颜色和放大效果。
文章来源:https://blog.csdn.net/weixin_72553980/article/details/135376462
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于java+控件台+mysql的学生信息管理系统(含演示视频)
- Redis介绍与使用
- [树莓派]给树莓派装pyinstaller环境
- IDEA进行远程Debug调试的来龙去脉
- 前端--基础 常用标签 - 外部链接( herf 和 target)
- 计算机视觉(手势识别)
- go学习redis的学习与使用
- web安全学习笔记【05】——反弹Shell、正反向连接
- 记一次金蝶云星空二次开发的基础资料,插入了150万数据后,业务单据操作后台创建基础资料保存报错
- 深入理解 Golang 中 Channel 的用法:从简单到复杂