设置flex布局的元素,其子元素宽度和超过其本身时,其宽度值未被撑起问题
发布时间:2024年01月09日

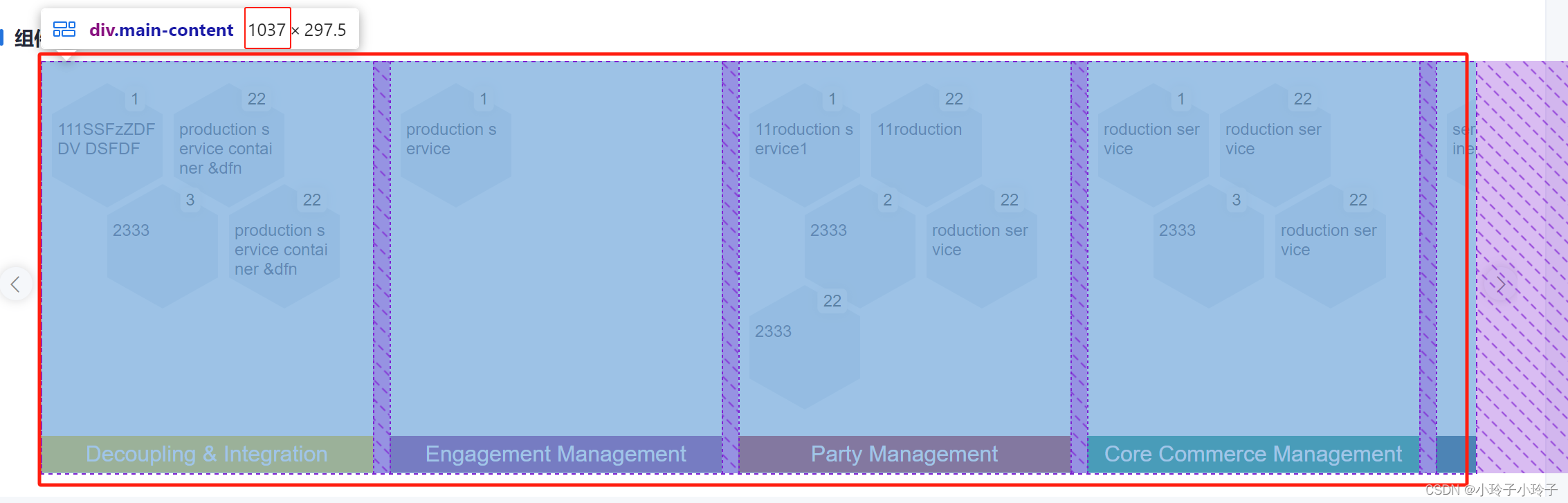
如图父元素main-content设置了display:flex.
里面包含了不确定个数的子元素,子元素样式为:
flex: 1;
min-width: 240px;
现在想获取父元素的宽度,发现无论子元素的个数为多少,父元素的宽度都是一样的大小,并没有被子元素撑开。
解决:
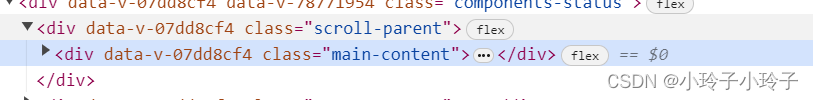
将父元素也放在一个flex布局的元素中
可以单独在外面包裹一个元素scroll-parent,设置其为flex布局,然后设置main-content 样式flex:1

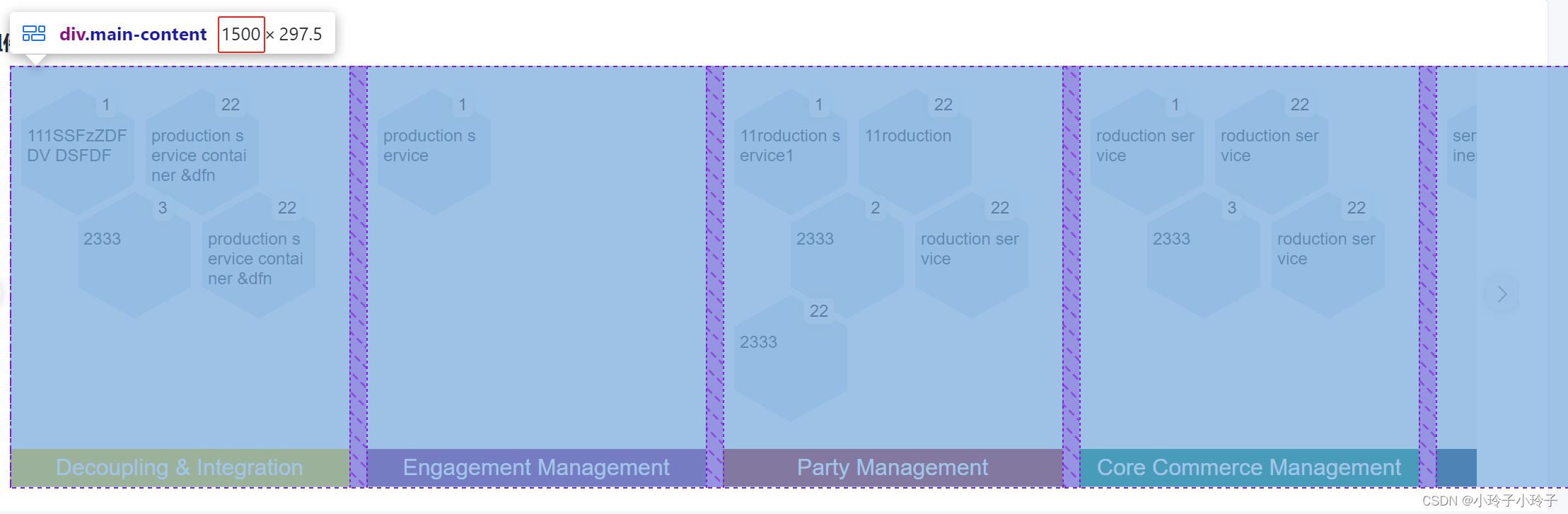
此时main-content宽度就被撑开了

<div
class="scroll-parent"
ref="scrollParent"
>
<div
class="main-content"
ref="mainContainer"
>
<div
v-for="item in compList"
:key="item.name"
class="comps-main"
>
<div class="comps-content">
<div
class="comps"
v-for="comp in item.components"
:key="comp.name"
>
</div>
</div>
<div
class="comps-name"
:style="{background:item.color}"
>
{{ item.name }}
</div>
</div>
</div>
</div>
.scroll-parent{
width: 100%;
box-sizing: border-box;
overflow: hidden;
}
.main-content{
flex:1;
display: flex;
gap: 12px;
}
.comps-main{
flex: 1;
min-width: 240px;
}
文章来源:https://blog.csdn.net/lingliu0824/article/details/135480433
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- IaC基础设施即代码:Terraform 使用 dynamic动态内联块 创建docker资源
- 智慧储能数字孪生:能源未来的智慧引擎
- 水和冰一起进微波炉会怎样?不会还有人不知道吧
- PyQt6 QTableWidget表格控件
- 基于Java的在线图书销售系统的设计与实现(源码+开题)
- 爬虫工作量由小到大的思维转变---<第三十章 Scrapy Redis 第一步(配置同步redis)>
- 软件测试工程师简历项目经验怎么写?
- 在Linux中遇到“没有可用软件包”的情况
- 如何使用JuiceSSH实现手机端远程连接Linux服务器
- jenkins+mvn使用自定义jdk