Web06--JavaScript基础02
1、JS流程控制语句
JS与Java一样,也有三个流程控制语句: 顺序结构 选择结构 循环结构
1.1 选择结构
1.1.1 if结构
<script type="text/javascript">
if (条件表达式) {
代码块;
} else if(条件表达式){
代码块;
} else {
代码块;
}
</script>注意事项:JS的条件语句和Java语法基本一样,但是对数据类型的真假判断有些区别。JS中对各种数据类型作为布尔值有以下特点:
| 类型 | 用法 |
| boolean | true为真、false为假 |
| number | 非0为true |
| string | 除了空字符串(""),其他都是true |
| null&undefined | 都是false |
| 对象 | 所有对象都为true |
- 总结: 无意义的数据都为false 反之都为true
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择结构--if</title>
</head>
<body>
</body>
<script>
let age = 20;
// if单分支
if(age > 18){
console.log("你已成年");
}
// if双分支
if (age > 18) {
console.log("你已成年");
} else{
console.log("你未成年");
}
// if多分支
let score = Math.floor(Math.random()*100);
console.log(score);
if(score >= 90){
console.log("成绩优秀");
}else if(score >= 70){
console.log("成绩良好");
}
else if(score >= 60){
console.log("成绩及格");
}else{
console.log("成绩不及格");
}
</script>
</html>
1.1.2 switch结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择结构--switch</title>
</head>
<body>
<script>
let month = 1;
switch (month){
case 1:
case 2:
case 3:
console.log("春天");
break;
case 4:
case 5:
case 6:
console.log("夏天");
break;
case 7:
case 8:
case 9:
console.log("秋天");
break;
case 10:
case 11:
case 12:
console.log("冬天");
break;
default:
console.log("无此月份")
break;
}
</script>
</body>
</html>![]()
在java中,switch语句可以接受的数据类型: byte int shor char,枚举(1.5) ,String(1.7)
在JS中,switch语句可以接受任意的原始数据类型
1.2 循环结构
1.2.1 for循环
- 普通for循环
- 增强for循环 for-of循环
- 索引for循环 for-in循环
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>循环结构--for循环</title>
</head>
<body>
<script>
// for循环
console.log("===================普通for循环===================");
for (var i = 0; i < 5; i++) {
console.log(i);
}
var arr = ["张三","李四","王五"];
// for-of循环
console.log("===================for-of循环===================");
for (let s of arr) {
console.log(s);
}
// for-in循环
console.log("===================for-in循环===================");
for (let a in arr) {
console.log(a + ":" + arr[a]);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>for-of与for-in循环</title>
</head>
<body>
<script>
var person = {
name:"张三",
age:"20",
sex:"男"
}
// for-in循环
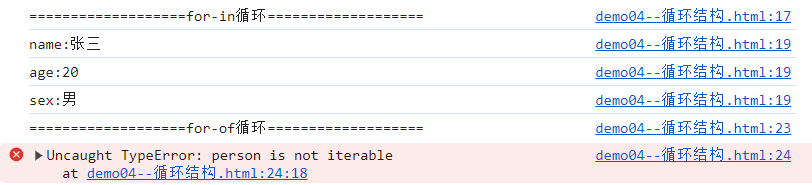
console.log("===================for-in循环===================");
for (let key in person) {
console.log(key + ":" + person[key]);
}
// for-of循环
console.log("===================for-of循环===================");
for (let s of person) {
console.log(s);
}
</script>
</body>
</html>
1. for-in可以遍历对象,for-of不能遍历对象
2. for-in遍历出数组中的索引,for-of遍历出数组中的元素
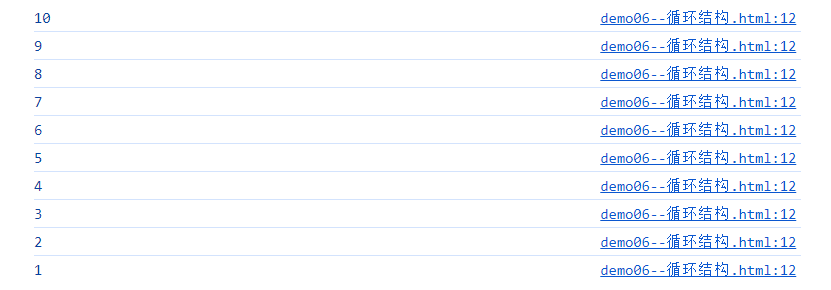
1.2.2 while循环
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>while循环</title>
</head>
<body>
<script>
var num = 10;
while(num > 0){
console.log(num);
num--;
}
</script>
</body>
</html>
1.2.3 do-while循环
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>do-while循环</title>
</head>
<body>
<script>
var num = 10;
do{
console.log(num);
num--
}while(num > 0)
</script>
</body>
</html>
1.2.4 循环总结
while 和Java一样
do-while 和Java一样
重点掌握:
????????普通for 与 Java一样
????????for-in:遍历出数组的索引
????????????????遍历出对象中的属性名key
????????for-of:遍历数组中的元素
2、JS函数(方法)
JS函数是执行特定功能的代码块,也可以称为JS方法。与Java中的方法的功能是一样的。
2.1 语法
function 函数名(参数列表){
函数体;
[return 返回值;]
}2.2 函数定义
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>函数的定义</title>
</head>
<body>
<script>
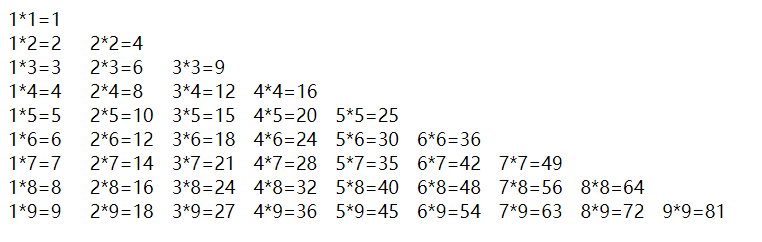
// 无参无返回值
function jiujiu(){
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write(j + "*" + i + "=" + i*j);
document.write(" ")
if(i * j < 10){
document.write(" ")
}
}
document.write("<br>");
}
}
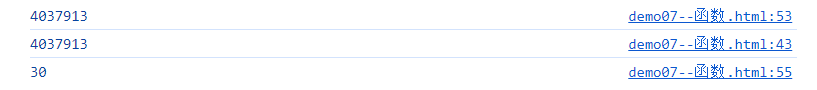
// 无参有返回值
function jiecheng(){
var mul = 1;
var sum = 0;
for (var i = 1; i <= 10; i++){
mul *= i;
sum += mul;
}
return sum;
}
// 有参无返回值
function jiecheng1(a){
var mul = 1;
var sum = 0;
for (var i = 1; i <= a; i++){
mul *= i;
sum += mul;
}
console.log(sum);
}
// 有参有返回值
function getSum(a,b){
return a + b;
}
// 函数调用
jiujiu();
console.log(jiecheng());
jiecheng1(10);
console.log(getSum(10,20));
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>函数的定义</title>
</head>
<body>
<script>
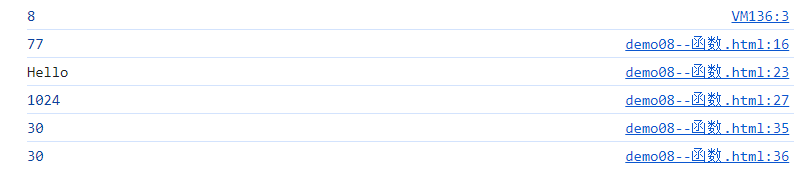
var demo1 = new Function("a,b", "console.log(a+b)");
demo1(4,4);
/* 匿名函数: 了解 */
var demo2 = function(){
console.log(77);
}
demo2();
// ES6写法
// 无参有返回值
var fun1 = () => "Hello";
console.log(fun1())
// 有参无返回值
let fun2 = args =>{
console.log(args);
}
fun2(1024);
// 有参有返回值
let fun3 = (arg1,arg2) => arg1+arg2
// 等价于
let fun4 = (arg1,arg2) => {return arg1+arg2}
console.log(fun3(10,20))
console.log(fun4(10,20))
</script>
</body>
</html>
2.3 JS函数注意事项
- 方法定义时,形参的类型不用写,返回值类型可写可不写
- 如果定义名称相同的方法,会被覆盖,js中没有方法的重载的概念
- 在JS中,方法的调用只与方法的名称有关,和参数列表无关
- 在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数
- JS函数中也可以有匿名函数,匿名函数经常会跟事件进行结合着使用
3、JS常用内置对象
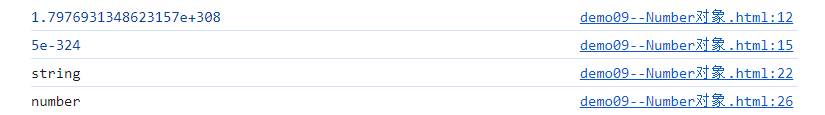
3.1 Number对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Number对象</title>
</head>
<body>
<script>
// number对象属性
var max = Number.MAX_VALUE;
console.log(max);
var min = Number.MIN_VALUE;
console.log(min)
// number对象方法
// toString() 将数字作为字符串返回。
var num = 10086;
console.log(typeof(toString(num)));
// valueOf() 以数字形式返回数字。
var num = 12345;
console.log(typeof(num.valueOf()));
</script>
</body>
</html>
3.2 String对象
3.2.1 创建对象
有三种方式: 单引号('') 、双引号("") 、反引号(``)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>String对象</title>
</head>
<body>
<script>
// 字符串对象创建
//双引号字符串
let s1 = "双引号字符串";
//单引号
let s2 = '单引号字符串';
//反引号字符又叫做`字符串模板` ,模板中可以使用${}来进行插值.
let s3 = `反引号字符串`;
let n = 3547;
let s5 =`你的验证码是:${n}`;
console.log(s5);//你的验证码是:3547
// 字符串属性
let str = "hello world";
console.log(str.length)
</script>
</body>
</html>
3.2.2 常用方法
| 方法 | 说明 |
| substring() | 提取字符串中两个指定的索引号之间的字符 |
| toLowerCase() | 把字符串转换为小写。 |
| toUpperCase() | 把字符串转换为大写。 |
| replace() | 替换与正则表达式匹配的子串。 |
| charAt() | 返回在指定位置的字符。 |
| trim() | 移除字符串首尾空白 |
| split(delimiter) | 把字符串分割为子字符串数组;分割为数组 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>String对象方法</title>
</head>
<body>
<script>
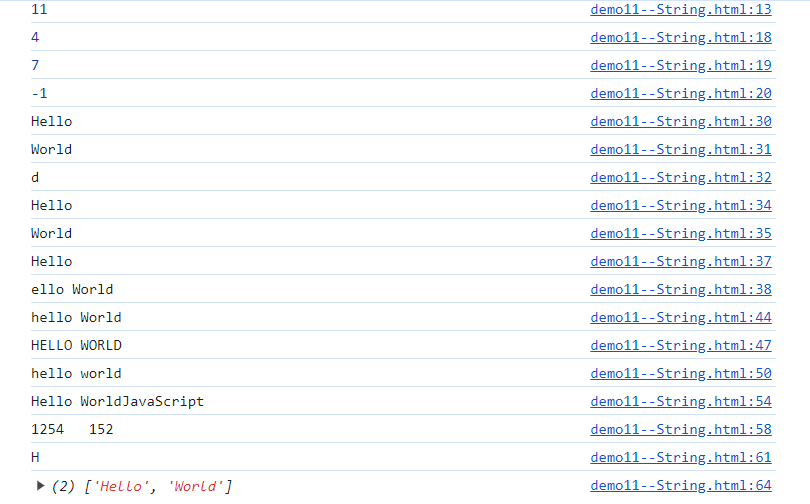
let str = "Hello World";
// length 是string对象属性
console.log(str.length);
// indexOf() 返回字符串中指定文本首次出现的索引(位置)
// lastIndexOf() 返回指定文本在字符串中最后一次出现的索引
// 如果未找到文本, indexOf() 和 lastIndexOf() 均返回 -1。
console.log(str.indexOf('o'));
console.log(str.lastIndexOf('o'));
console.log(str.indexOf('hello'));
// 提取部分字符串
// slice(start, end) 提取字符串的某个部分并在新字符串中返回被提取的部分
// 如果省略第二个参数,则该方法将裁剪字符串的剩余部分:
// 如果参数为负,则从字符串的结尾开始计数。
// substring(start, end) 类似于 slice()。
// 不同之处在于 substring() 无法接受负的索引。
// substr(start, length) substr() 类似于 slice()。
// 不同之处在于第二个参数规定被提取部分的长度。
console.log(str.slice(0,5));
console.log(str.slice(6));
console.log(str.slice(-1));
console.log(str.substring(0,5));
console.log(str.substring(6));
console.log(str.substr(0,5));
console.log(str.substr(1,10));
// 替换字符串内容
// replace() 用另一个值替换在字符串中指定的值:它返回的是新字符串
// replace() 只替换首个匹配,replace() 对大小写敏感。
let s = str.replace("Hello","hello");
console.log(s);
// toUpperCase() 把字符串转换为大写
console.log(str.toUpperCase());
// toLowerCase() 把字符串转换为小写
console.log(str.toLowerCase());
let str1 = "JavaScript";
// concat() 连接两个或多个字符串:
console.log(str.concat(str1));
let str2 = " 1254 152 ";
// trim() 方法删除字符串两端的空白符:
console.log(str2.trim());
// charAt() 返回字符串中指定下标(位置)的字符串:
console.log(str.charAt(0));
// split() 将字符串转换为数组:
console.log(str.split(" "));
</script>
</body>
</html>
3.3 Math对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Math对象</title>
</head>
<body>
<script>
// Math对象属性
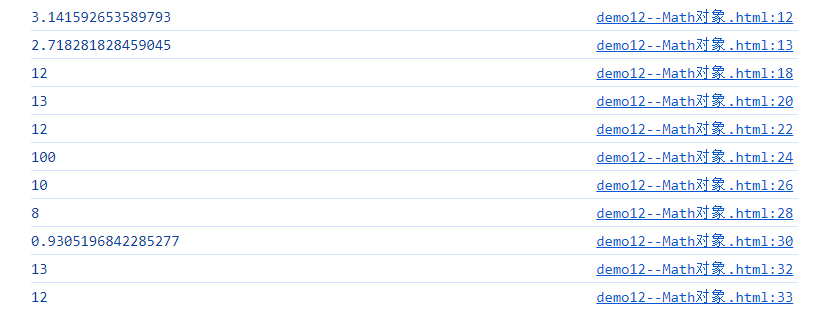
console.log(Math.PI);
console.log(Math.E);
// Math对象方法
// 取绝对值
console.log(Math.abs(-12));
// 向上取整
console.log(Math.ceil(12.1));
// 向下取整
console.log(Math.floor(12.9));
// 取最大值
console.log(Math.max(10,20,30,40,50,100));
// 取最小值
console.log(Math.min(10,20,30,40,50,100));
// x的y次幂
console.log(Math.pow(2,3));
// 取0-1的随机数
console.log(Math.random());
// 四舍五入
console.log(Math.round(12.5));
console.log(Math.round(12.4));
</script>
</body>
</html>
3.4 Array对象
1. JS中,数组元素的类型可变的。
2. JS中,数组长度可变的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数组对象Array</title>
</head>
<body>
<script>
// 创建数组对象
let arr1 = new Array();
let arr2 = new Array(3);
let arr3 = ["张三","李四","王五"];
// 数组的属性
console.log(arr3.length);
// 数组的方法
// toString() 把数组转成字符串
console.log(arr3.toString())
// pop() 删除数组最后一个元素,并返回该元素
// push() 在数组后追加一个元素,并返回数组长度
console.log(arr3.pop());
console.log(arr3)
console.log(arr3.push("111"));
console.log(arr3)
// shift() 删除首个数组元素,并返回该元素
console.log(arr3.shift());
console.log(arr3)
// splice(startIndex,len) 从startIndex开始删,删除len个元素
arr3.splice(0,2);
console.log(arr3);
// concat() 合并数组
let arr4 = ["张三","李四","王五"];
let arr5 = [11,88,33,44,55];
let arr6 = arr4.concat(arr5);
console.log(arr6);
// 数组排序
let arr7 = ["abc","cdf","frv","adf"];
console.log(arr7.sort());
console.log(arr5.sort(function(a,b){return a-b}));
// 数组遍历
for (var i = 0; i < arr6.length; i++) {
document.write(arr6[i]);
document.write(",");
}
document.write("<br/>");
for (let s of arr6) {
document.write(s);
document.write(",");
}
document.write("<br/>");
for (let a in arr6) {
document.write(arr6[a]);
document.write(",");
}
document.write("<br/>");
</script>
</body>
</html>

3.5 Date对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Date对象</title>
</head>
<body>
<script>
// 创建日期对象
let date = new Date();
console.log(date);
// 获取年
console.log(date.getFullYear());
// 获取月
console.log(date.getMonth() + 1);
// 获取日
console.log(date.getDate());
// 获取星期
console.log(date.getDay());
// 获取时
console.log(date.getHours());
// 获取分
console.log(date.getMinutes());
// 获取秒
console.log(date.getSeconds());
// 获取当前的日期字符串
console.log(date.toLocaleDateString());
// 获取当前的时间字符串
console.log(date.toLocaleTimeString());
// 获取当前的日期时间字符串
console.log(date.toLocaleString());
</script>
</body>
</html>
案例:数字时钟
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数字时钟</title>
</head>
<body>
<p id="p1"></p>
<div id="div1"></div>
<script>
setInterval(function(){
let date = new Date();
document.getElementById("p1").innerHTML = date.toLocaleString();
},1000);
</script>
<script>
setInterval(() =>{
let date1 = new Date();
document.getElementById("div1").innerHTML = date1.toLocaleString();
},1000);
</script>
</body>
</html>3.6 RegExp对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>正则对象--RegExp</title>
</head>
<body>
<script>
// 创建正则表达式对象
// 方式一:
let reg1 = new RegExp("^[a-zA-Z]{6,9}$");
// 正则匹配测试
console.log(reg1.test("hellojava")); // true
// 方式二:
let reg2 = /^[a-zA-Z]{6,9}$/;
console.log(reg2.test("helloworld")); // false
/**
* 正则表达式详解
* [] :指定一个字符位置上出现的字符的范围 [abc] 该字符位置出现 a 或 b 或 c
* () :指定一个单词整体
* (abc|bcd|ddd) 这是该位置出现abc 或 bcd 或 ddd 字符串整体,非单个字符
*
* 元字符
* . : 匹配换行和结束符的任意一个字符
* \w : 表示匹配任意一个字母、数字或下划线 [_a-zA-Z0-9]
* \d : 任意一个数字
* ^ : 开始
* $ : 结束
*
* 量词
* + : 最少出现一次 等同{1,}
* * : 0个以上 {0,}
* ? : 0个或者1个 {0,1}
*
* {n} : 出现n次
* {n,} : 最少出现n次
* {n,m} : 最少出现n次,最多出现m次
**/
/**
* /^[a-z]{6,9}$/i 表示忽略大小写
* /^[a-z]{6,9}$/g 执行全局匹配,而不是在第一个匹配后停止
**/
//字母开头的,其它为任意字符,长度6~8的字符串
let reg3 = /^[a-zA-Z].{5,7}$/;
console.log(reg3.test("q1wq#%"));
// \w的使用
reg3 = /^[\w]{2,3}$/;
console.log(reg3.test("_1_"));
//检测字符串是否符合当前的正则规则
let reg4 = /^[a-zA-Z][\w]+$/;
console.log(reg4.test("a112qwe312"));
</script>
</body>
</html>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- RK3568开发笔记(十一):开发版buildroot固件移植一个ffmpeg播放rtsp的播放器Demo
- java StringBuilder对比String的优点和15个经典案例
- 前端每日一练 “文字穿透效果”
- 性能测试分析案例-定位DDOS攻击
- 【题目】2023年国赛信息安全管理与评估正式赛任务书-模块3 理论技能
- 计算机网络(第六版)复习提纲
- L1-010 比较大小(Java)
- PN协议下,上位机如何通过RJ45口远程控制PLC?
- 每日一题——LeetCode942
- ECMAScript和JavaScript:深入理解它们的关系与区别