使用pyqt5+qtdesign设计模仿网易云音乐客户端界面
发布时间:2024年01月01日
案例效果图
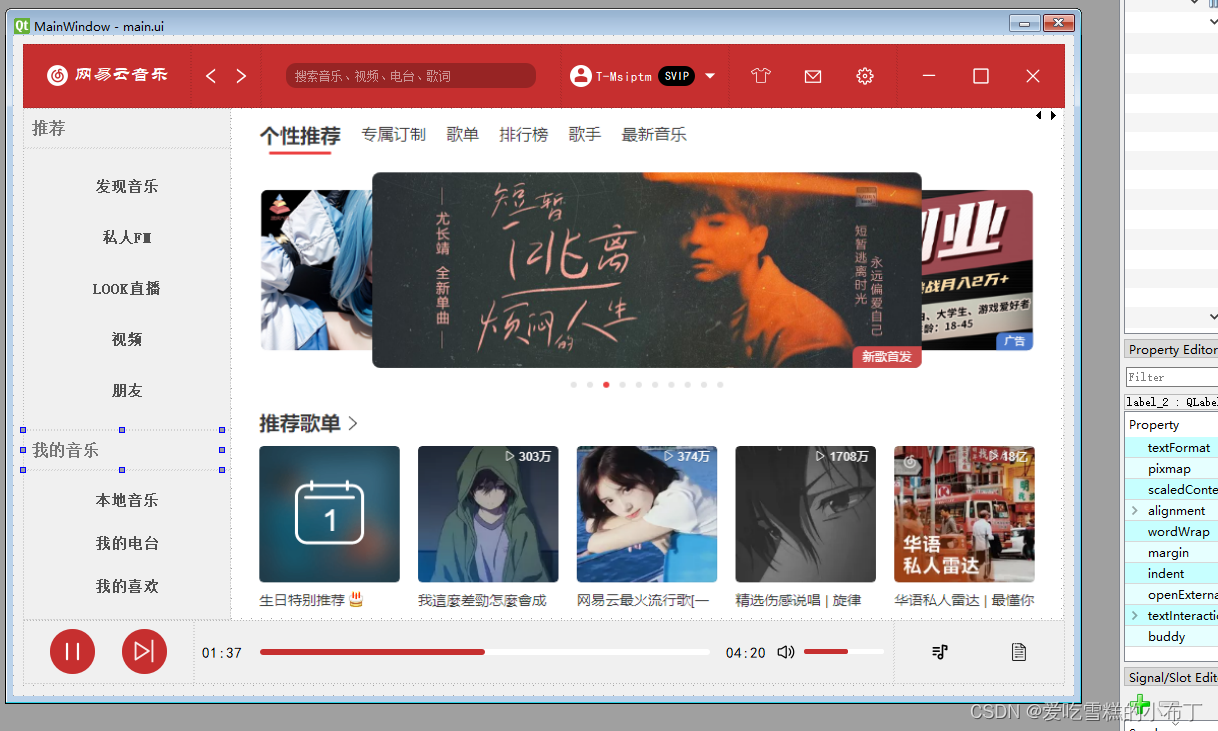
设计界面效果图:

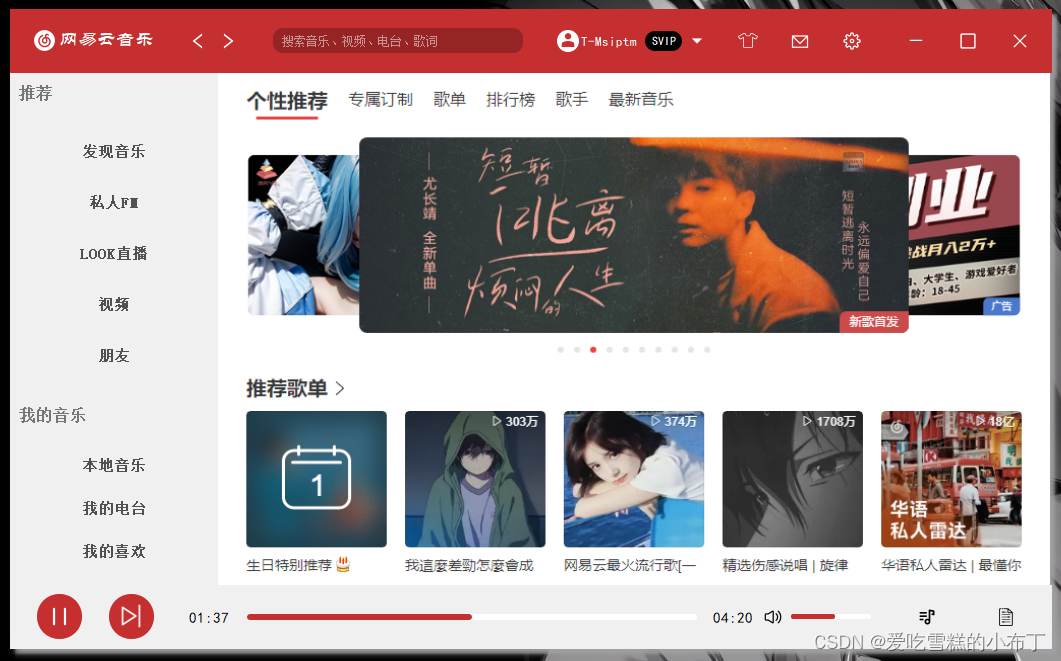
运行效果图:

本项目目前只是对界面进行了设计,功能都没有进行完善,想完善的小伙伴自己拿到UI文件之后,自己完善即可。
简要设计思路说明
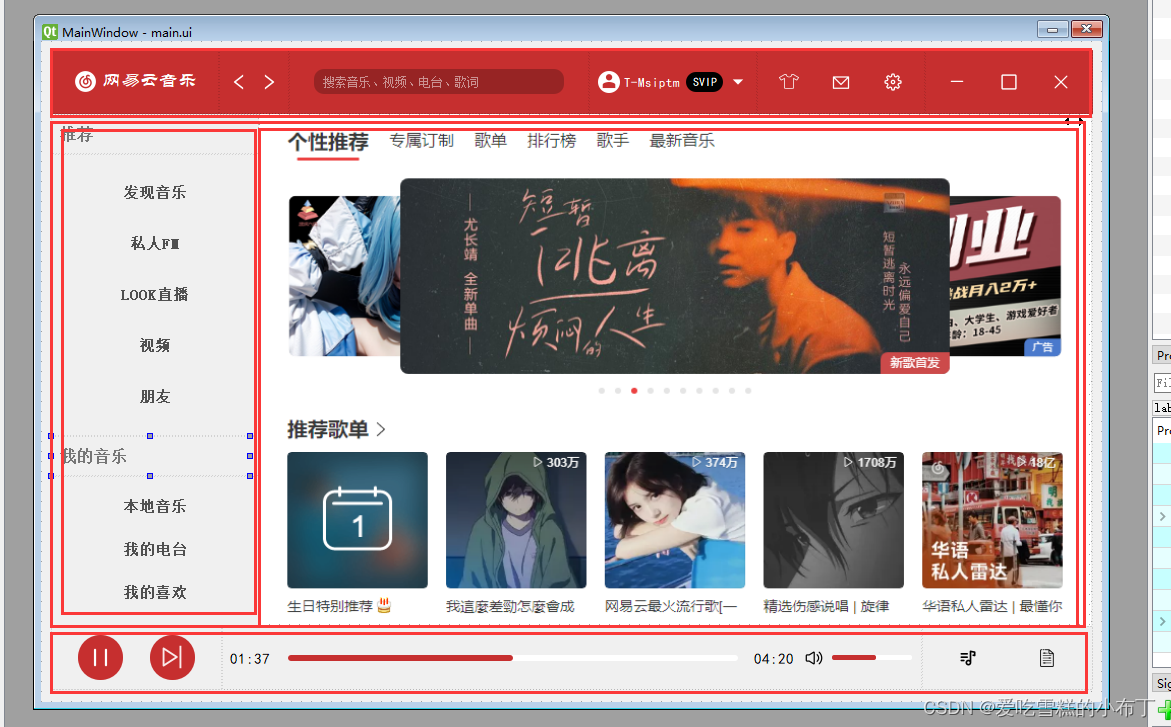
使用QFrame将界面分割布局成如下几个部分:

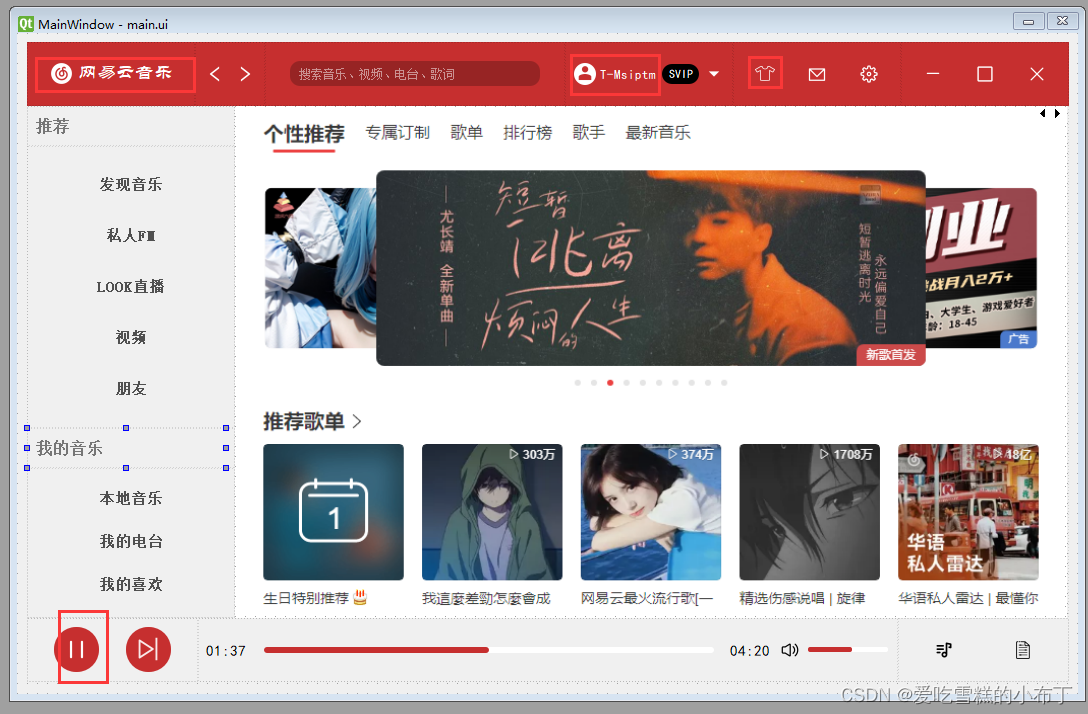
一些图案+文字的按钮直接用QPushButton即可,按钮是可以添加图案的,例如:

中间的右边展示内容的部分,可以使用QStackedWidget进行设计,方便点击按钮时,对界面进行切换,如图:

下方的进度条使用QProgressBar进行设计即可,自己改变长宽和颜色即可。
总结
图标都是在iconfont获取的,大家自己去下载即可。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135326910
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!